其实生成二维码的组件有很多种,如:QrcodeNet,ZKWeb.Fork.QRCoder,QRCoder 等
我选 QRCoder,是因为小而易用、支持大并发生成请求、不依赖任何库和网络服务。
既然是.net core 那当然要用依赖注入,通过构造函数注入到控制器。
软件版本
Asp.net Core:2.0
(开发时最新)
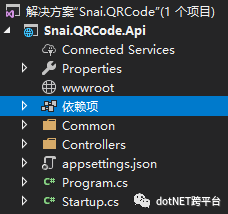
项目结构

Snai.QRCode.Api Asp.net core 2.0 Api 网站
项目实现
新建 Snai.QRCode 解决方案,在解决方案下新建一个名 Snai.QRCode.Api Asp.net core 2.0 Api 网站
在 依赖项 右击 管理 NuGet 程序包 浏览 找到 QRCoder 版本 1.3.3 下载安装
由于使用依赖注入,依赖抽象不依赖实现,所以要建一个实现二维码的接口
在项目添加 Common 文件夹,在文件夹添加 IQRCode 二维码接口,接口定义 GetQRCode 二维码方法,代码如下

在 Common 目录下添加 RaffQRCode 类,继承 IQRCode接口实现GetQRCode类,代码如下

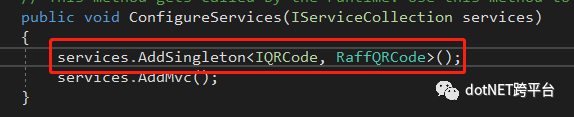
修改 Startup.cs 代码,注入 RaffQRCode 类到容器

代码如下:

在 Controllers 下添加 QRCodeController Api 空的控制器,采用构造函数依赖,引入 RaffQRCode 类
添加 GetQRCode(string url, int pixel)方法,加入 HttpGet(“/api/qrcode”)路由地址,方法里使用 _iQRCode.GetQRCode(url, pixel)生成二维码再输出

代码如下:

到此所有代码都已编写完成
启动运行项目,在浏览器打开 http://localhost:5000//api/qrcode?url=http://www.baidu.com&pixel=4 地址,得到 url 参数域名的二维码

/* GetGraphic 方法参数说明
public Bitmap GetGraphic(int pixelsPerModule, Color darkColor, Color lightColor, Bitmap icon = null, int iconSizePercent = 15, int iconBorderWidth = 6, bool drawQuietZones = true)
*
int pixelsPerModule:生成二维码图片的像素大小 ,我这里设置的是 5
*
Color darkColor:暗色 一般设置为 Color.Black 黑色
*
Color lightColor:亮色 一般设置为 Color.White 白色
*
Bitmap icon :二维码 水印图标 例如:Bitmap icon = new Bitmap(context.Server.MapPath(“~/images/zs.png”)); 默认为 NULL ,加上这个二维码中间会显示一个图标
*
int iconSizePercent: 水印图标的大小比例 ,可根据自己的喜好设置
*
int iconBorderWidth: 水印图标的边框
*
bool drawQuietZones:静止区,位于二维码某一边的空白边界,用来阻止读者获取与正在浏览的二维码无关的信息 即是否绘画二维码的空白边框区域 默认为 true
*/
源码访问地址:https://github.com/Liu-Alan/Snai.QRCode
原文地址: https://www.cnblogs.com/alan-lin/p/9193290.html
来源:.NET 社区新闻

![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)