微服务统计,分析,图表,监控, 分布式追踪一体化的 HttpReports 在 .Net Core 的应用
前言介绍
HttpReports 是针对.Net Core 开发的轻量级 APM 系统,基于 MIT 开源协议, 使用HttpReports可以快速搭建.Net Core 环境下统计,分析,图表,监控,分布式追踪一体化的站点, 适应.Net Core WebAPI,MVC,Web 项目, 通过引用 Nuget 构建 Dashboard 面板,上手简单,适合在微服务架构中使用。
Github 地址:https://github.com/SpringLeee/HttpReports
在线预览: https://moa.hengyinfs.com
账号: admin 密码 123456
开源不易,感兴趣的同学欢迎 Github Star 一波…
主要功能
- 接口调用指标分析
- 多服务节点数据聚合分析
- 慢请求,错误请求分析
- 接口调用日志查询
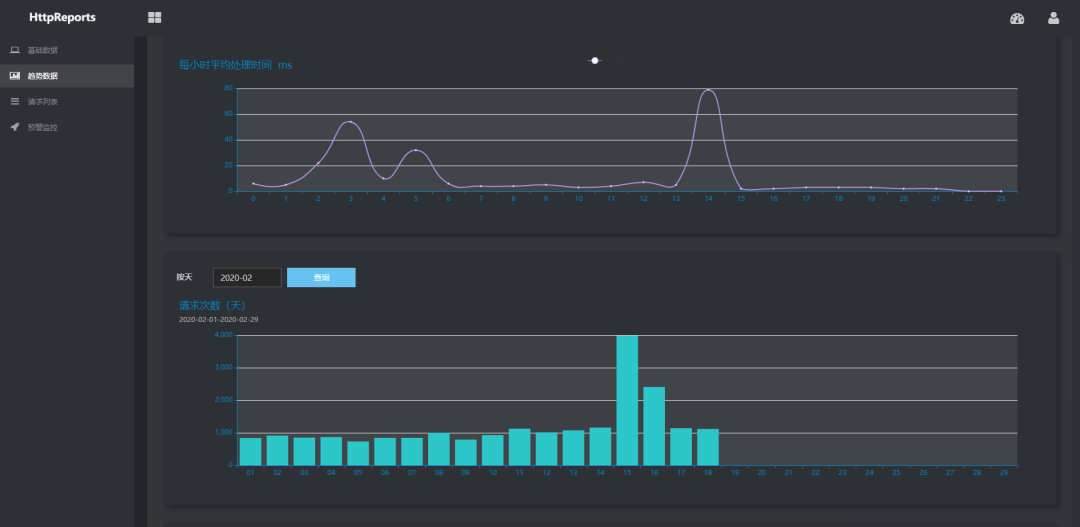
- 趋势数据分析 (维度:分钟,小时,天)
- 多类型预警监控
- HTTP 调用分析
- Grpc 调用分析
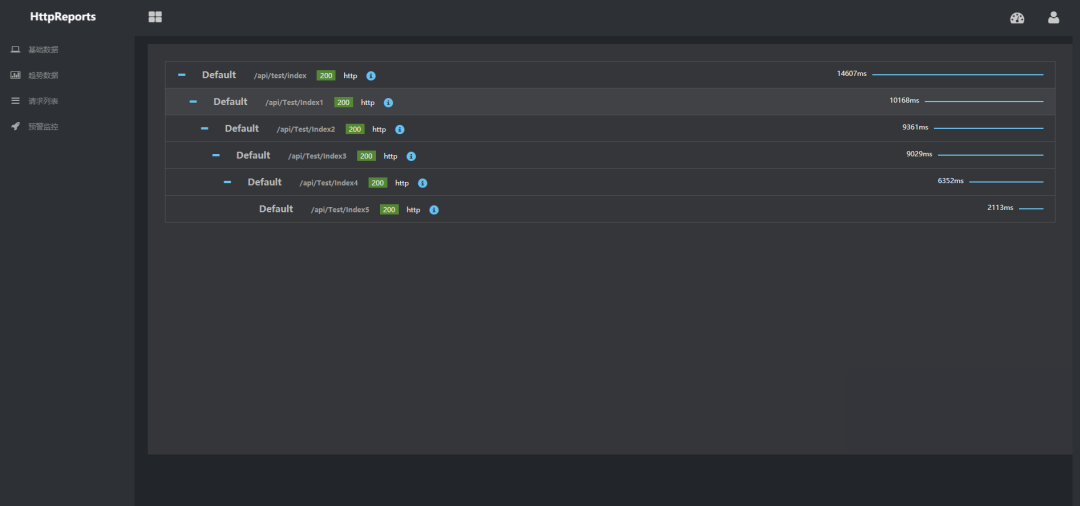
- 分布式追踪
- 多数据库支持,集成方便
数据库支持
| 数据库 | Nuget 包名称 |
|---|---|
