1、智能提示
对于 JS 文件中的 API,你若需要让那个 JS 文件中的方法能够在你写的那个 JS 文件中能够智能显示的话,直接把它拉进你的 JS 文件中就好了。
举个例子:你想 在你正在写的 a.js 文件中引用 b.js 中的功能与函数。很简单,你只需要把 b.js 文件拉到你的 a.js 文件中就好了。这时在你的文件
顶端会显示这样一行内容:/// <reference path=”../angular.js” />。
就是这样,智能显示的很全面,就像你自己写类文件一样,里面的注释什么的都全部显示出来了。
如果有人整理过 SDK 中 js 的 api 的一个类库,那么这个类库对开发的帮助还是蛮大的,智能提示大大提高了开发的效率,不用老去查 sdk 了,因为那么多的 api 真没法都记住。但到了 vs2017 这种方式失效了,没法拖动到 js 文件中进行引用。
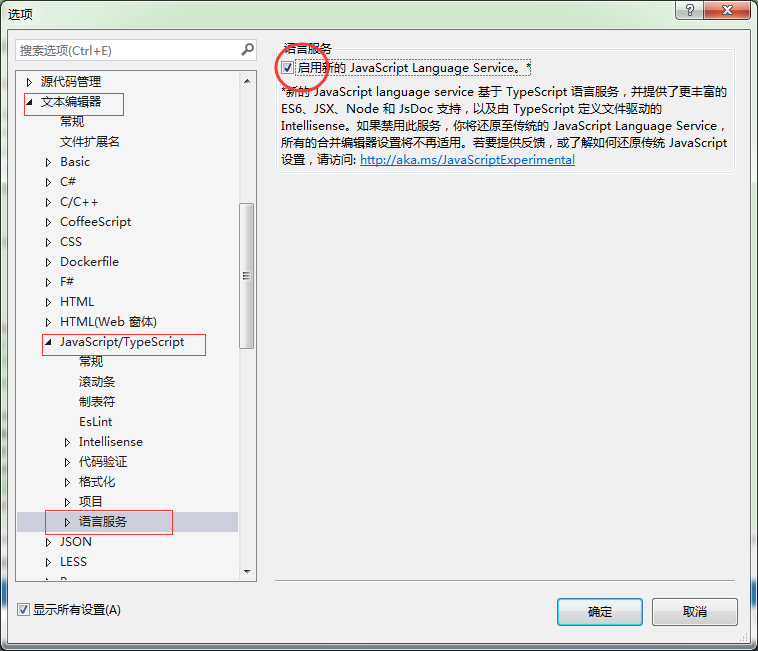
解决办法是去工具-选项-文本编辑-javascript/typescript-语言服务-把启用新语言服务前的勾去掉即可。

