监控服务运行情况
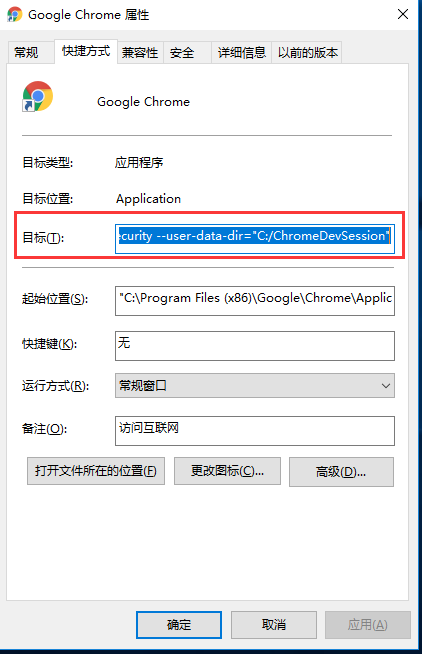
可能会遇到跨域的问题,可以在谷歌浏览器的快捷方式中目标框内键入【”C:\Program Files (x86)\Google\Chrome\Application\chrome.exe” –args –disable-web-security –user-data-dir=”C:/ChromeDevSession”】
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css">
<style>a{color: #fff;} a:hover{color: #fff;}</style>
</head>
<body>
<table class="table table-dark">
<thead class="thead-dark">
<tr>
<td>主机</td>
<td>状态</td>
<td>上次请求耗时</td>
<td>上次请求时间</td>
<td>请求次数</td>
</tr>
</thead>
<tbody id="tbody">
</tbody>
</table>
<script>
const hostList = [
'https://www.iwmyx.cn',
'https://v.iwmyx.cn',
'https://yun.iwmyx.cn',
'https://ys.iwmyx.cn',
'http://192.168.1.100:8001',
'http://192.168.1.100:8002',
'http://192.168.1.100:8003',
'http://192.168.1.100:8004',
'http://192.168.1.100:8005',
];
let interArr = [];
let $tbody = $('#tbody');
function init() {
hostList.forEach(function (host, index) {
let tdStr = `<tr id='${index}_tr'><td><a target='_blank' href='${host}'>${host}</a></td>`
+ `<td id='${index}_state'>未请求</td>`
+ `<td id='${index}_time_used'>null</td>`
+ `<td id='${index}_time'>null</td>`
+ `<td id='${index}_count'>0</td></tr>`;
$tbody.append(tdStr);
interArr.push({ index: index, count: 0 })
requestHost(host, index);
interArr.push({ host: host, interval: setInterval(() => { requestHost(host, index) }, 1000 * 60 * 2) }) // 两分钟一次
})
}
function requestHost(host, index) {
let now = new Date();
$(`#${index}_state`).html('请求中');
var ajaxRequest = $.ajax({
url: host,
// 设置超时的时间 120s
timeout: 120000,
complete: function (XMLHttpRequest, status) {
ajaxRequest.abort();
let time = new Date() - now;
//console.log(`#${index}_state`)
let stat = '';
if (status === 'success') {
stat = '正常';
$(`#${index}_tr`).css('background','green');
if(time>1000){
stat = '正常(慢)';
$(`#${index}_tr`).css('background','orange');
}
} else if (status === 'timeout') {
stat = '超时';
$(`#${index}_tr`).css('background','yellow');
} else {
stat = '服务异常';
$(`#${index}_tr`).css('background','red');
}
let countItem = interArr.filter(p => p.index === index)[0];
countItem.count++;
$(`#${index}_state`).html(stat);
$(`#${index}_time_used`).html(time + 'ms');
$(`#${index}_time`).html(new Date().Format('yyyy-MM-dd HH:mm:ss'));
$(`#${index}_count`).html(countItem.count);
}
})
}
Date.prototype.Format = function (fmt) { //author: meizz
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"H+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}
init();
</script>
</body>
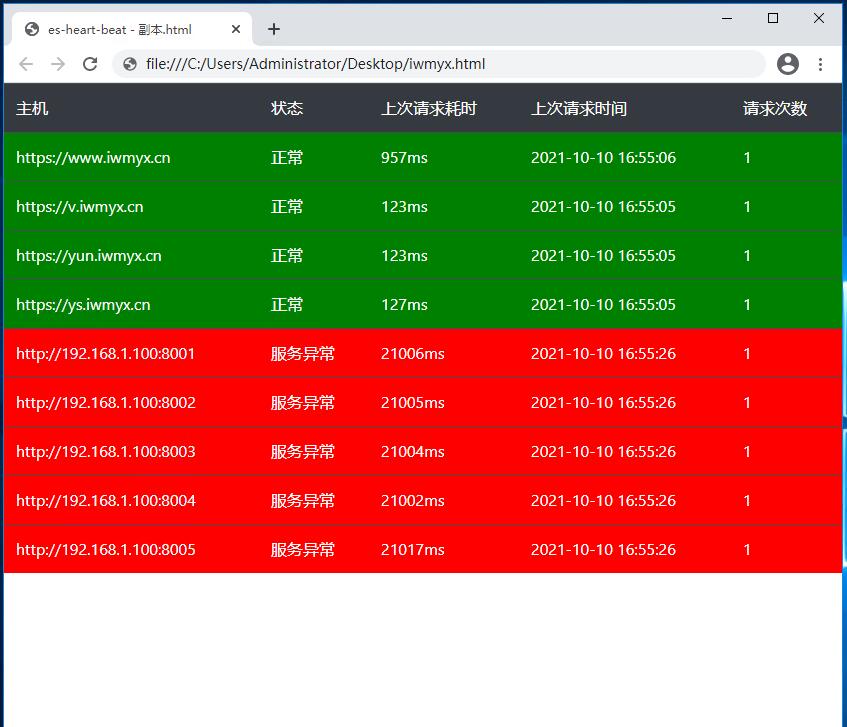
</html>运行效果:

© 版权声明
博主的文章没有高度、深度和广度,只是凑字数。利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的纯镀 24k 文章!如若有侵权,请联系博主删除。
喜欢就点个赞吧


![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)