ASP.NET Core 支持直接向客户端提供静态文件,比如:Html 文件,图片,js 文件,为了能够让 ASP.NET Core 处理静态文件,需要使用静态文件中间件 并做一些必要配置就可以了,这篇文章我们就来一起讨论下。
安装 静态文件中间件
要想安装 静态文件中间件,必须将 [Microsoft.AspNetCore.StaticFiles]添加到 ASP.NET Core 的请求管道中,可以使用 Visual Studio 2019 中的[NuGet package manager]可视化界面,要么用[NuGet package manager console] 在命令行窗口中键入如下命令。
dotnet add package Microsoft.AspNetCore.Rewrite
基础信息配置
下面的代码展示了在 Startup 中如何对 静态文件中间件 进行配置。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseStaticFiles();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
endpoints.MapRazorPages();
});
}
ASP.NET Core 中处理 静态文件
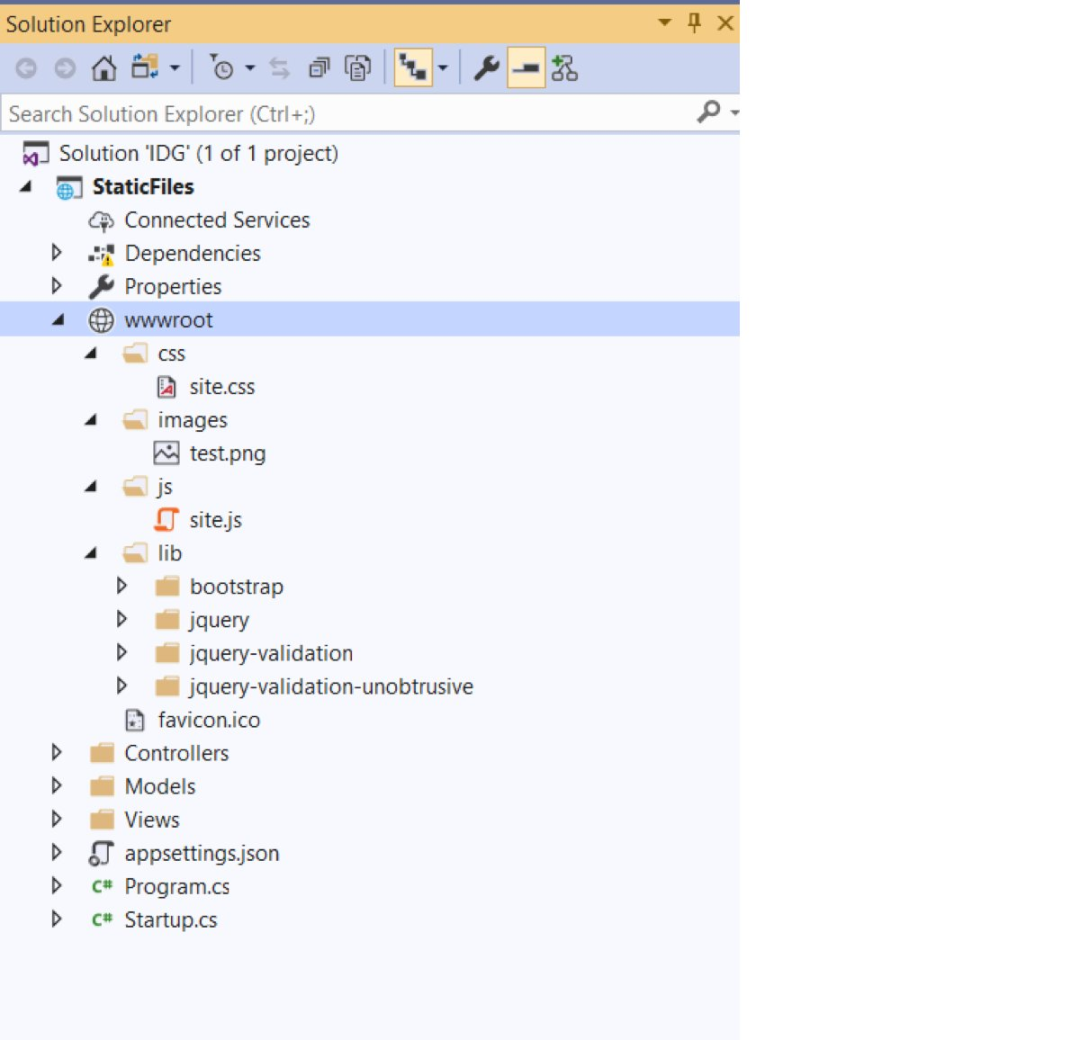
静态文件都是统一配置在 wwwroot 文件夹下, 可以看到 wwwroot 文件夹下还有 css,images,js 等文件夹,值得注意的是这些文件夹之间可以采用相对路径进行访问。
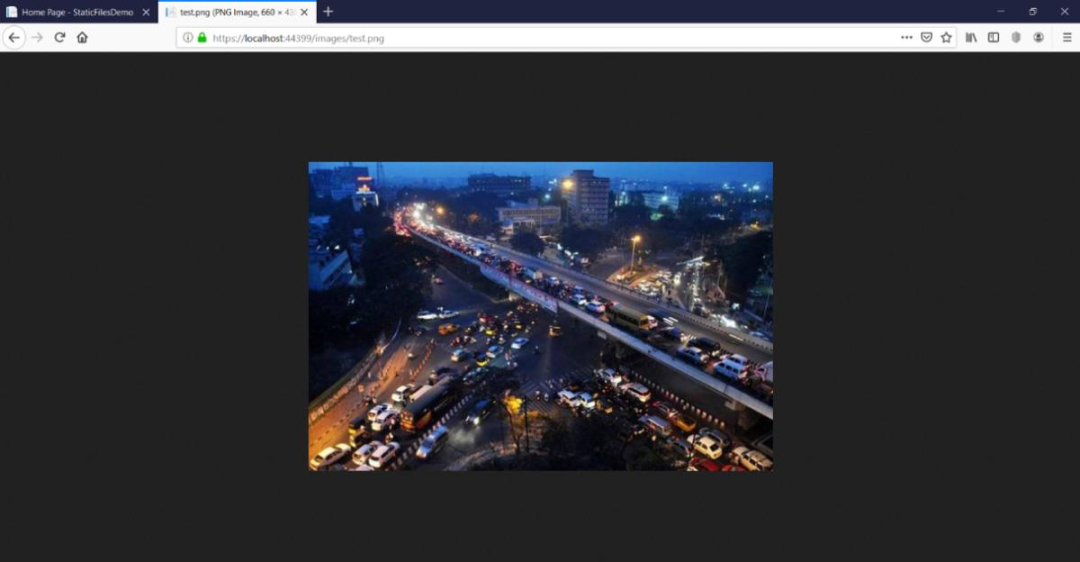
如果静态文件中间件已经成功配置好,接下来可以使用下面的路径访问test.png 图片。http://localhost:44399/images/test.png