2 在 VS2017 中的调试 JS
(1)在 VS 中的调试效果
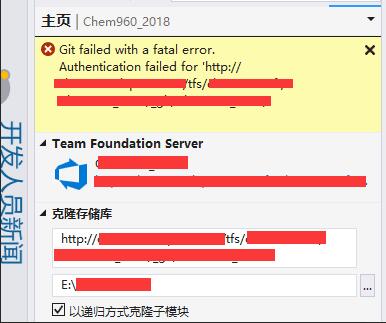
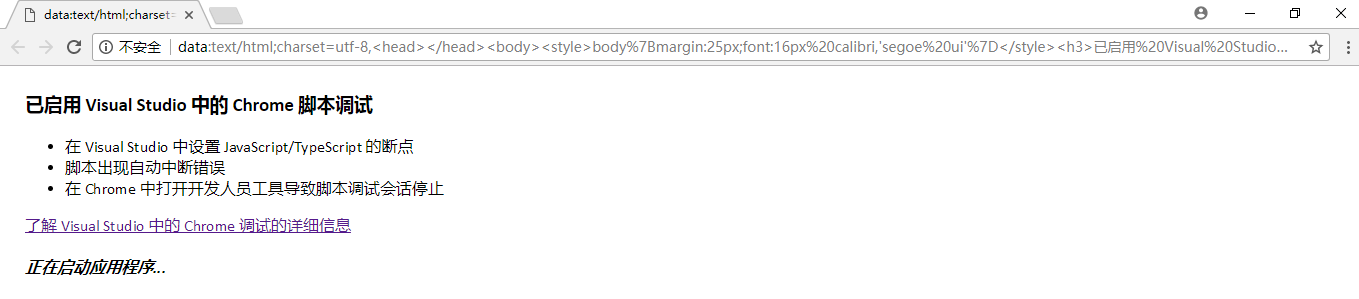
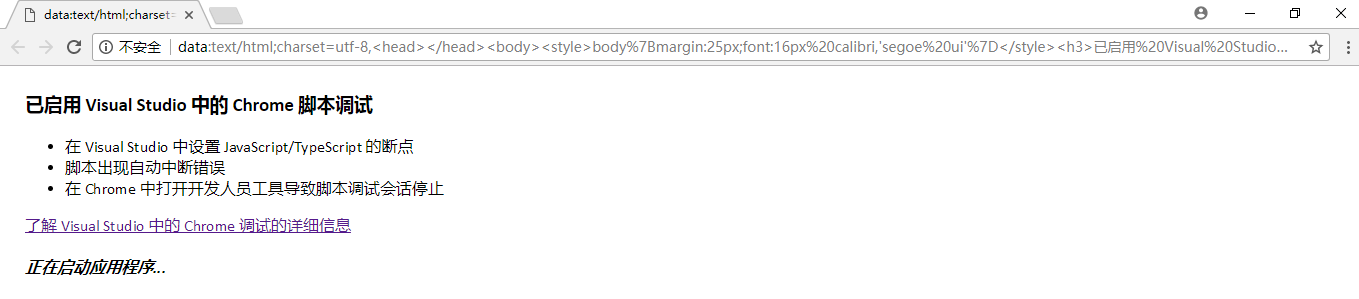
当开启VS2017JS 调试功能时,我们用VS2017打开解决方案时,会出现如下界面:

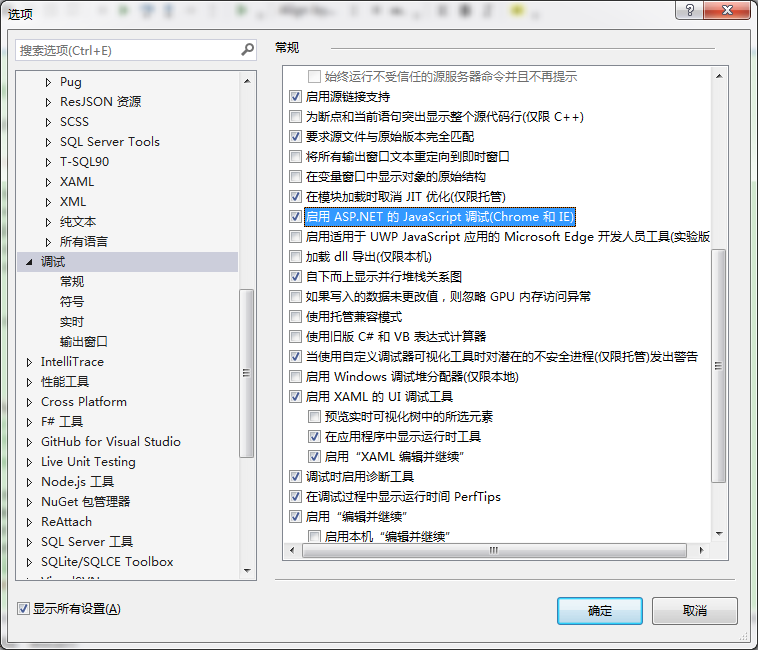
关闭在 VS 中调试 JS 脚本,可在如下设置中,取消勾选。

用VS2017启动解决方案,就不会弹出如下界面,且关闭 Chrome 时,VS 解决方案不会关闭


![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)