框架介绍
这是一个基于 vue、element-ui、iview、.NET Core 3.1 可支持前端、后台动态扩展业务代码快速开发框架。
框架内置定制开发的代码生成器,生成的代码不需要复制也不需要更改,直接就能运行。
后台基于.NET Core 3.1、EntityFramework Core3.1、Dapper、Autofac 框架底层搭建。
前端基于 vue、element-ui、iview 二次开发了多个可直接上手使用的组件,适用于编写各种后台 restful api 或前端表单开发。
前、后端累计提供了超过 300 个扩展方法与属性;并且后台提供了大量的基础功能。
前后端分离,并支持框架前、后端代码进行自定义扩展。
框架 2.0 已补全开发文档。
感谢
框架 1.0 第一个版本于 2019.10 月发布,期间得到了许多朋友的反馈;至今框架做了大量内部优化改进与 bug 修复及功能增加。
在此感谢使用 1.0 版本的朋友对框架提出的改进与 issue 表示忠心的感谢。
同时也感谢各位老板对本框架赞助 http://donate.volcore.xyz/
框架核心
快速开发(基础功能全部由代码生成器生成)
支持前端、后台自定义业务代码扩展,后台提供了大量常用扩展与通用类
前端、后台提供了近 300 个扩展方法与属性,开发人员可在此功能上编写扩展自定义业务代码
代码生成(代码生成器可直接生成主/从表前后端业务代码,有 30 多种属性可在线配置生成的代码)
前端 table 自动转换 key/value
前端表单 select/checkbox 自动绑定数据源,不需要写任何代码
支持(主从表)一对一前后端代码全自动生成、并支持数据源自动绑定与业务代码扩展,不需要写任何代码
支持一对多从表自定义扩展(不限从表类型与从表数量)
如果能上手框架,可以体会到不用 996,更不用掉头发的感觉
框架适用范围
前后端分离项目
编写各种后台 restful api 接口。后台基础代码由代码生成器完成,在生成的代码上继续编写业务即可
前端表单开发(直接上手看 demo 即可)
配合 app 做 H5 或全 h5 开发
发布静态(h5)页面,框架已经提供了 demo
在现有的代码生成器功能上,继续定制开发代码生成器功能,解决重复性工作
框架开发依赖环境
后台:VS2019 、.NetCore3.1 、EFCore3.1、JWT、Dapper、Autofac、SqlServer/MySql、Redis(可选,默认使用内置 IMemory)
前端:VsCode、Vue2.0(webpack、node.js,如果没有此环境自行搜索:vue webpack npm)、vuex、axios、promise、iview、element-ui
文档更新
对 1.0 版本已补全框架文档,文档几乎覆盖了整个框架,包括前端;并且框架对 1.0 版本增加了大量功能及内部代码优化与 bug 修复
框架 bug 修复、新增及优化日志

更多优化及优化日志见 demo 文档中更新日志
框架 2.0 新增功能
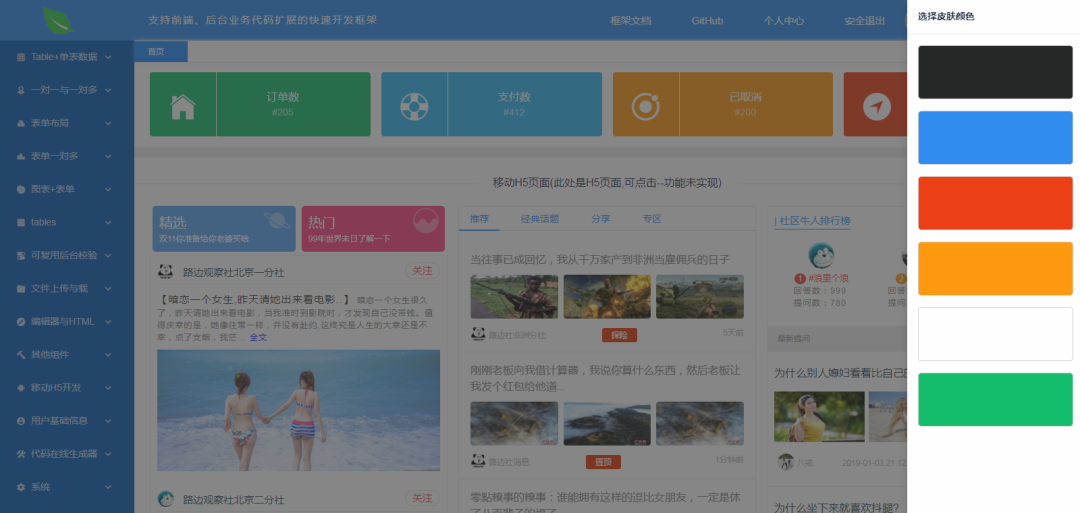
增加切换皮肤功能

