![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/46919b44bc04.png)
前言
从题目我们可以看的出,今天是五部曲的第三部,你可能会好奇,为啥没有见到前两部呢?这里我简单说下:
1、跨平台第一部曲:MySql
如果你看我的所有开源项目,应该能发现我已经全部迁移到了Mysql 数据库了,这里不是说 SqlServer 就不是不跨平台了,只是 MySql 用着可能更好些,当然,如果你是买的单独数据库服务器,比如阿里云的 RDS 数据库,Azure DataBase 数据库的话,那就完全另说了。
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/75425c819131.png)
当然,不仅仅迁移过去就行了,这只是一个开头,后期还是有很多东西,需要自己好好研究,比如缓存,数据一致性,索引,存储,锁,队列等等知识,只有用到了才会打开进一步专研的大门。
2、跨平台第二部曲:Linux
既然要跨平台,那多平台的学习就是基础中的基础,重中之重了,相信每个人 windows 服务器已经玩儿到飞起了,所以Linux的学习和研究就很有必要。
我之前有篇文章已经对我的所有项目做了迁移,还是比较详细的:
还是那句话,只有用了,才会去研究,螃蟹这东西,如果没吃过,永远不会知道是酸的还是甜的。因为这个Linux迁移基础的比较简单,或者说是一个长期学习的东西,所以一篇文章就搞定了。
3、剩下三部曲
从今天开始呢,我打算用三篇讲解下 Docker 相关内容,打算把我六个在线项目都迁移到Docker上,等我完全搞懂了,就开始录视频说说,虽然我一直认为官网是最好的老师,因为今天不会讲 Docker 的基本知识,所以到时候我会在视频教程里详细说。
说完 Docker,就说一说CI/CD相关的内容,应该就是基于 Docker+Jenkins 的吧。
最后一部曲就是K8S一把梭了。
(PS:我的讲解速度,取决于各位的素质三连的速度了?)
好啦,今天就说说Docker 在 netCore 中的从入门到部署吧!
1、服务器与工具准备
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/c03ef32d1082.png)
本次所用到的工具主要有:
1、git:提供源代码管理;
2、docker:容器服务;
3、dotnetcore:SDK 环境;
4、nginx:服务器代理;
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/dbaf79d02fa3.png)
购买然后登录上服务器,我们开始一一安装。
2、安装辅助工具
1、更新系统 [可选]
新买的系统,我们可以更新一下,毕竟有些包或者依赖最新的还是更好的,不过也不是必须的。
sudo yum update
预计 310M,预计 10~20 分钟
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/5c3177645b9a.png)
2、安装 Git [可选]
我们如果要构建镜像的话,肯定需要发布好的问题+Dockerfile,那发布有三种方式:
第一种就是本地发布,拷贝到服务器,build 镜像;
第二种是本地发布,然后本地 build,推到仓库里,服务器拉取;
第三种就是服务器 PULL 代码,然后服务器发布,再 build;
我习惯了第三种,所以我这里安装 Git 了。
sudo yum -y install git
预计 5m,1~5 分钟
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/038f34cbef45.png)
3、安装 Nginx [必要]
我们创建好的容器 run 后,Docker 会自己守护这个进程,但是还是需要一个服务器来做代理和反向代理,一般常用的就是 Nginx 了:
sudo yum install nginx
预计 14m,1~5 分钟
启用和启动服务:
sudo systemctl enable nginx
sudo systemctl start nginx
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/29c16051d529.png)
4、安装 Dotnet SDK [核心]
每台计算机只需要执行一次此操作。
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/2c55c47746fc.png)
sudo yum install dotnet-sdk-3.1
预计 119M,20~30 分钟,这个时间比较长,所以你可以考虑在本地发布好,ftp 到服务器,当然如果创建了 sdk,以后就省事儿了,反正各有利弊。
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/5ca0203a4e7d.png)
安装成功,测试一下版本:
dotnet –list-sdks
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/f7067b6b39c0.png)
完成!
