OsharpNS 官方资源
项目地址:https://github.com/i66soft/osharp-ns20
演示地址:https://www.osharp.org 直接使用 QQ 登录可以查看效果
文档地址:https://docs.osharp.org 正在完善中….
发布博客:《轻量级.NET Core 快速开发框架 OSharpNS 发布》
大神看这个文档应该就能跑起来,从零开始启动 Osharp 基于此文档完成
VS 生成器插件:https://marketplace.visualstudio.com/items?
itemName=LiuliuSoft.osharp
官方交流 QQ 群:85895249
OsharpNS 所需的基础环境
1、OSharpNS 始终紧随微软的步伐,使用最新版本的 dotnetcore,请前往 Download .NET (Linux, macOS, and Windows),”Download .NET (Linux, macOS, and Windows”)点击 Download .NET Core SDK 下载并安装最新版本的 dotnetcore
2、下载并安装.net core开发环境(本人使用 VS2017/VS2019 作为作为 OsharpNS 的开发环境,欢迎高手提供 VS Code 开发和调试.net core程序的方法,这环境太庞大)
3、下载并安装Angular6 的前端开发环境(本人使用 VS Code)
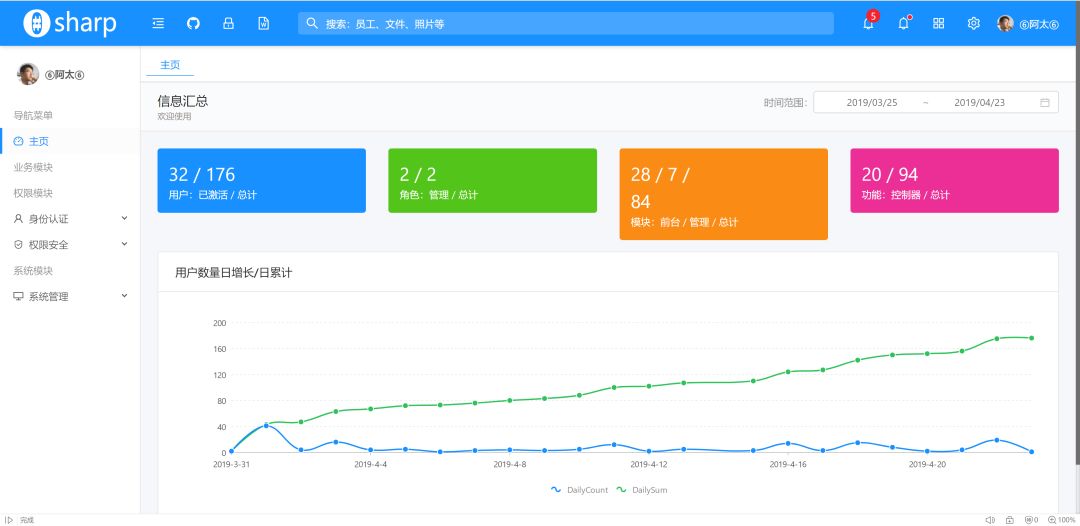
在正式开始之前,先看看最终能看到的效果

使用 OsharpNS项目模板创建项目
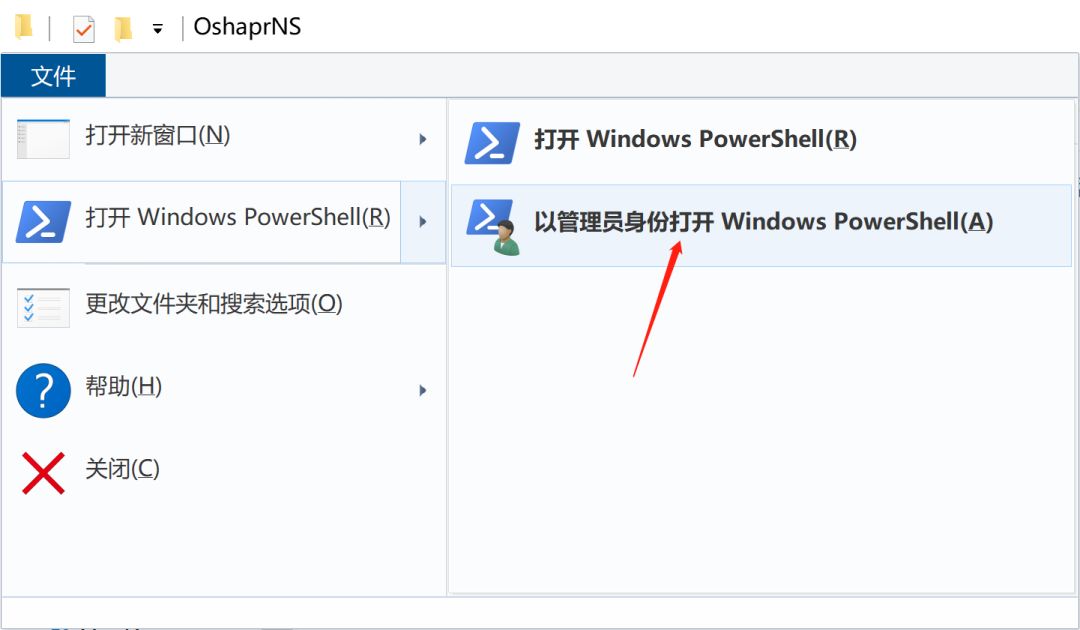
一、在任意空白目录,打开 cmd 或者 powershell 命令行窗口