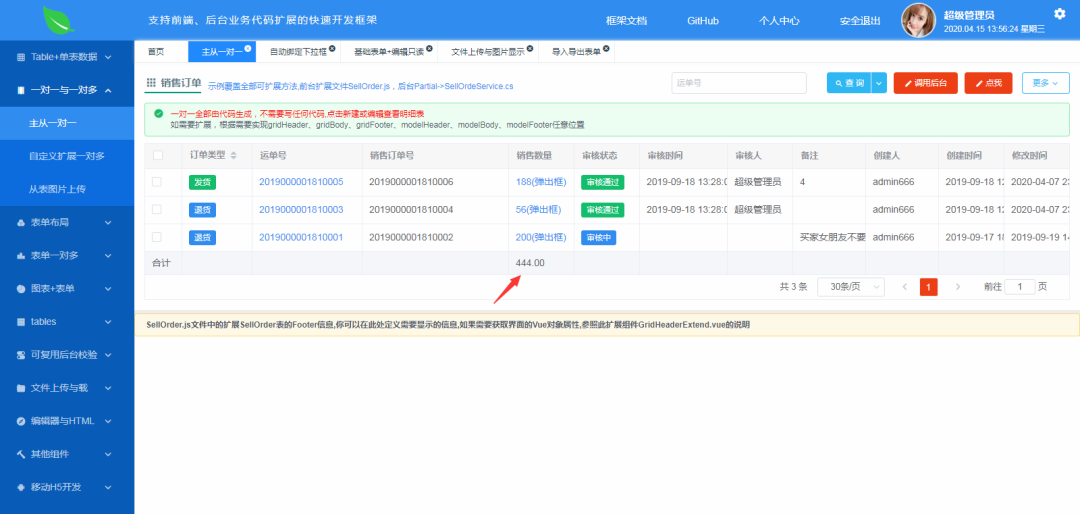
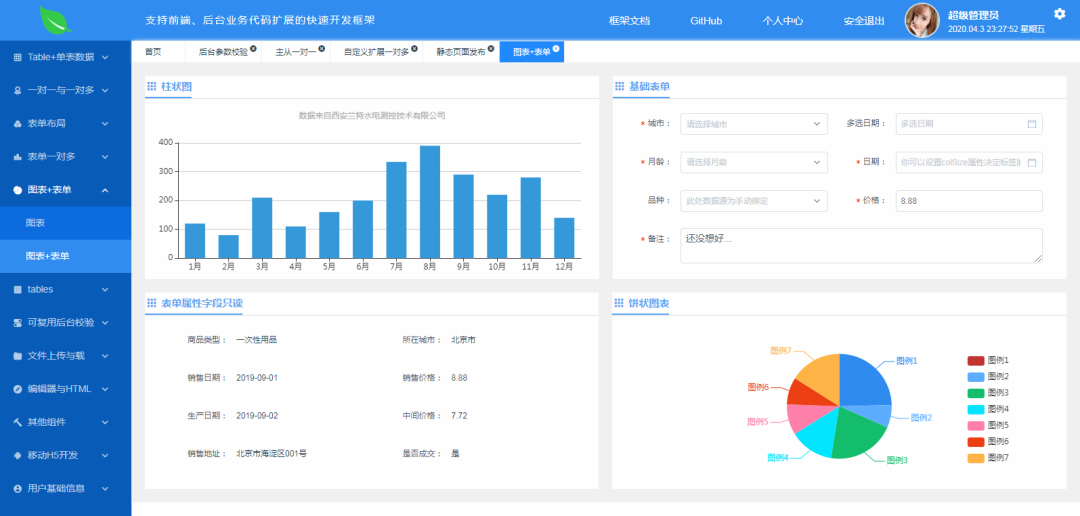
增加表单扩展统计汇总(具体扩展见:文档->前端开发)
能看到的都由代码生成器生成,不需要写任何代码(表格汇总,只需要简单的属性扩展即可实现)

