要在.NET Core 项目中集成 MiniProfiler 和 Swagger,可按照以下步骤操作:
- 1. 安装 NuGet 包:
- • 安装 MiniProfiler.AspNetCore.Mvc 包以集成 MiniProfiler。
- • 安装 MiniProfiler.EntityFrameworkCore 包以监控 EF Core 生成的 SQL 语句(可选)。
- 1. 配置服务:
- • 在 Startup.cs 的 ConfigureServices 方法中添加 MiniProfiler 服务配置:
services.AddMiniProfiler(options =>
{
options.RouteBasePath = "/profiler";
})
.AddEntityFramework();
- • 在 Configure 方法中启用 MiniProfiler 中间件,确保它在 UseEndpoints 方法之前被调用:
app.UseMiniProfiler();
- 1. 配置 Swagger UI:
- • 下载自定义的 Swagger UI 页面(例如从 GitHub 上的 xuke353/swaggerui 项目,参考:https://www.cnblogs.com/xuke/p/13847248.html )并将其放置在 API 项目的根目录下,设置文件属性为“嵌入的资源”。
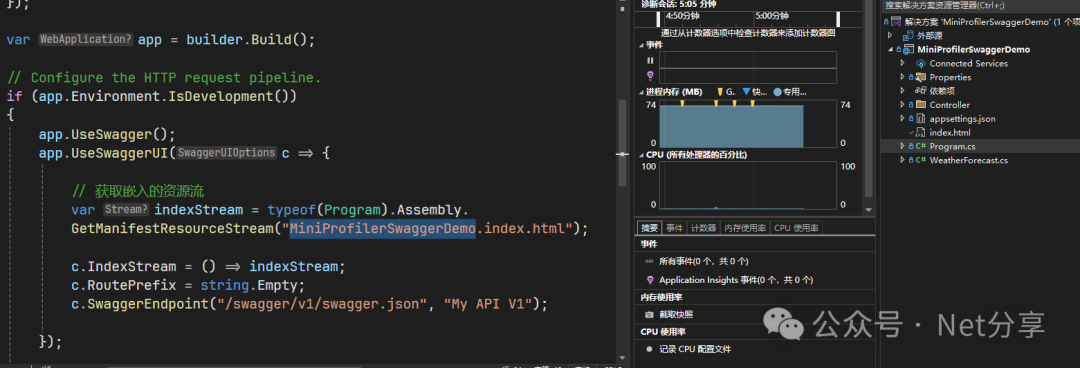
- • 修改 Startup.cs 中的 UseSwaggerUI 中间件配置,使用自定义的 index.html 文件:
app.UseSwaggerUI(c =>
{
c.IndexStream = () => GetType().GetTypeInfo().Assembly.GetManifestResourceStream("YourNamespace.index.html");
c.RoutePrefix = string.Empty;
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});

- • 确保替换 YourNamespace 为你的项目命名空间。
- 1. 获取 MiniProfiler HTML 代码片段:
- • 在一个控制器中添加一个方法来获取 MiniProfiler 的 HTML 代码片段:
[HttpGet]
public IActionResult GetCounts()
{
var html = MiniProfiler.Current.RenderIncludes(_accessor.HttpContext);
return Ok(html.Value);
}
- • 你也可以通过断点调试来获取这段 HTML 代码。
public IEnumerable GetAll2()
{
using (MiniProfiler.Current.Step("获取成功后,开始处理最终数据"))
{
// 一些逻辑...
using (MiniProfiler.Current.Step("准备数据"))
{
using (MiniProfiler.Current.CustomTiming("SQL", "SELECT * FROM Config"))
{
// 模拟一个 SQL 查询
Thread.Sleep(500);
}
}
}
var datas = Enumerable.Range(1, 5).Select(index => new WeatherForecast
{
Date = DateOnly.FromDateTime(DateTime.Now.AddDays(index)),
TemperatureC = Random.Shared.Next(-20, 55),
Summary = Summaries[Random.Shared.Next(Summaries.Length)]
});
return datas;
}
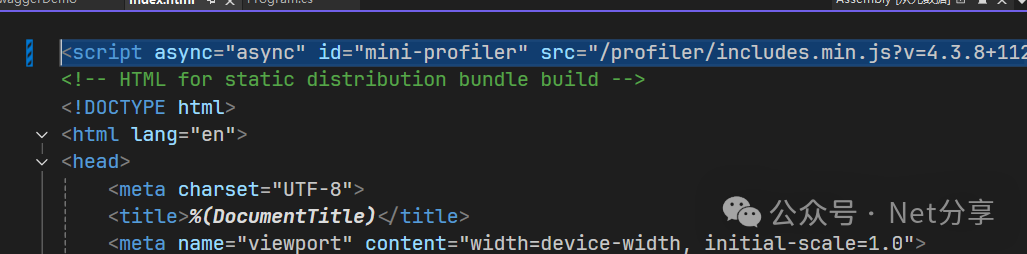
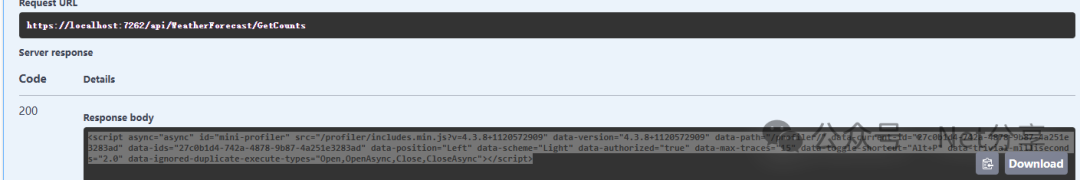
- 1. 将 HTML 代码片段添加到 Swagger UI:
- • 将获取到的 HTML 代码片段粘贴到自定义的 Swagger UI 的 index.html 文件的顶部。