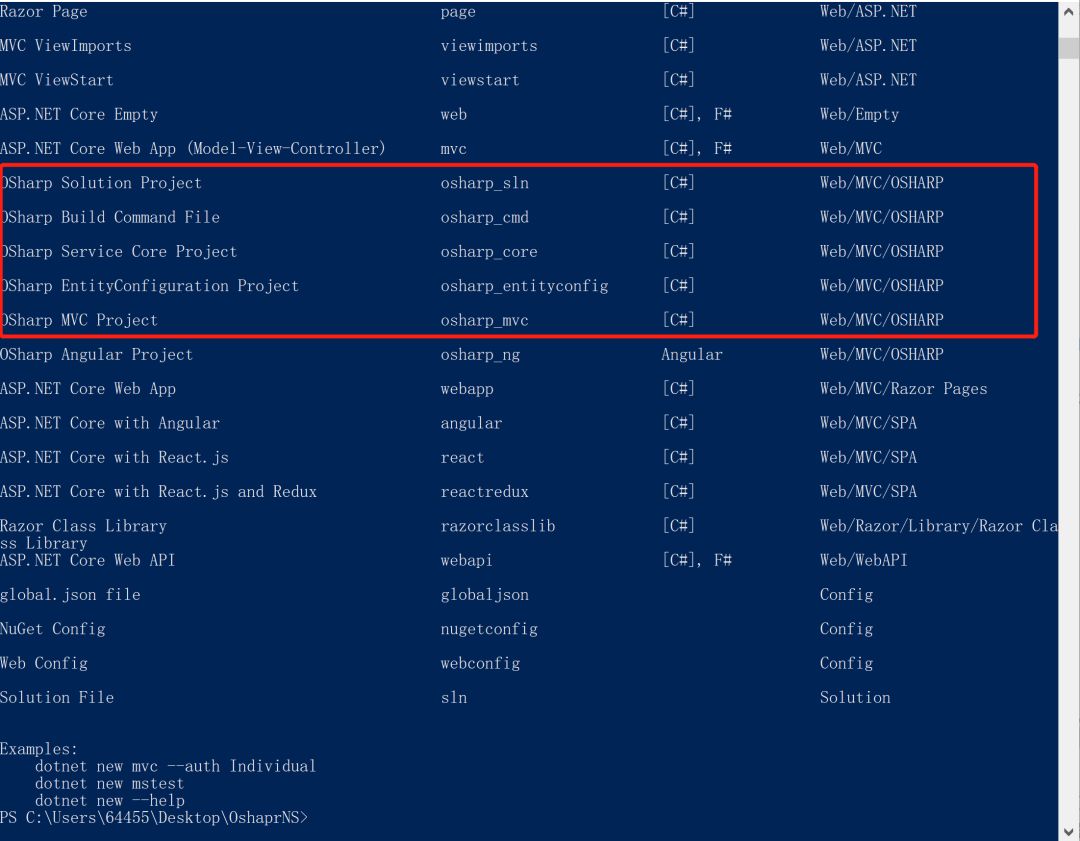
1、执行命令 dotnet new -i OSharpNS.Template.Mvc_Angular

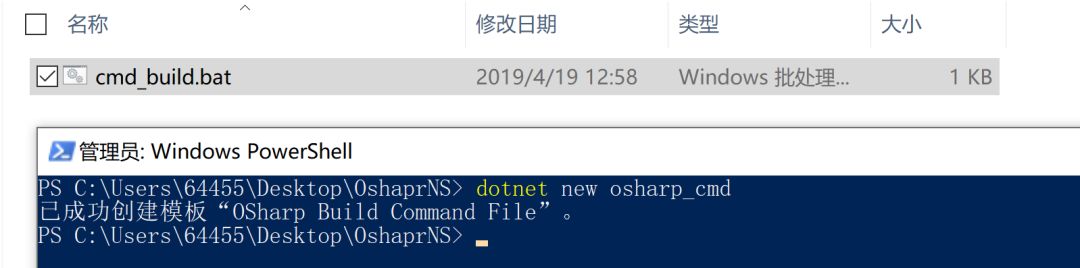
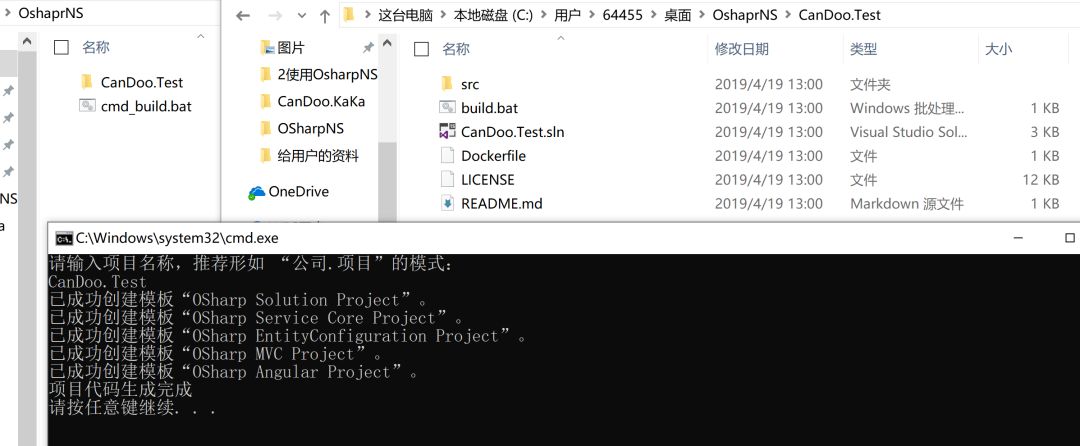
2、执行命令 dotnet new osharp_cmd 获取 Osharp 安装脚本,执行完成后,目录中出现 cmd_build.bat 文件