| SqlServer | HttpReports.SqlServer |
| MySql | HttpReports.MySQL |
| Oracle | HttpReports.Oracle |
| PostgreSQL | HttpReports.PostgreSQL |
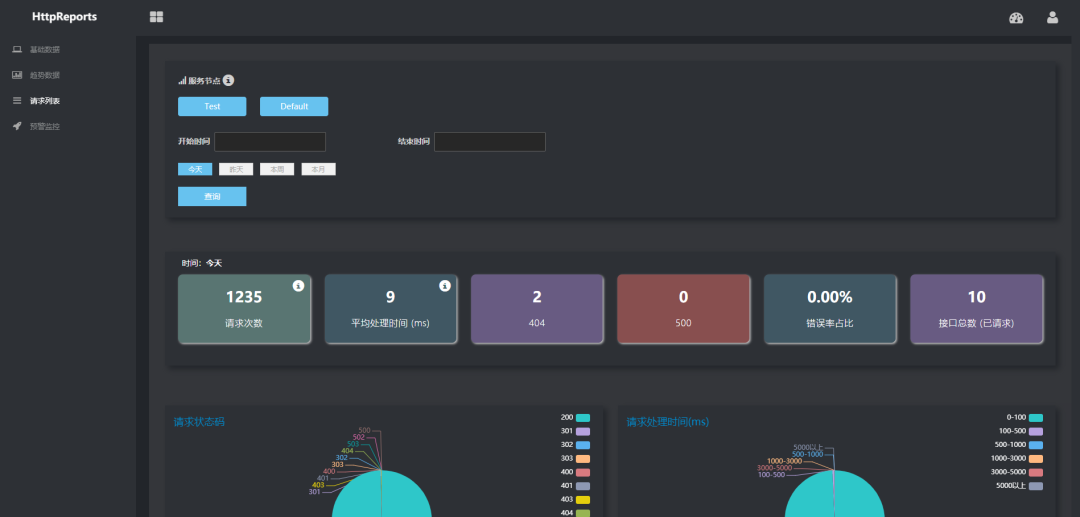
HttpReports Dashboard-UI



快速开始
Step1: 初始化数据库
HttpReports 需要手动创建数据库, 我这里使用 SqlServer 数据库为例,创建数据库 HttpReports, 当然数据库名称可以自由定义, 后边程序要和这个数据库名字对应。
Step2: 集成到 WebAPI 应用
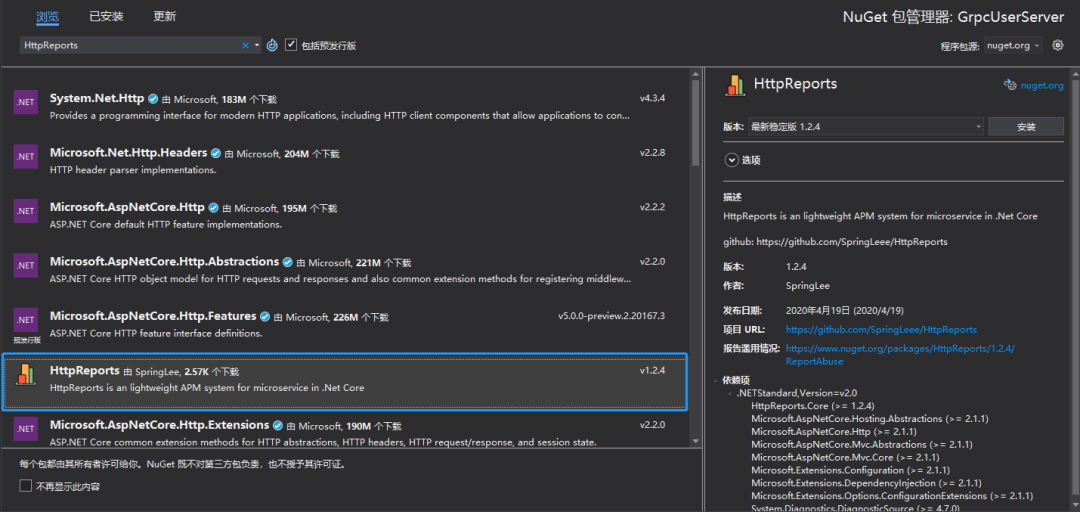
打开 VS 开发工具,新建一个 WebAPI 应用,这里 .Net Core 版本只要是 2.0 以上即可,我这里用的是 3.1 版本,创建完成后,Nuget 包引用 HttpReports

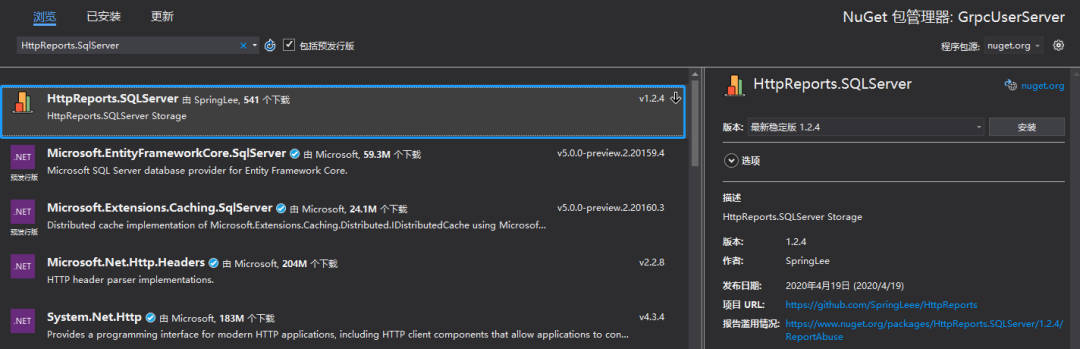
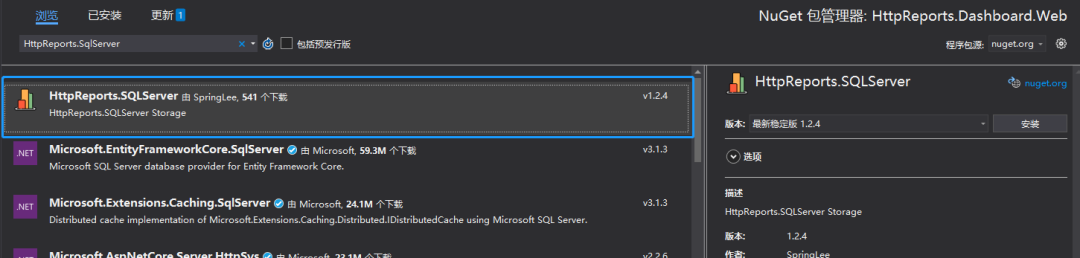
引用成功后,因为我使用的是 SqlServer 数据库,我们再 Nuget 引用 HttpReports.SqlServer 包