增加一对多从表(不限从表数量)扩展 Demo

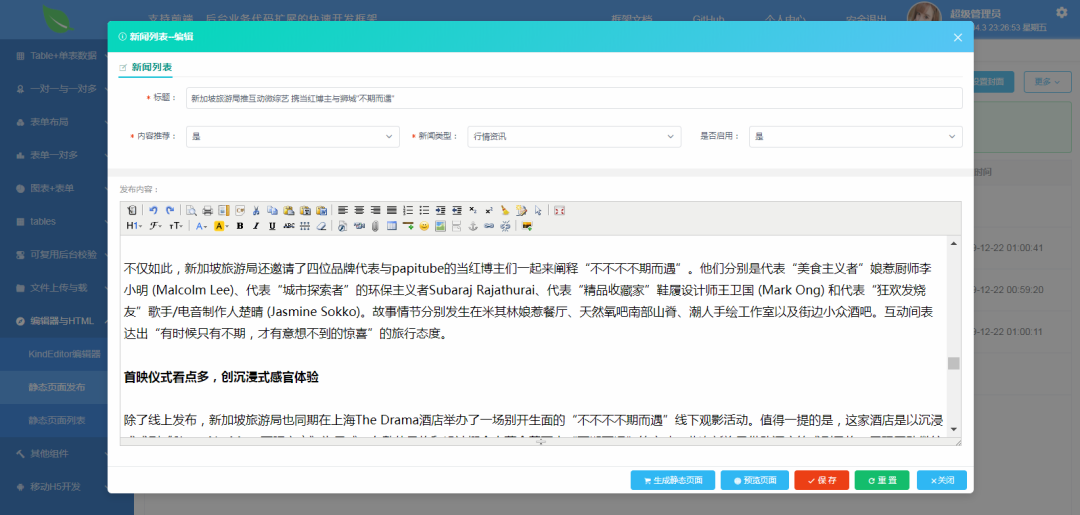
增加文本编辑器直接发布静态页面功能

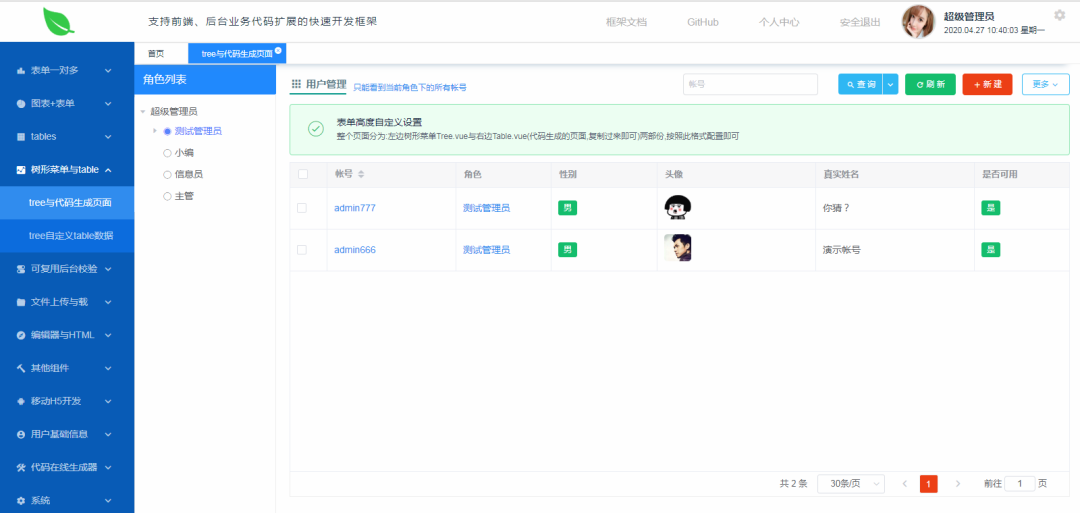
增加树形菜单与代码生成页面使用

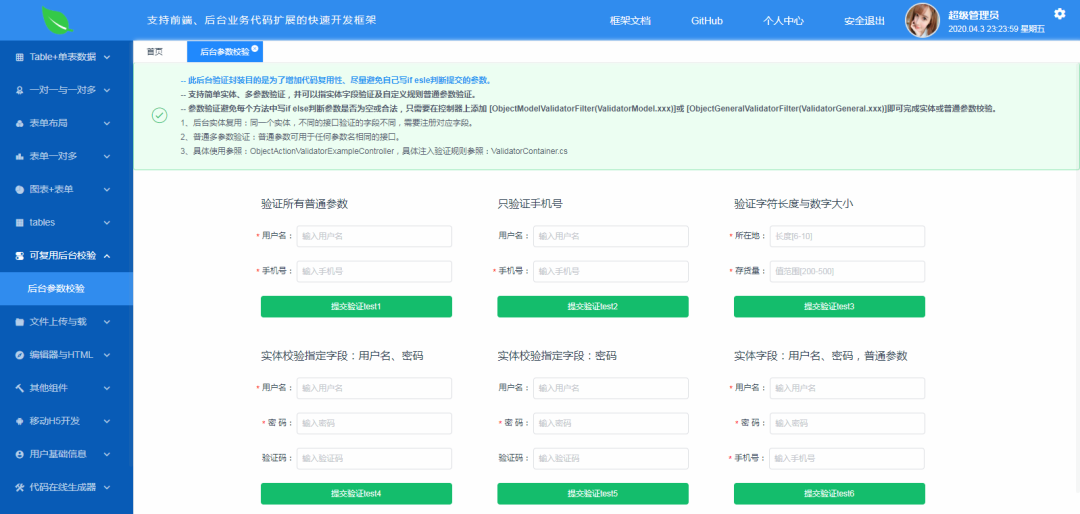
增加可复用的后台请求参数校验

图表

更多功能见 demo 演示环境…
部分已上线项目
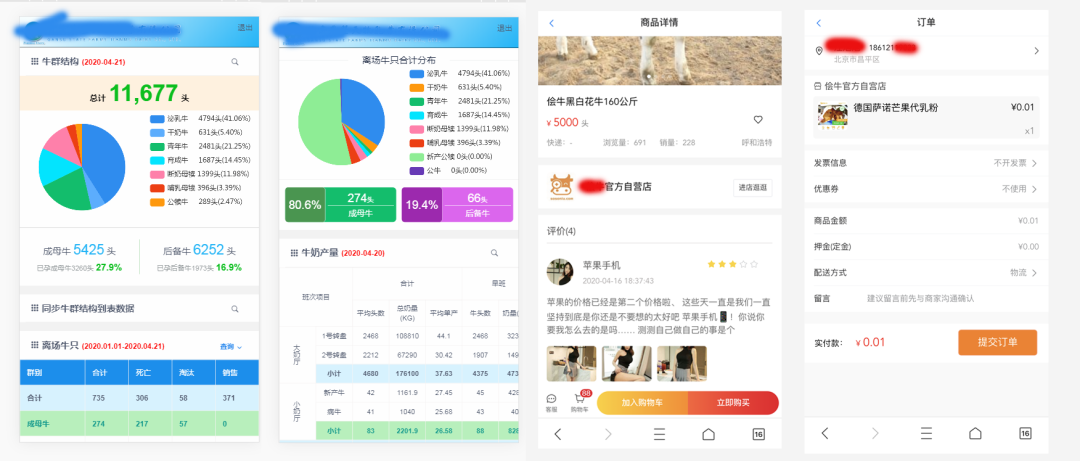
h5 项目

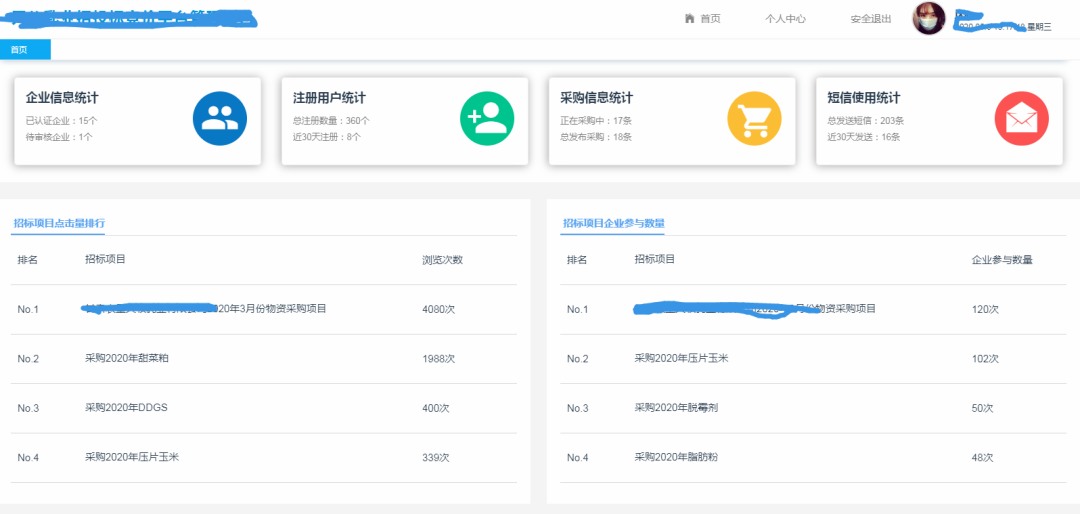
采购项目