3、双击 cmd_build.bat,并根据要求命名项目名称(也可以根据喜好对项目进行命名,本示例使用 CanDoo.Test 作为项目名称),完成项目创建

配置数据库连接串并启动项目
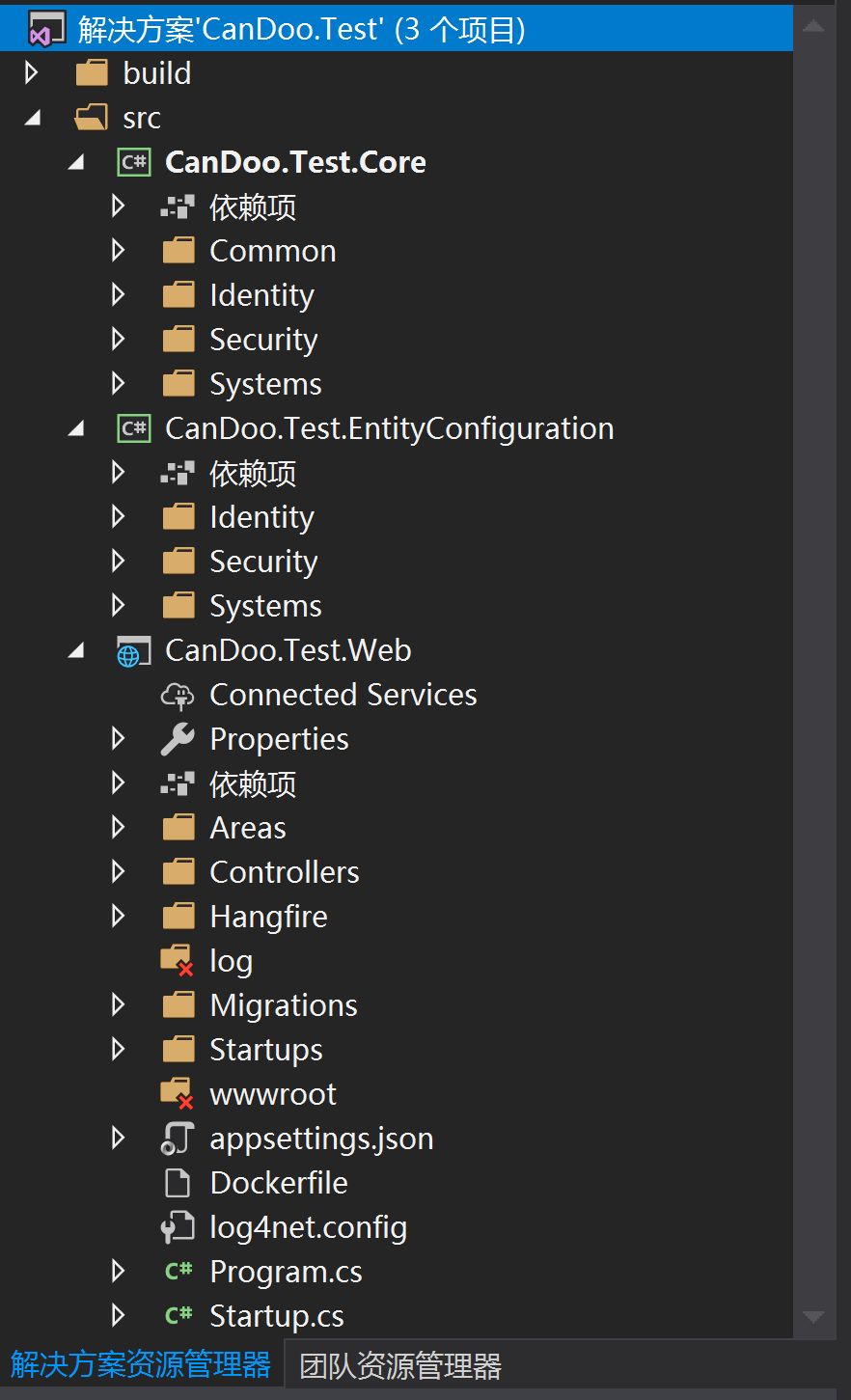
1、打开解决方案 CanDoo.Test.sln 后,各个工程之间的引用关系已配置好,osharp 框架的类库已引用 nuget.org 上的相应版本,并将自动还原好