找到程序的 appsetting.json,修改为以下配置, 注意:这里 Storage 配置的数据库名称要和新建的数据库名称一致
{
"HttpReports": {
"Storage": {
"ConnectionString": "Max Pool Size = 512;server=.;uid=sa;pwd=123456;database=HttpReports;"
},
"Node": "UserService"
}
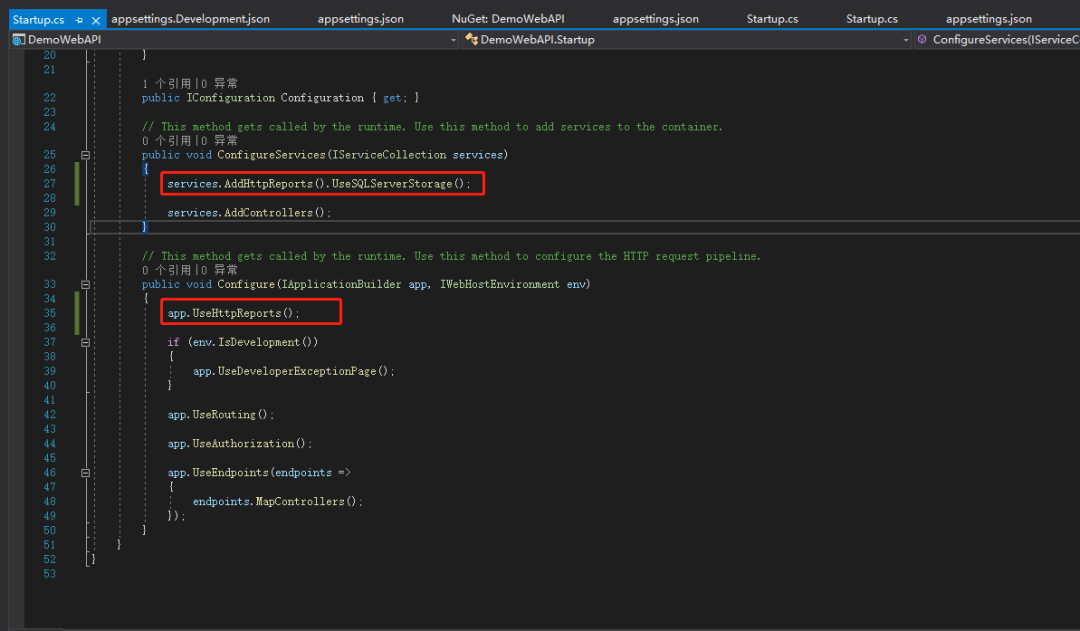
}配置完成后,然后我们再修改 StartUp.cs 文件,修改为以下代码

public void ConfigureServices(IServiceCollection services)
{
services.AddHttpReports().UseSQLServerStorage();
services.AddControllers();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseHttpReports();
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>{endpoints.MapControllers();});
}一切准备就绪后,我们启动 WebAPi,并且刷新几次页面,到这里为止,WebAPI 的部分我们已经完成了