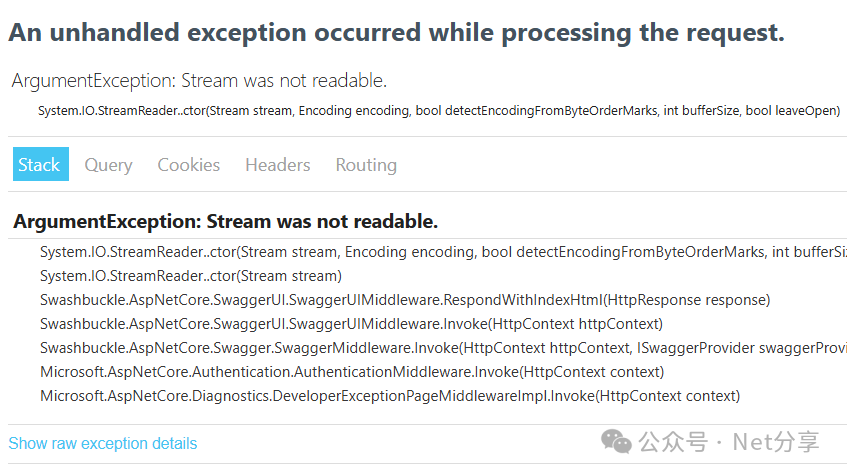
会出现流访问异常,就是不能再开个 swagger 进行访问 An unhandled exception occurred while processing the request. ArgumentException: Stream was not readable. System.IO.StreamReader..ctor(Stream stream, Encoding encoding, bool detectEncodingFromByteOrderMarks, int bufferSize, bool leaveOpen)

解决方法
app.UseSwaggerUI(c => {
c.InjectJavascript("/custom.js");
}
然后再 wwwroot 文件夹下创建 custom.js,将生成的 Javascript 进行更改即可