2、在解决方案上,右击,点击还原 Nuget 包,完成相关引用的还原

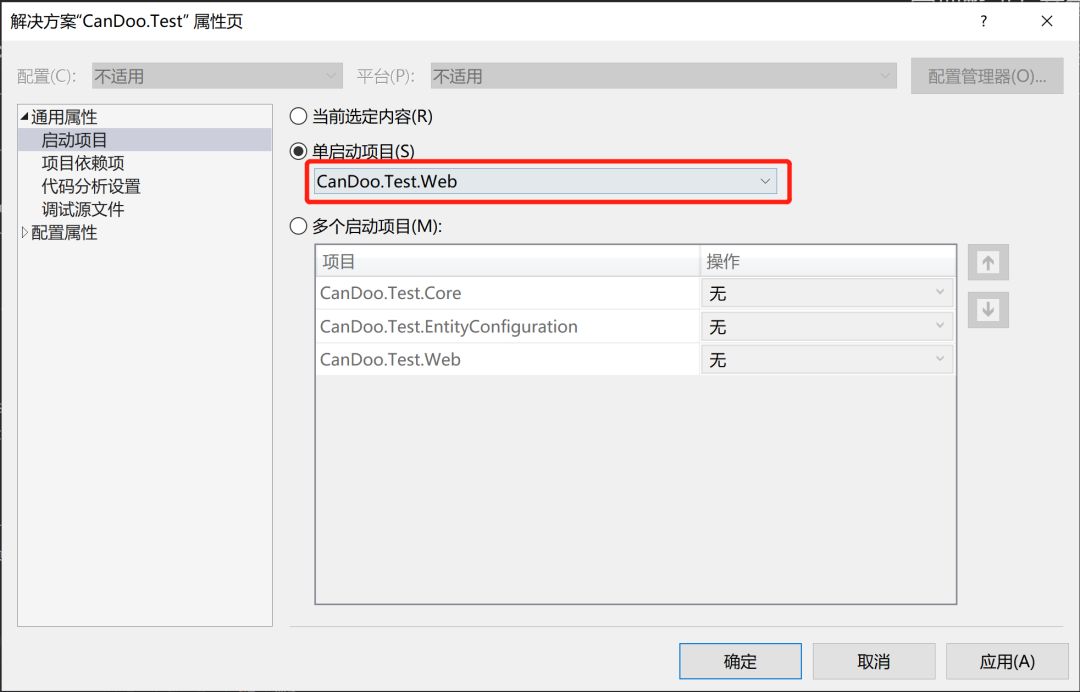
3、在解决方案上,右击,点击属性,更改启动项目为 CanDoo.Test.Web

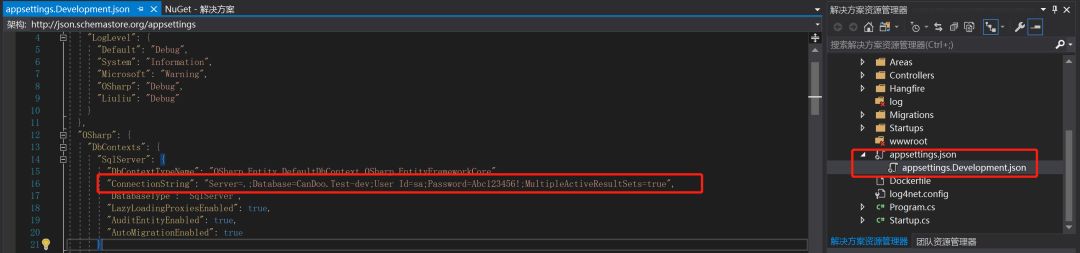
4、打开 appsettings.Development.json,对数据库连接串根据实际进行修改(appsettings.json 为正式发布时使用的配置文件,调试时使用的是 appsettings.Development.json,请注意区分)

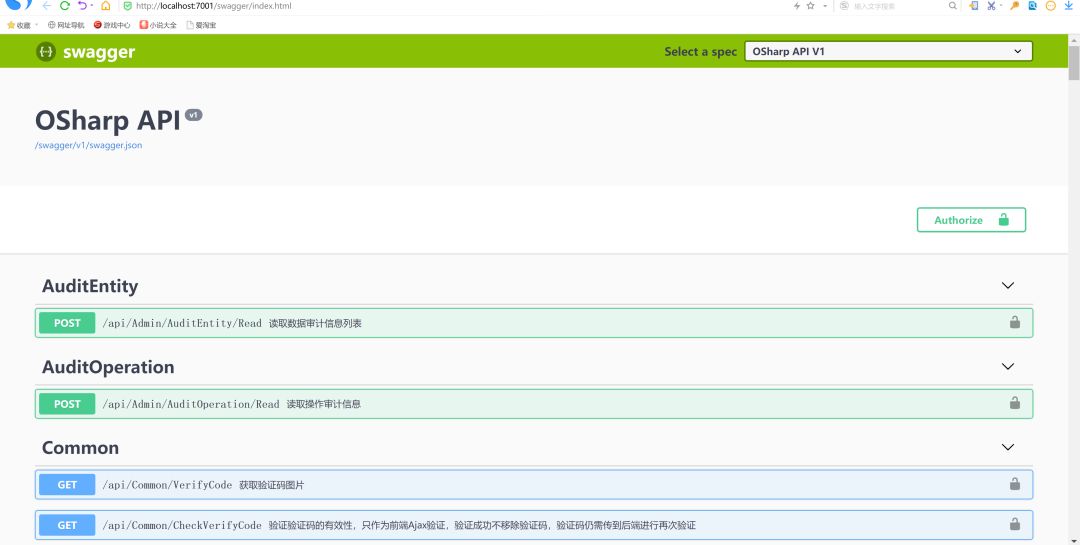
5、运行项目 CanDoo.Test.Web,如果能看到Swagger说明运行成功(首次启动系统自动创建数据库,初始化相关参数,时间较久)