Step3: 集成可视化 Dashboard
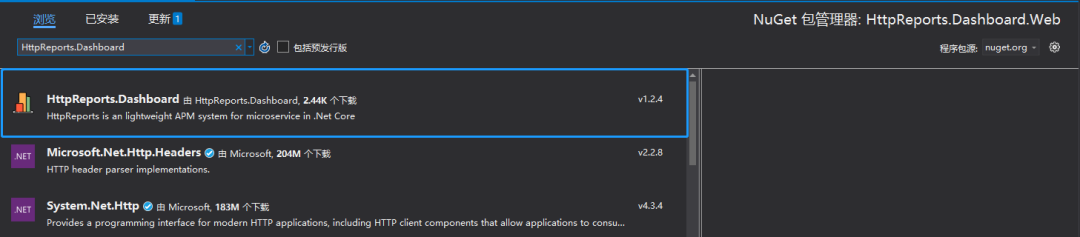
使用 VS 新建一个 .Net Core MVC 应用, 新建完成后,通过 Nuget 包我们分别安装 HttpReports.Dashboard ,HttpReports.SqlServer


引用完成后,修改 Dahboard 项目的 appsetting.json 文件, 注意数据库要一致
{
"HttpReportsDashboard": {
"Storage": {
"ConnectionString": "Max Pool Size = 512;server=.;uid=sa;pwd=123456;database=HttpReports;"
}
}
}修改完成后,我们接着修改 Dahboard 项目的 Startup.cs 文件
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpReportsDashboard().UseSQLServerStorage();
services.AddControllersWithViews();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseHttpReportsDashboard();
...