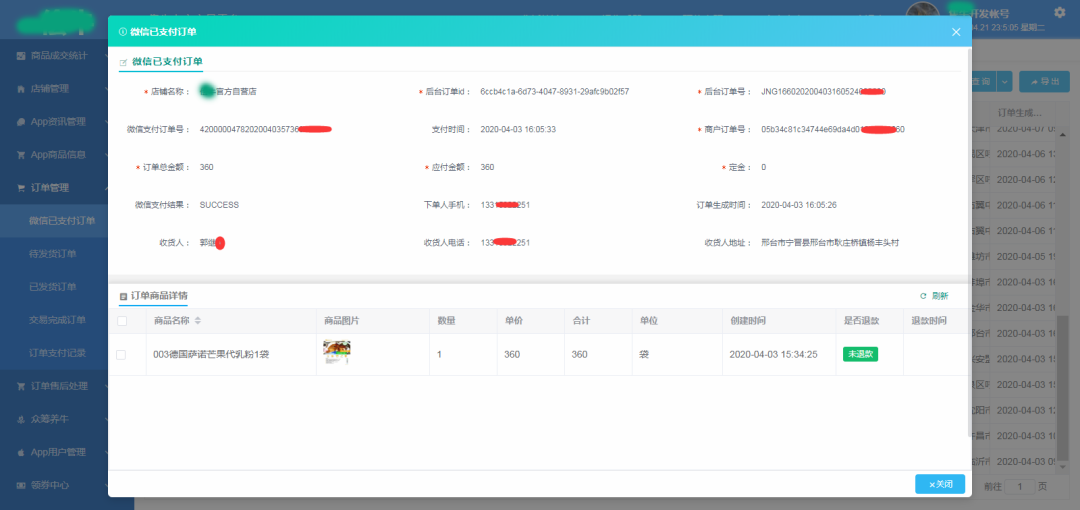
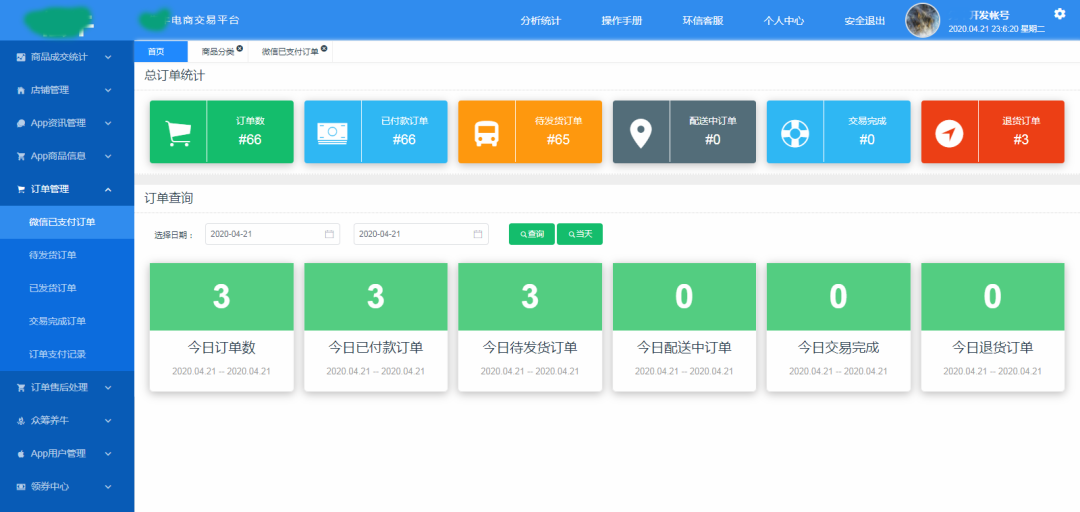
电商


框架预览
框架内置了大量的通用组件可直接使用,并内置了基于本框架定制开发的代码生成器,尽量避免重复性代码编写。
框架不仅仅是快速开发,更多的是倾向于业务代码扩展的编写与代码规范。
如果有什么问题或建议,提 issue 或加 QQ:283591387 QQ 交流群:45221949
如果觉得框架对你有用,帮忙点个 star,非常感谢!
demo 服务器是腾讯云 linux 服务器带宽 1M,多人访问会出现延迟情况
demo 地址:http://www.volcore.xyz
帐号:admin666 密码:123456(本地超级管理员帐号:admin 密码 123456)
github 地址:https://github.com/cq-panda/vue.netcore
gitee 码云:https://gitee.com/x_discoverer/Vue.NetCore
框架文档:http://www.volcore.xyz/document/guide
框架更新日志:http://www.volcore.xyz/document/log
转自:bububu
cnblogs.com/-clouds/p/12704899.html

![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)