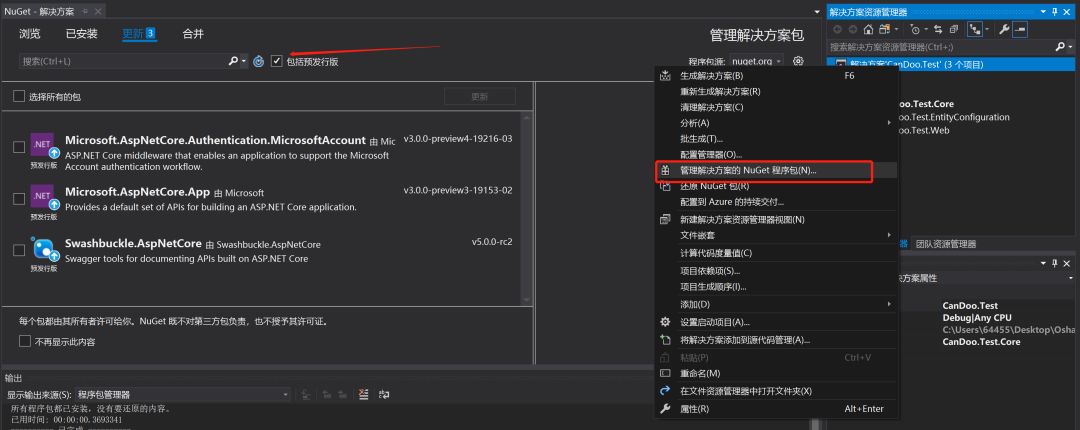
补充说明:OsharpNS 正在大力完善中,更新比较快,如果需要更新 OsharpNS 的引用,请点击在解决方案上,右击,点击管理解决方案的 Nuget 程序包…,切换到更新标签,勾选包括预发行版(因为 OsharpNS 处于预发行状态,只更新 Osharp 相关的即可,其他的预发行的包别去用)

OsharpNS.Swagger使用实例(登录和授权)
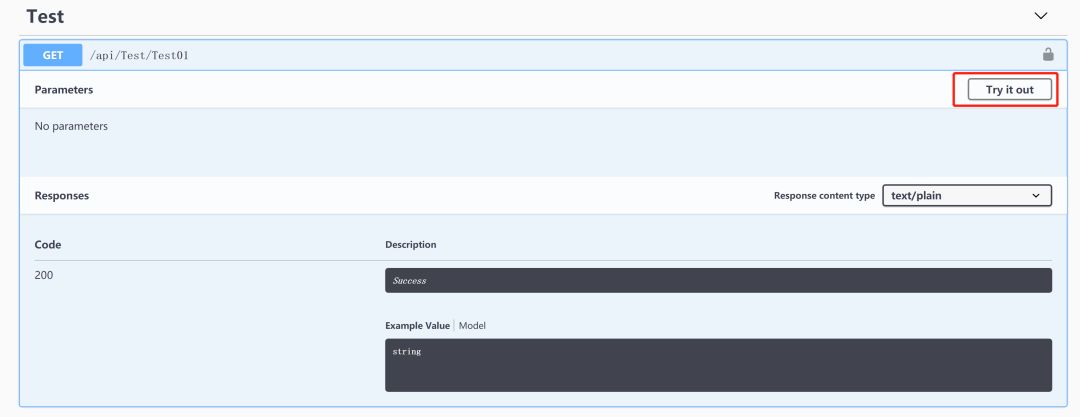
1、将系统运行起来后,看到Swagger界面,找/api/Test/Test01,点击后展开查看接口信息
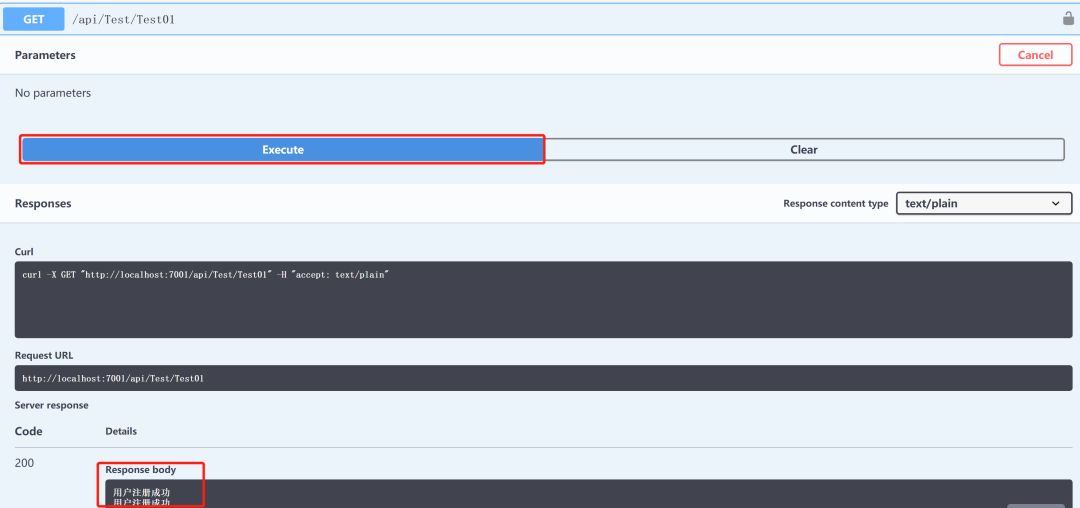
2、点击 Try it out,再点击 Excute 调用接口

