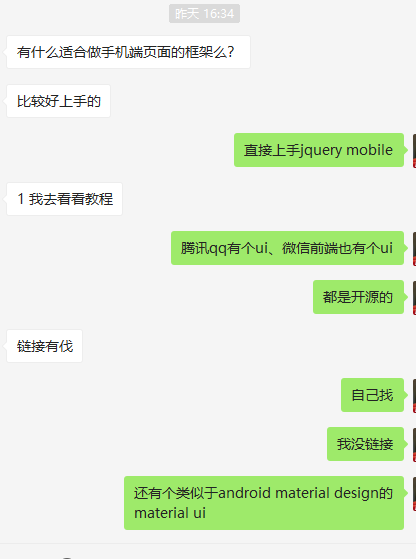
昨天有个同事问我有没有可以直接上手的前端 UI 框架。 没吃过猪肉,肯定见过猪跑! demo 地址: 教程地址: 这个应该是最简单的,能够快速上手了! jQuery Mobile 还发布一个完整统一的 jQuery 移动 UI 组件。支持全球主流的移动平台。 部件是功能丰富,有状态的插件。随着方法和事件,有一个完整的生命周期。 github 地址: 官网地址: 鲜亮的高饱和色彩,专注视觉的小程序组件库 ColorUI 是小程序组件库,但不是纯样式库。由于 WeUI 有些淡雅,可能不合某些时尚公司的风格,因此 ColorUI 也有庞大的追捧者。 github 上标星高达 8.8k 相信你肯定有用过使用 ColorUI 的小程序 如果要开发小程序,这款开源框架是一个不错的选择。 material design 风格的前端 css 框架 官方网站: 中文学习站: 使用非常简单,只需要引入 css 和 js 就行 <!– Compiled and minified JavaScript –> 可以使我们的页面颜色更鲜艳,动画效果更突出(符合 Material Design 的设计风格) 究竟什么是 Material Design? 设计是创造的艺术,我们的目标就是要满足不同的人类需要。人们的需要会随着时间发展,我们的设计,实践,以及理念也要随之提升。我们在自我挑战,为用户创造了一个可视化语言,它整合了优秀设计的经典原则和科学与技术的创新。这就是 Material Design。 关于 Material Design,其亲爹谷歌是这么介绍的。 其核心思想就是把物理世界的体验带进屏幕。去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。 官网地址: github 地址: layui(谐音:类 UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。 其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。 layui 首个版本发布于 2016 年金秋,她区别于那些基于 MVVM 底层的 UI 框架,却并非逆道而行,而是信奉返璞归真之道。 准确地说,她更多是为服务端程序员量身定做,你无需涉足各种前端工具的复杂配置,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。 