如果大家心思细腻的话就会发现,当我不想用wwwroot 来承载这些静态文件的话,该怎么做呢?换句话说,我怎么去处理在wwwroot 文件夹之外的静态文件呢?下面的代码片段展示了如何去配置。
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddDirectoryBrowser();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseStaticFiles();
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot")),
RequestPath = new PathString("/IDGImages")
});
app.UseDirectoryBrowser(new DirectoryBrowserOptions()
{
FileProvider = new PhysicalFileProvider(
Path.Combine(Directory.GetCurrentDirectory(), @"wwwroot\images")),
RequestPath = new PathString("/IDGImages")
});
}
}
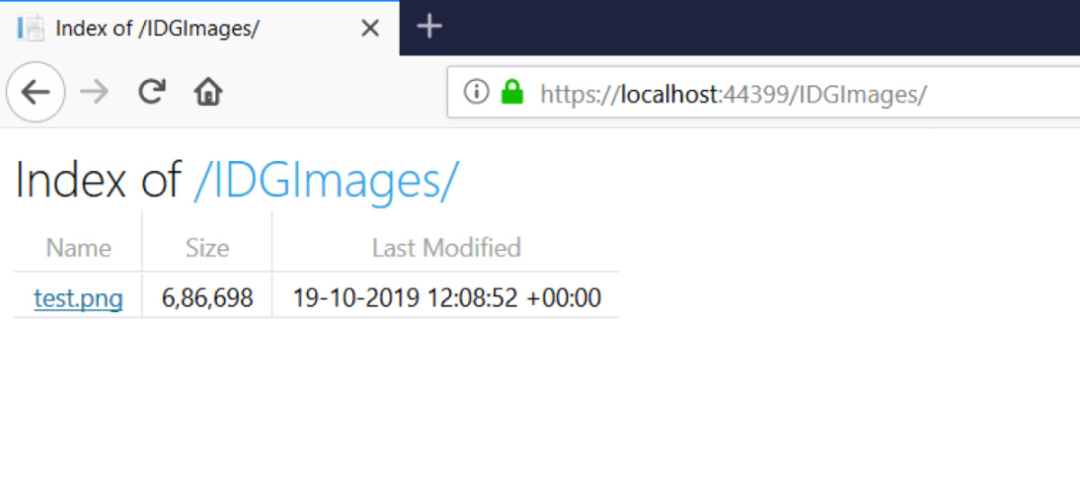
然后把程序跑起来并在 url 中指定IDGImages 路径,你将会看到wwwrootimages 文件夹下的所有内容。

保护文件安全
从前面的例子中可以看到,wwwroot 中的这些文件都是公开可访问的,但很多时候想在某些文件上做一些授权处理,如果要这么做的话,有两种方式可以实现。
1、将需要保护的文件从 wwwroot 移到单独的文件夹中。
2、利用 Action 来处理文件,并返回 FileResult 的方式。
处理默认页面
最后,你可以利用UseDefaultFiles扩展方法来提供一个 web 程序的 默认页面,下面的代码配置展示了如何配置。
public void Configure(IApplicationBuilder app)
{
app.UseDefaultFiles();
app.UseStaticFiles();
}
值得注意的是,如果你的 web 程序中需要有静态文件 ,默认文件,目录浏览三项功能的话,可以直接使用UseFileServer扩展方法,下面的代码片段展示了如何在 Configure 方法中进行配置。
app.UseFileServer(enableDirectoryBrowsing: true);译文链接:https://www.infoworld.com/article/3446957/how-to-work-with-static-files-in-aspnet-core.html

![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)

![[gRPC via C#] gRPC本质的探究与实践-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2022/03/c4ca4238a0b9.png)



![[跨平台Docker篇]:ASP.NET Core应用-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2020/06/448b94c4a9a9.jpeg)
