开发语言: JavaScript
地址: https://github.com/josStorer/chatGPTBox
fork: 191
star: 3,361
简介: Integrating ChatGPT into your browser deeply, everything you need is here
chatGPTBox 是一款浏览器插件,可让你在浏览器中随时随地与 ChatGpt 对话。
安装
目前已经支持了主流的浏览器比如 Chrome、Firefox、Edge、Safari 等,同时还支持安卓浏览器,并且已经在各个应用商店中上架,可以直接通过应用商店进行安装。
目前 Chrome 和 Firefox 应用商店已经审核通过,其他应用商店正在审核中。

除了可以在应用商店中进行安装外,作者还贴心地提供了离线安装包,让我们在本地就可以部署使用。离线安装指导文档:https://github.com/josStorer/selfhostedAI/blob/master/README_ZH.md。
离线安装包还支持通过百度网盘获取。

特点
- 🌈 在任何页面随时呼出聊天对话框
- 🔗 多种 API 支持 (免费用户和 Plus 用户可用 Web API, 此外还有 GPT-3.5, GPT-4 等)
- 📦 对各种常用网站的集成适配 (reddit, quora, youtube, github, gitlab, stackoverflow, zhihu, bilibili) (受到 wimdenherder 启发)
- 🔍 对所有主流搜索引擎的适配, 并支持自定义查询以支持额外的站点
- 🧰 框选工具与右键菜单, 执行各种你的需求, 如翻译, 总结, 润色, 情感分析, 段落划分, 代码解释, 问询
- 🗂️ 静态卡片支持浮出聊天框, 进行多分支对话
- 🖨️ 随意保存你的完整对话记录, 或进行局部复制
- 🎨 强大的渲染支持, 不论是代码高亮, 还是复杂数学公式
- 🌍 多语言偏好支持
- 📝 自定义 API 地址支持
- ⚙️ 所有站点适配与工具均可自由开关, 随时停用你不需要的模块
- 💡 工具与站点适配开发易于扩展, 对于开发人员易于自定义, 请查看开发&贡献部分
- 😉 此外, 如果回答有任何不足, 直接聊天解决!
使用体验
搜索引擎适配, 浮动窗口, 对话分支

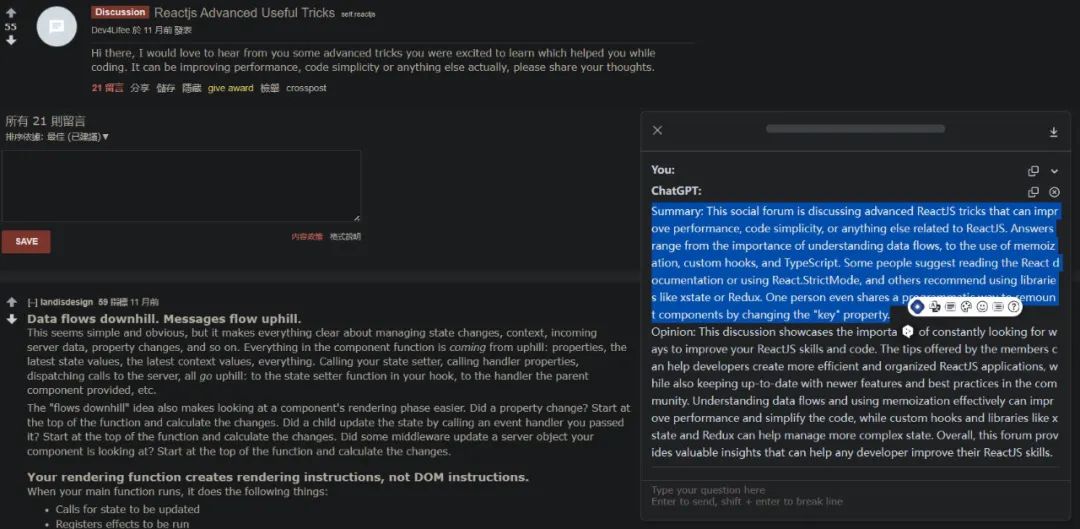
常用站点集成, 选择浮动工具

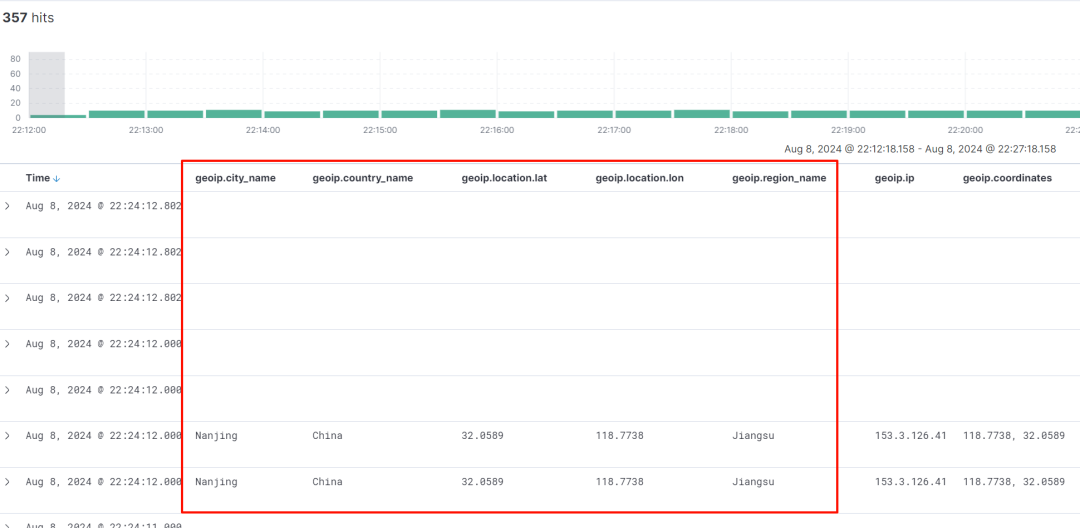
Git 分析, 右键菜单

视频总结

© 版权声明
博主的文章没有高度、深度和广度,只是凑字数。利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的纯镀 24k 文章!如若有侵权,请联系博主删除。
喜欢就点个赞吧

![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)