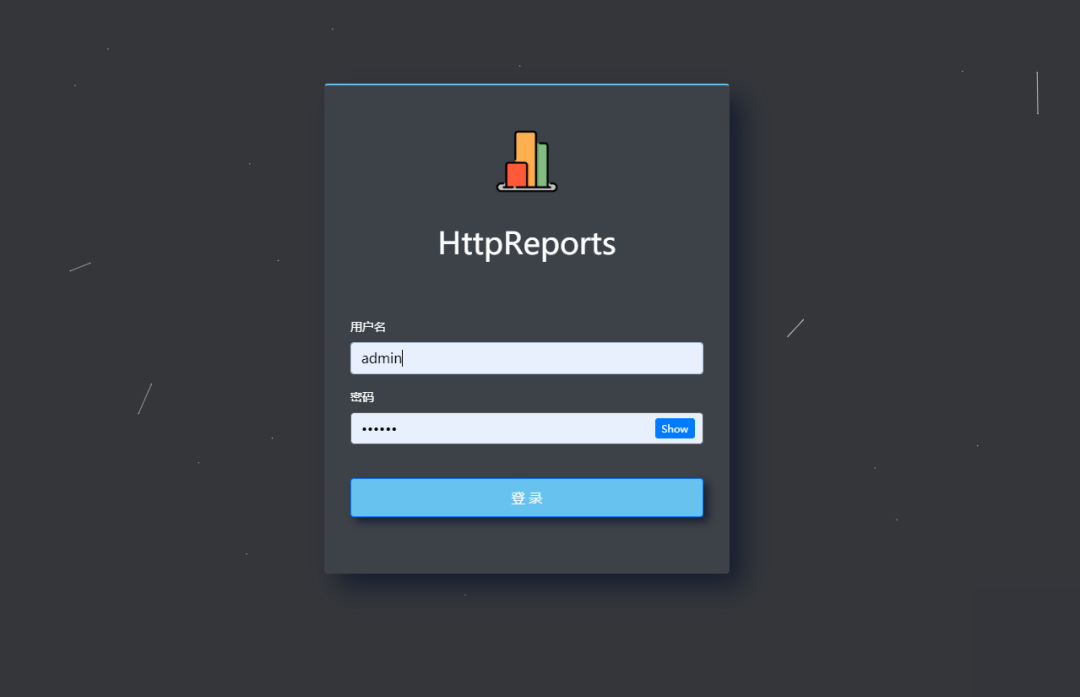
}一切准备就绪后,我们启动 Dashboard 项目,如果没有问题的话,会跳转到 Dashboard 的登陆页面
默认账号:admin 密码: 123456 , 登陆后可修改

例子中我用的是 SqlServer 数据库,其他的数据库也是类似的,我只创建了一个 WebAPI,当然 HttpRrports 也支持多个 WebAPI,我们只要修改 appsetting.json 的 Node,你可以设置 Node 为 UserService, OrderService… ,到这里一个最简单集成 HttpReports 的例子已经完成了, 请尽情使用吧。

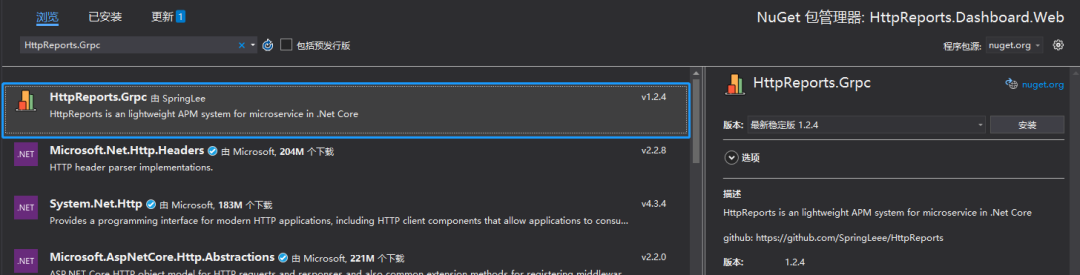
修改 startup.cs
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpReports().UseSQLServerStorage().UseGrpc();
services.AddControllersWithViews();
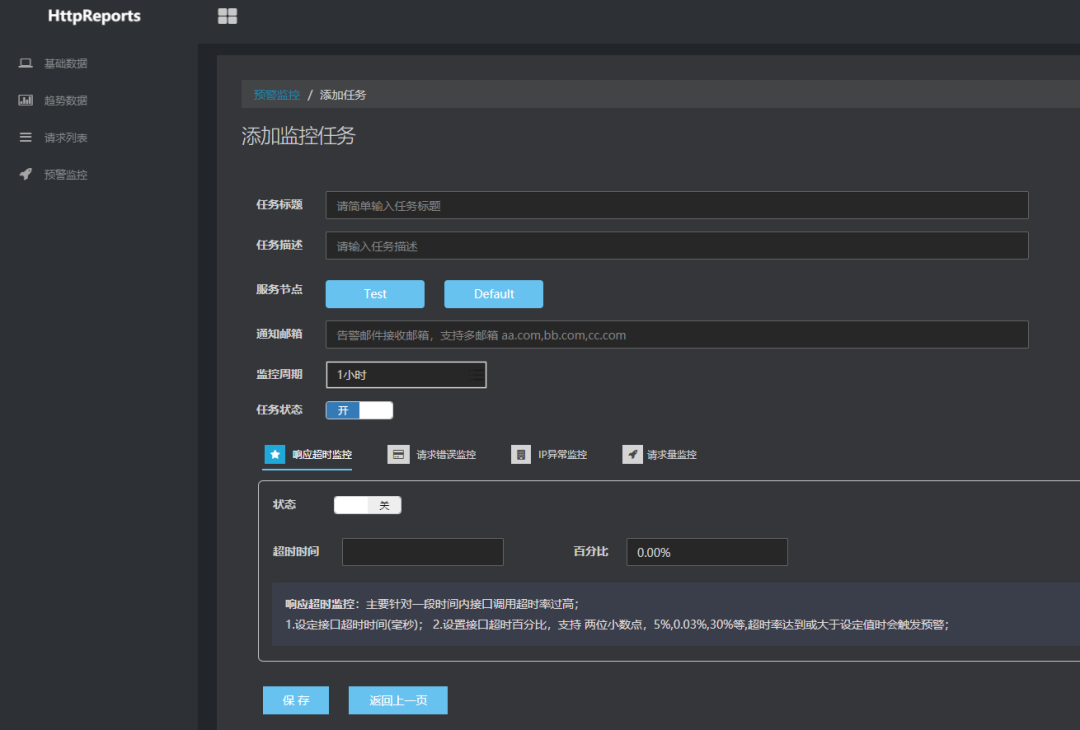
}预警监控
HttpReports.Dashboard 集成了预警监控功能,使用的话需要先配置 Smtp 邮箱,否则接收不到预警邮件哦,
我们修改 Dashboard 项目的 appsetting.json 为下面即可
{
"HttpReportsDashboard": {
"Storage": {
"ConnectionString": "Max Pool Size = 512;server=.;uid=sa;pwd=123456;database=HttpReports;"
},
"Mail": {
"Server": "smtp.qq.com",
"Port": 465,
"Account": "",
"Password": "",
"EnableSsL": true
}
}
}
预警监控
HttpReports.Dashboard 集成了预警监控功能,使用的话需要先配置 Smtp 邮箱,否则接收不到预警邮件哦,
我们修改 Dashboard 项目的 appsetting.json 为下面即可
{
"Title":"...",
"Content":"..."
}最后,贴上两个完整的配置文件供大家参考
WebAPI 端
{
"HttpReports": {
"Storage": {
"ConnectionString": "Max Pool Size = 512;server=.;uid=sa;pwd=123456;database=HttpReports;",