到了这里,我们辅助工具已经安装完成了,接下来,重头戏就来了——Docker 安装。
3、安装 Docker 环境
1、安装 Docker 源
首先,我们可以先执行下卸载命令,如果你之前安装过,或者系统自带了,需要卸载干净:
sudo yum remove docker-ce
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/51c842b16878.png)
然后我们就可以安装指定的源了,有官方版本和阿里云版本,我这里尝试使用阿里云版本的吧,听说会快一些。
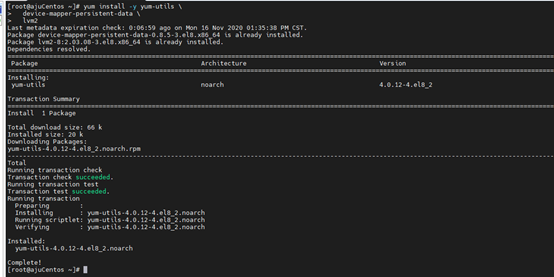
Step 1: 安装必要的一些系统工具
sudo yum install -y yum-utils device-mapper-persistent-data lvm2Step 2: 添加软件源信息
sudo yum-config-manager –add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repoStep 3: 更新并安装 Docker-CE
sudo yum makecache fast
sudo yum -y install docker-ceStep 4: 开启 Docker 服务
sudo service docker start
安装预计 5 分钟
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/af2e070a73c7.png)
设置 docker 开机启动
systemctl enable docker
启动 docker
systemctl start docker
查看版本
docker –versio
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/823499d5fe99.png)
2、测试 Hello World
检查 docker 是否可以正常运行(运行 hello-world 镜像,如果本机没有 hello-world 镜像,系统会自动拉取 hello-world 镜像)
docker run hello-world
如果本地没有改镜像,会自动从远程仓库拉取,然后再生成容器。
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/8153f7abb782.png)
这个时候,我们可以来检查一下:
当前服务器有哪些镜像:
docker images
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/695a641da6e6.png)
可以看到,这个就是刚刚我们拉取的镜像:名称是 hello-world,ID 是 bf756fb1ae65,大小 13.3k 的镜像。
那如何查看有哪些容器呢:
docker ps -a
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/0d476e2120d6.png)
这个就是刚刚我们看到有输出内容的容器:容器 ID 是 4fb4bdc352ff,镜像是 hello-world,状态是已退出。
PS:这里的镜像就像我们定义了一个 hello 的 Class 类,
容器呢,就是这个 class 类生成的对象,当然可以创建很多个。
这个时候,我们的环境已经已经搞好了,接下来就是重中之重,将我们的项目发布镜像文件了。
4、发布自己的镜像
1、添加 Docker 支持
这个操作是很简单的,我们打开 Blog.Core 项目,选择 Web 层,然后添加 Docker 支持:
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/996a1573c377.png)
会生成一个 Dockerfile 的文件,默认的信息比较多,目前我就来个最简单的精简版:
FROM swr.cn-south-1.myhuaweicloud.com/mcr/aspnet:3.1-alpine
WORKDIR /app
COPY . .
EXPOSE 8081
ENTRYPOINT ["dotnet", "Blog.Core.dll","-b","0.0.0.0"]
简介一下:
FROM:意思是我们的项目源镜像是哪个;
WORKDIR:镜像的工作目录;
COPY:复制文件(将 Dockerfile 所在目录下文件复制到镜像中的工作目录中)
EXPOSE:容器要开放的端口(我们用.NETCORE 的 8081 端口)
ENTRYPOINT:为容器启动后要执行的命令 (这里将执行 dotnet Blog.Core.dll 命令)
然后右键,始终属性、始终复制到输出(bin)目录:
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/22ece3bc7cd9.png)
接下来就是上次到 Github 了。
2、发布
我们在服务器用 Git 将代码 PULL 下来,然后执行发布命令,我用一个批处理文件,直接一键生成(主要是防止漏掉文件):
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/574334828814.png)
执行发布命令:
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/efdac6af90c3.png)
就可以看到生成好的发布文件夹.PublishFiles。
接下来就是 docker 编译镜像了。
3、创建镜像
进入到我们的发布文件夹.PublishFiles 文件夹下,我们测试一下这个文件是否正常:
dotnet Blog.Core.dll
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/c0e3442fbf12.png)
可以看到已经正常的监听了 8081 端口,这里要注意一下,我们在 Program.cs 文件中,需要配置这样:
.UseUrls(“http://*:8081”)
否则的话,系统找不到我们对应的端口信息。
没问题后,开始 build 了,还是在当前文件夹下(记得那个点):
docker build -t laozhang/apkimg .