3、Response body 中显示用户注册成功,系统自动注册 2 个用户,其中用户名:admin 密码 gmf31529019 为超级管理员用户

4、找到接口/api/Identity/JwtokenJwt,点击后查看接口信息
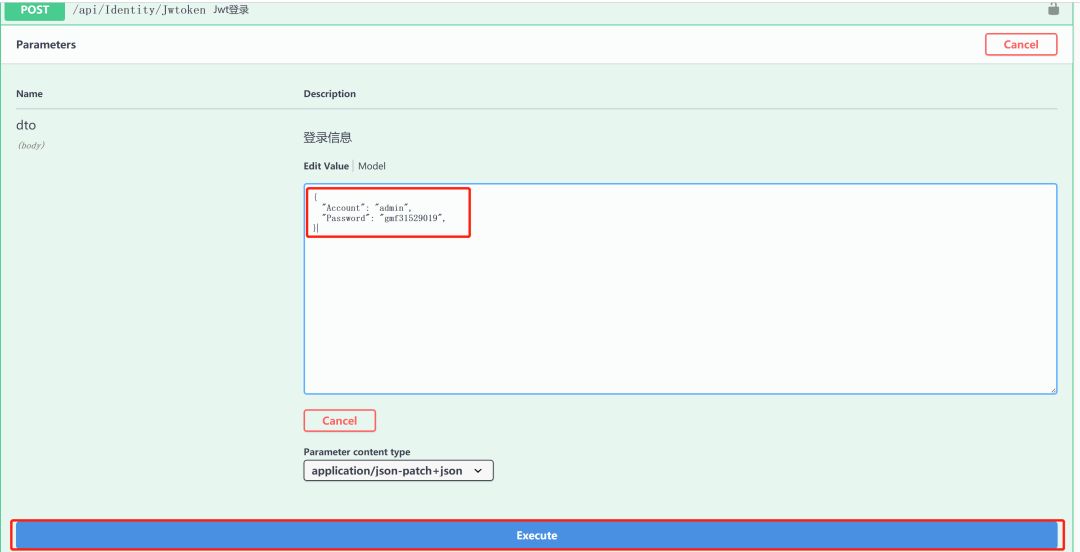
5、点击 Try it out,输入用户名和密码,再点击 Excute 调用接口
{
"Account": "admin",
"Password": "gmf31529019",
}

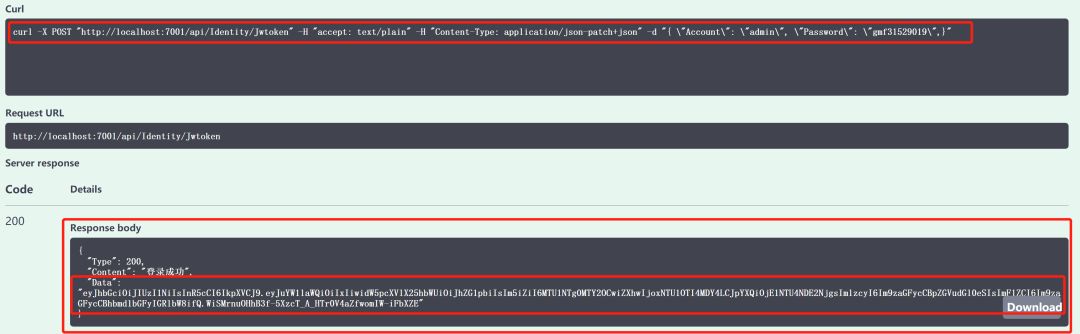
1、查看 Response body 中反馈信息中 Data 的数据比较关键
{
"Type": 200,
"Content": "登录成功",
"Data": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJuYW1laWQiOiIxIiwidW5pcXVlX25hbWUiOiJhZG1pbiIsIm5iZiI6MTU1NTY3NDQyNywiZXhwIjoxNTU1NzYwODI3LCJpYXQiOjE1NTU2NzQ0MjcsImlzcyI6Im9zaGFycCBpZGVudGl0eSIsImF1ZCI6Im9zaGFycCBhbmd1bGFyIGRlbW8ifQ.gJ7QjyoO7VFCuvAW5iVDY2fm9Lt3OWCu4WdXwiUqMKE"
}