"EnableDefer": false,
"DeferSecond": 20,
"DeferThreshold": 3
},
"Node": "UserService",
"Switch": true,
"FilterStaticFiles": true
}
}参数说明:
EnableDefer 开启为异步入库,默认 false
DeferSecond 异步入库的秒数
DeferThreshold 异步入库的条数
Node 服务节点名称
Switch 是否开始数据收集,默认 true
FilterStaticFiles 收集数据是否过滤静态文件,默认 true
Dashboard 端
{
"HttpReportsDashboard": {
"Storage": {
"ConnectionString": "Max Pool Size = 512;server=.;uid=sa;pwd=123456;database=HttpReports;"
},
"UseHome": true,
"ExpireDay":7,
"Mail": {
"Server": "smtp.qq.com",
"Port": 465,
"Account": "",
"Password": "",
"EnableSsL": true
}
}
}参数说明:
UseHome Dashboard 使用主页路由,默认为 true,false 的话,路由为 localhost/Dashboard
ExpireDay 收集数据的有效期,默认 30 天
总结
HttpReports 是 .Net Core 环境下开源的 APM 系统,非常适合微服务环境中使用,如果是中小型项目的话,那么使用 HttpReports 是一个不错的选择, 开源不易,如果能帮助到您的话,还请希望给个 Star 支持下。
Github: https://github.com/SpringLeee/HttpReports
MIT 协议:https://github.com/SpringLeee/HttpReports/blob/master/LICENSE
转自:SpringLeee cnblogs.com/myshowtime/p/12747746.html

![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)


![[Kogel.Subscribe.Mssql]SQL Server增量订阅,数据库变更监听-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2022/11/frc-887a04377c80e25d3a82d168361d66b8.png)