custom.js
// 等待 DOM 完全加载
document.addEventListener('DOMContentLoaded', function () {
// 创建一个新的 script 元素
var newScript = document.createElement('script');
// 设置 script 的属性
newScript.async = true; // 设置为异步加载
newScript.id = 'mini-profiler'; // 设置 ID
newScript.src = '/profiler/includes.min.js?v=4.3.8+1120572909'; // 设置脚本的源文件路径
newScript.setAttribute('data-version', '4.3.8+1120572909');
newScript.setAttribute('data-path', '/profiler/');
newScript.setAttribute('data-current-id', '551f7bde-3d0b-4fe1-8cef-c6945f6f4d58');
newScript.setAttribute('data-ids', 'a264a19a-395d-4e61-970f-6249ab868614,d26da3fb-eca3-4ada-899b-e85058c6010b,8dc76f68-5c1c-495d-95d0-5f07258aacf1,70f16caa-76de-4cd0-a957-82849d471053,41628017-8871-4b2a-af0c-5dfc2a6424cd,51df7af6-93ee-44b1-ba70-97920acbd3b9,4cee7860-8154-4897-81d7-7436c7408778,ba92e686-e4e3-4af6-8329-3c14645998b8,dbe17478-119b-49e3-bd4b-a83fe182354d,551f7bde-3d0b-4fe1-8cef-c6945f6f4d58');
newScript.setAttribute('data-position', 'Left');
newScript.setAttribute('data-scheme', 'Light');
newScript.setAttribute('data-authorized', 'true');
newScript.setAttribute('data-max-traces', '15');
newScript.setAttribute('data-toggle-shortcut', 'Alt+P');
newScript.setAttribute('data-trivial-milliseconds', '2.0');
newScript.setAttribute('data-ignored-duplicate-execute-types', 'Open,OpenAsync,Close,CloseAsync');
// 将 script 元素添加到文档的 head 中
document.head.appendChild(newScript);
});
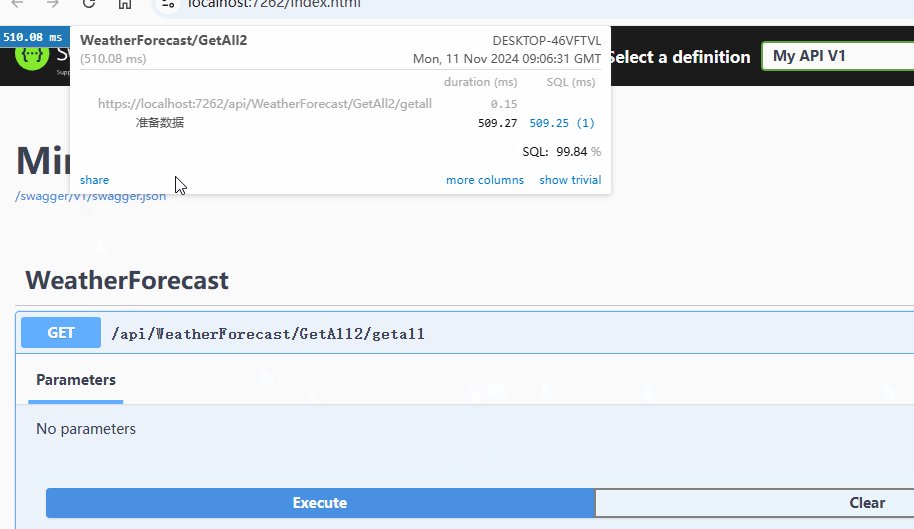
- 1. 启动项目:
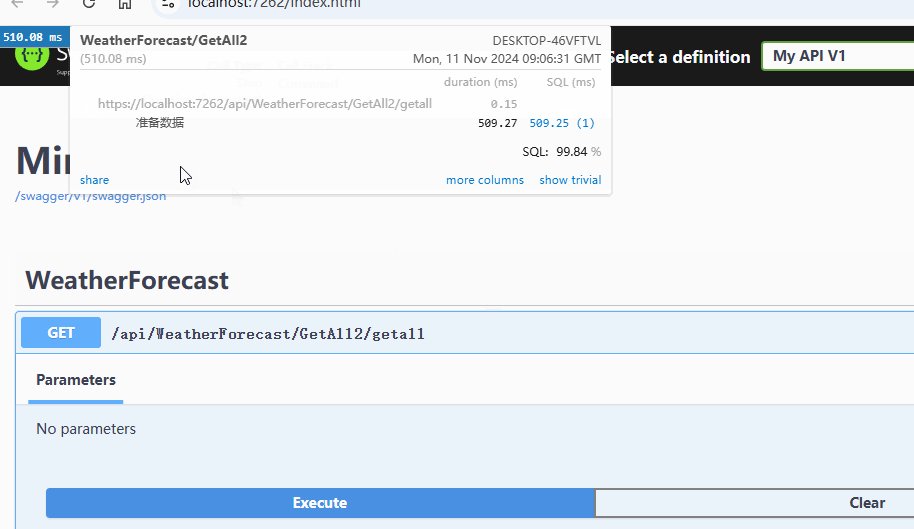
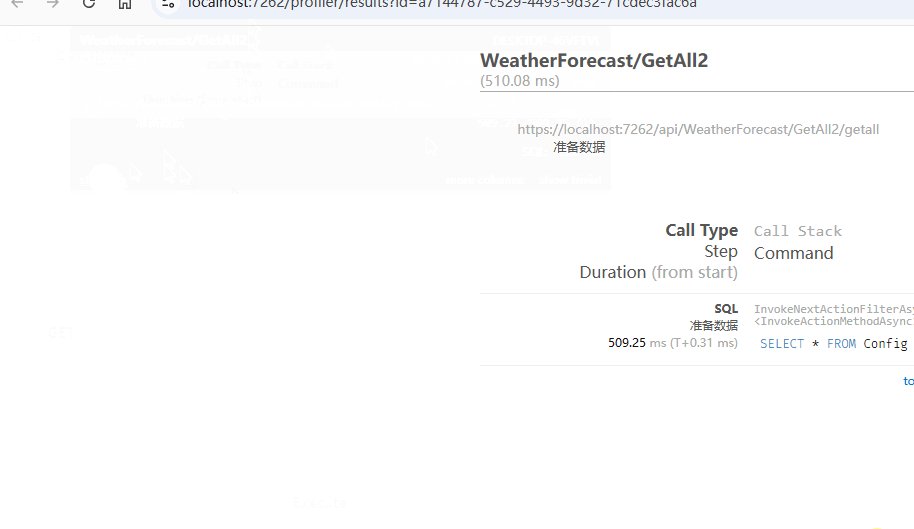
- • 启动项目后,Swagger 文档页面的左上角会出现一个小面板,当请求接口之后,会显示出当前请求的分析数据,包括接口耗时和 SQL 语句。
注意事项:
• 确保 IHttpContextAccessor 接口在 Startup.cs 中进行了注册,并且通过依赖注入获取了 HttpContextAccessor 对象。

© 版权声明
博主的文章没有高度、深度和广度,只是凑字数。利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的纯镀 24k 文章!如若有侵权,请联系博主删除。
喜欢就点个赞吧

![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)