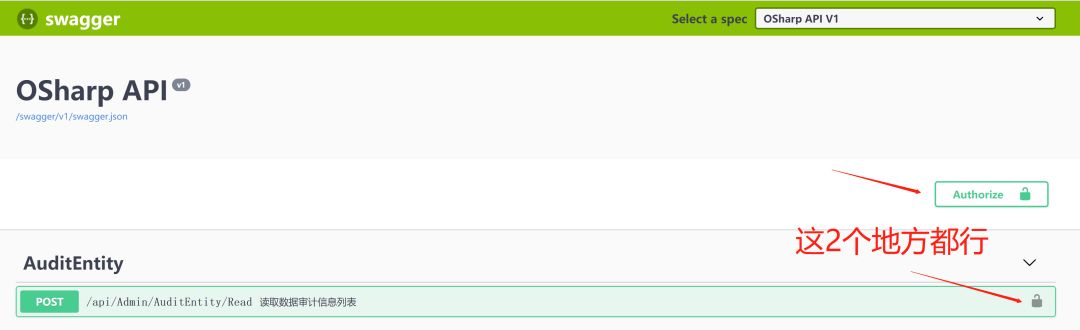
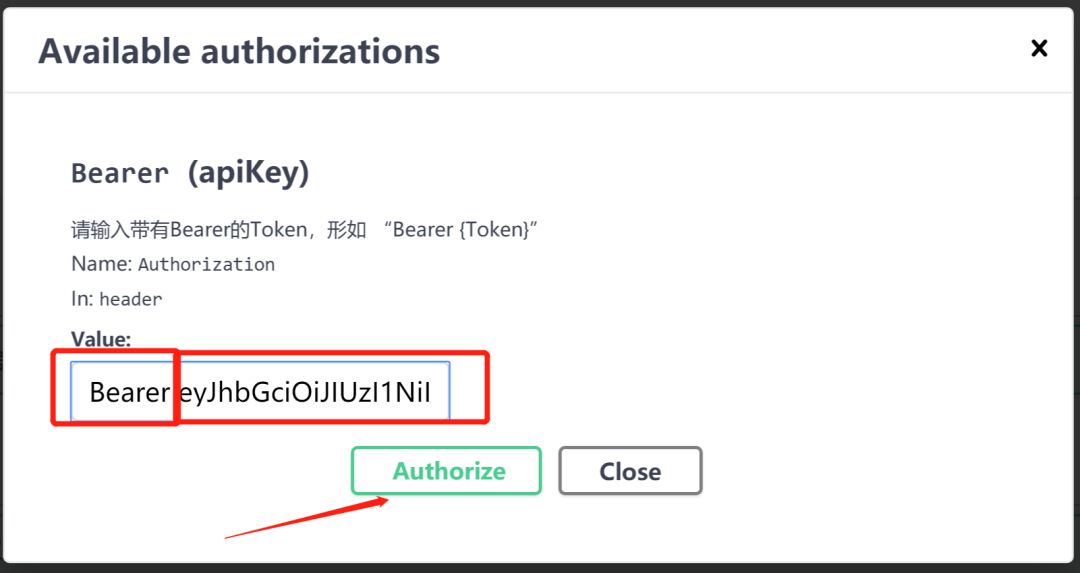
1、回到Swagger最顶部,找到绿色的文字 Authorize,点击后在弹出窗口的 Value 中输入 Bearer 加登录是反馈的 Data
Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJuYW1laWQiOiIxIiwidW5pcXVlX25hbWUiOiJhZG1pbiIsIm5iZiI6MTU1NTY3NDQyNywiZXhwIjoxNTU1NzYwODI3LCJpYXQiOjE1NTU2NzQ0MjcsImlzcyI6Im9zaGFycCBpZGVudGl0eSIsImF1ZCI6Im9zaGFycCBhbmd1bGFyIGRlbW8ifQ.gJ7QjyoO7VFCuvAW5iVDY2fm9Lt3OWCu4WdXwiUqMKE


至此访问其他接口的时候 不会再提示未登录
Angular6 的前端项目启动
1、下载并安装node.js,下载地址:https://nodejs.org/en/ ,建议下载 LTS 版本
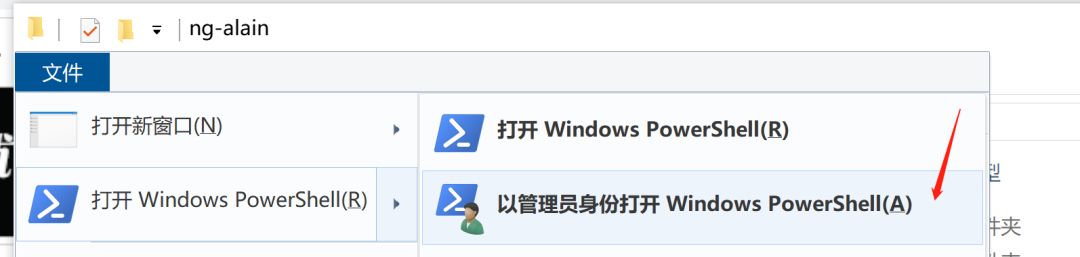
2、进入前端目录 CanDoo.Testsrcuing-alain,以管理员身份打开 PowerShell