其中 laozhang/apkimg 是我们的镜像名。
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/91d35db75d21.png)
因为我们的 Dockerfile 是五步,所以这里也正好是 5 个 Step。
然后查看机器上的镜像:
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/f2772348a0bf.png)
这里多了两个镜像,一个是我们的镜像 ID 为 af75a6d4a8ad,大小 146M 的项目文件,一个是我们 Dockerfile 的源镜像。
4、推送镜像到 Docker hub 仓库
既然咱们有了镜像,如果每次使用都要 build,肯定是不对的,咱们可以统一推送到 Hub 仓库里。
先注册
(注意注册的时候,第一个选项,这个 Docker ID 是我们创建的镜像的 ID,
也就是 laozhangisphi/apkimg 的laozhangisphi)
当然如果不一样,你后期也可以自己做配置,不要方。
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/39e70a1547ed.png)
第二:验证完邮件后,登录,创建仓库
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/d62c966f0248.png)
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/2508aee1bd48.png)
第三步:服务器镜像推送
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/300fb47f1cb8.png)
然后登录账号
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/9111c1bd6e10.png)
推送:
docker push laozhangisphi/apkimg:tagname
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/ab96a972a668.png)
检查:
我们登录管理后台,查看结果
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/ecd1ba506a61.png)
可以看到已经成功推送了,这样的话,我们就可以在任何的地方使用我的镜像啦。
docker pull laozhangisphi/apkimg:latest
现在我们有了镜像,那就可以创建容器了,因为有了容器才能运行。
5、生成并运行容器
生成容器
有了镜像,我们来生成一个容器:
docker run -it -p 8081:8081 laozhang/apkimg 8081 是我们的端口号,然后后边的 laozhang/apkimg 是我们的镜像名。
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/9000e1fc4301.png)
会看到输出内容,如果没有报错的话,就恭喜啦,退出当前进程,查看下有哪些容器:
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/f1034c6a77e5.png)
这时候可以看到多了一个容器 ID 为 53d047bb3a66,镜像是 laozhang/apkimg 的容器,不过我们的项目容器是退出状态,需要开启下:
docker start 53d047bb3a66
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/d6a4918cce50.png)
状态已经是运行中了,那怎么测试接口是否正常了呢,可以用 curl 命令:
curl http://localhost:8081/api/blog
![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/3c61f1d7baa5.png)
如果到了这里,恭喜你,Docker 部署 NetCore 基本已经搞定了,如果你想看看容器内的日志信息。
查看日志
直接输入命令:
docker logs 53d047bb3a66其他常用命令
查看所有镜像 docker images
删除一个 imageid 的镜像
docker rmi [IMAE_ID]
#删除所有镜像
sudo docker rmi $(docker images -q)
#查看所有容器运行状态
docker ps -a
docker container ls -all
#删除一个 containerid 的容器(实例)
docker rm 6f0c67de4b72
#删除所有容器
docker rm $(sudo docker ps -a -q)
容器日志
#查看指定时间后的日志,只显示最后 100 行:
docker logs -f -t –since=”2019-06-08″ –tail=100 CONTAINER_ID
#查看某时间之后的日志:
docker logs -t –since=”2019-06-08″ CONTAINER_ID
#查看某时间段日志:
docker logs -t –since=”2019-06-08″ –until “2019-06-09” CONTAINER_ID
#查看最近 30 分钟的日志:
docker logs –since 30m CONTAINER_ID
过程
1、停止容器 docker stop 5ab35ebcb6e2
2、删除容器 docker rm 5ab35ebcb6e2
3、删除镜像 docker rmi 7567a38d491c
4、启动容器 docker start 685cb02f53
剩下最后一步了,nginx 代理,因为我们的 Docker 已经守护了这个进程,所以我们不需要其他的守护进程的工作。
6、Nginx 代理服务
修改 nginx.conf 文件,这里你可以使用 vim ,也可以下载到本地,修改,然后再提交上去,看自己的需要了,反正 vim 也很简单,就是那几个命令:
vim xxx
i
:wq!
如果看不懂,还是下载本地修改吧。
修改的内容如下:
###### apk begin #######
server {
listen 9001;
server_name localhost;
location / {
root html;
proxy_pass http://localhost:8081;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
index index.html index.htm;
}
}
###### apk end #######
接下来就是重启 Nginx 服务,首先可以检测语法错误:
nginx -t![[跨平台系列三 Docker 篇]:ASP.NET Core 应用 [跨平台 Docker 篇]:ASP.NET Core 应用](https://www.iwmyx.cn/wp-content/uploads/2020/06/2632f33596a3.png)
nginx -s reload这个时候,如果没报错,那恭喜,项目启动成功了!
http://192.144.227.46:9001/index.html
好啦,今天到这里已经完全说完了,整个过程大约 2 个小时,中间没发现什么问题,因为我有Linux的基础,所以总体还是很简单的,主要就是 docker 的那几个常用命令,需要看文档查一查。加油!

![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)

![[gRPC via C#] gRPC本质的探究与实践-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2022/03/c4ca4238a0b9.png)