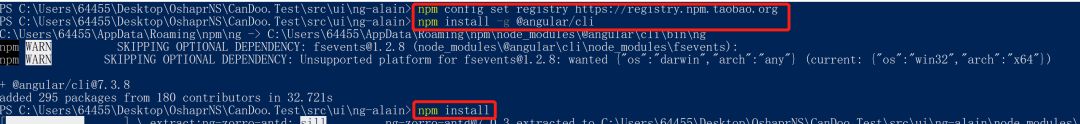
3、设置 npm 的淘宝镜像仓库:由于 npm 的国外仓储会很慢,所以最好把 npm 仓库地址指定国内镜像,推荐淘宝镜像 npm config set registry https://registry.npm.taobao.org
4、安装全局Angular/Cli:如果Angular/Cli 没有安装,执行如下命令全局安装Angularnpm install -g @angular/cli,Angular 的快速启动,请参考 Angular 官方文档:https://angular.cn/guide/quickstart
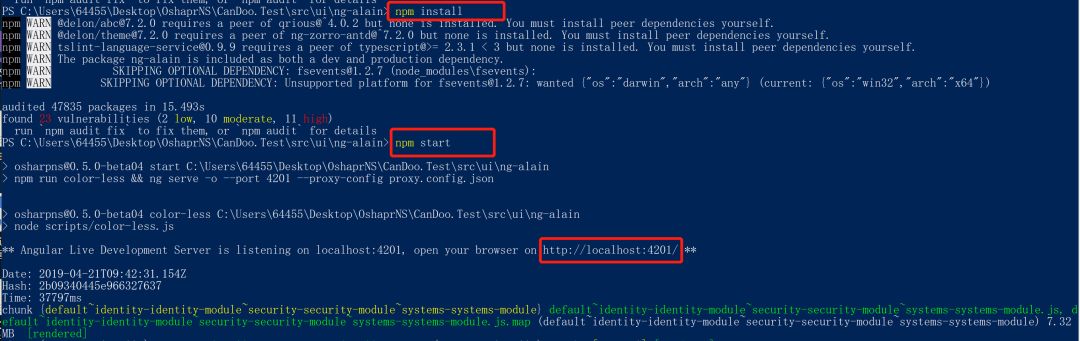
5、执行 NodeJS 包安装命令 npm install

6、包安装完成后,输入项目启动命令 npm start,如果运行成功,在浏览器中输入 http://localhost:4201/就能看到界面了
7、重新安装 Angular 的方法:https://blog.csdn.net/qq_37692642/article/details/79372105
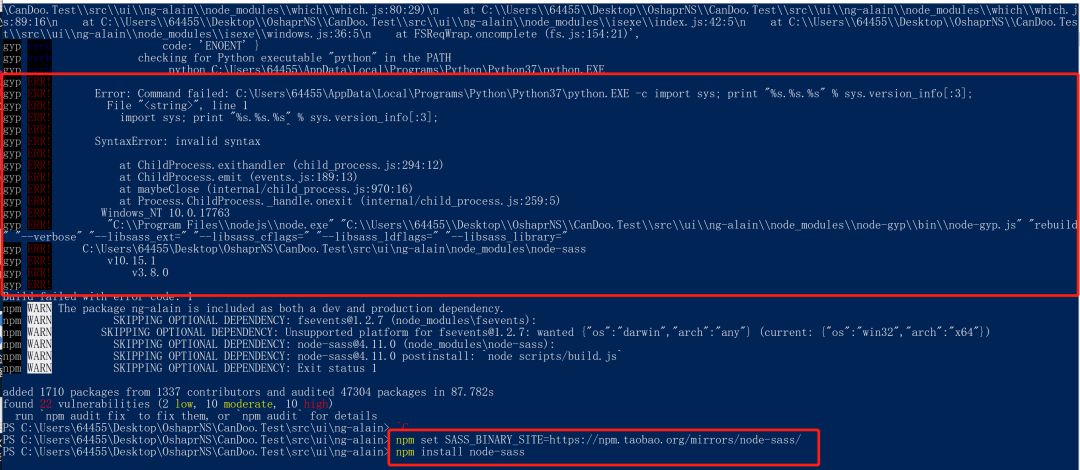
8、执行 npm install 时候出现错误,注意看下 Python 的 Path 路径是否配置了(我本地是装好 Python 并且配置好 Path 的),但是安装时候还是出错了,解决时参考的文档:https://blog.csdn.net/ztz87/article/details/81734916 ,查看错误信息是 node-sass 安装失败,我执行了设置淘宝镜像 npm set SASS_BINARY_SITE=https://npm.taobao.org/mirrors/node-sass/,再次运行 npm install node-sass,安装成功


9、直接使用用户名:admin 密码:gmf31529019 就能进入后台了
10、非官方的 VUE 界面(https://github.com/zionLZH/osharpVue3),后期会跟随作者的脚步更新
转自:willtoto cnblogs.com/candoo/p/10773735.html

![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)