github 地址 同微信原生视觉体验一致的基础样式库 WeUI 是一套同微信原生视觉体验一致的基础样式库,为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含 button、cell、dialog、toast、article、icon 等各式元素 github 地址 FrozenUI 的 CSS 组件库,基于腾讯手 Q 样式规范。特点 FrozenUI 是一套基于移动端的 UI 库,轻量、精美、遵从手机 QQ 设计规范。 适用于使用手 Q 规范设计的 Web 页面,而针对非手 Q 规范的页面,可通过修改变量定制界面主题,并且可以按需选择需要的组件。 使用 iconfont 展示图标,包含了按钮,列表,表单,提示,弹窗等常用组件,新增文本,布局,1px, rem,文字截断,占位,两端留白,两端对齐等解决方案,同时解决了移动端屏幕适配问题。 那今天就给大家推荐 6 个简单、视觉体验好的前端框架
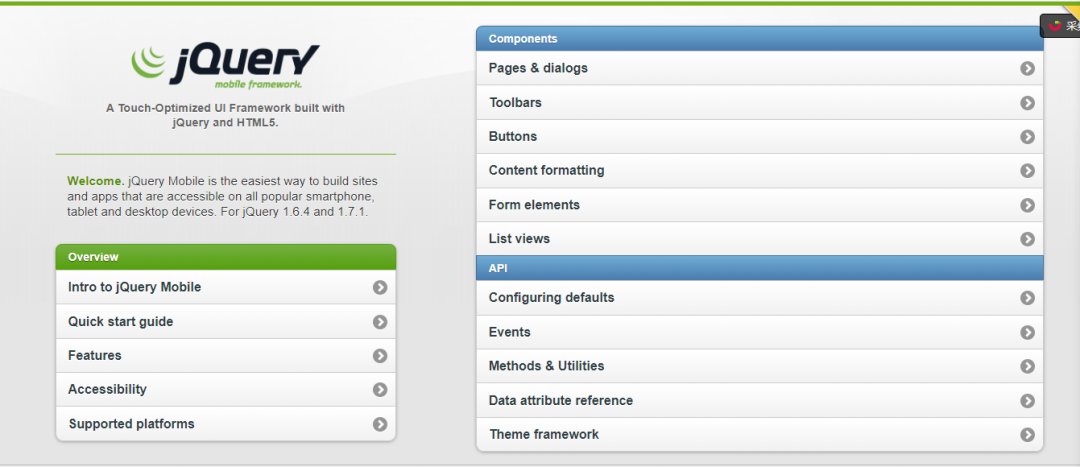
那今天就给大家推荐 6 个简单、视觉体验好的前端框架Jquery Mobile
https://demos.jquerymobile.com/1.1.0/
https://www.codesocang.com/jquerymobile/jquerymobile/7/index.html 如果想 5 分钟就能直接上手的,Jquery Mobile 首当其冲!
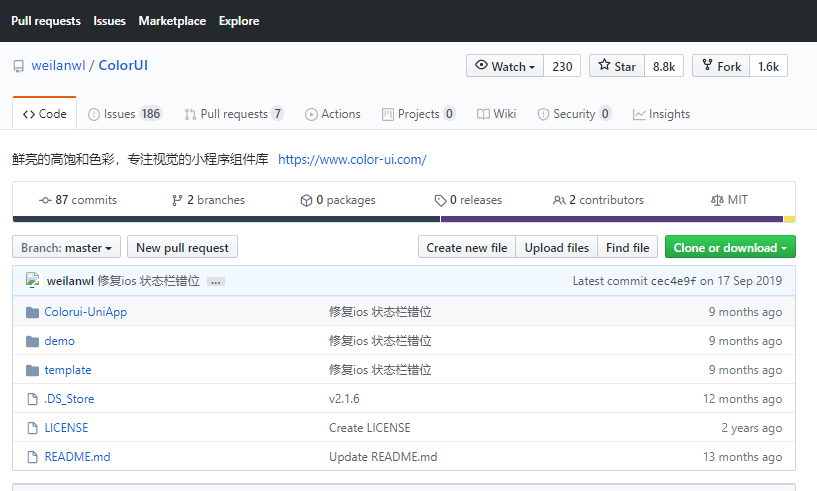
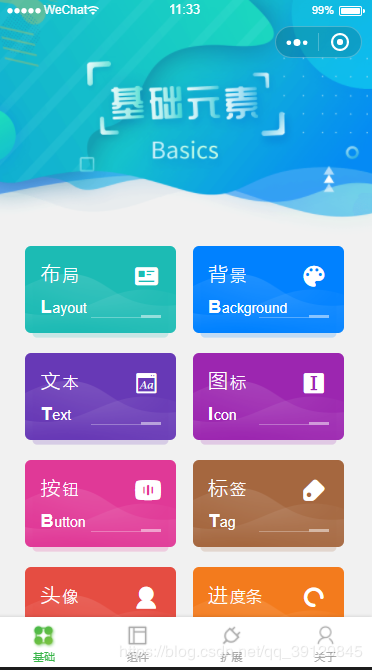
如果想 5 分钟就能直接上手的,Jquery Mobile 首当其冲!ColorUI
https://github.com/weilanwl/ColorUI
https://www.color-ui.com/

Material
http://materializecss.com/
http://www.materializecss.cn/<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<script src=”https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js”></script>
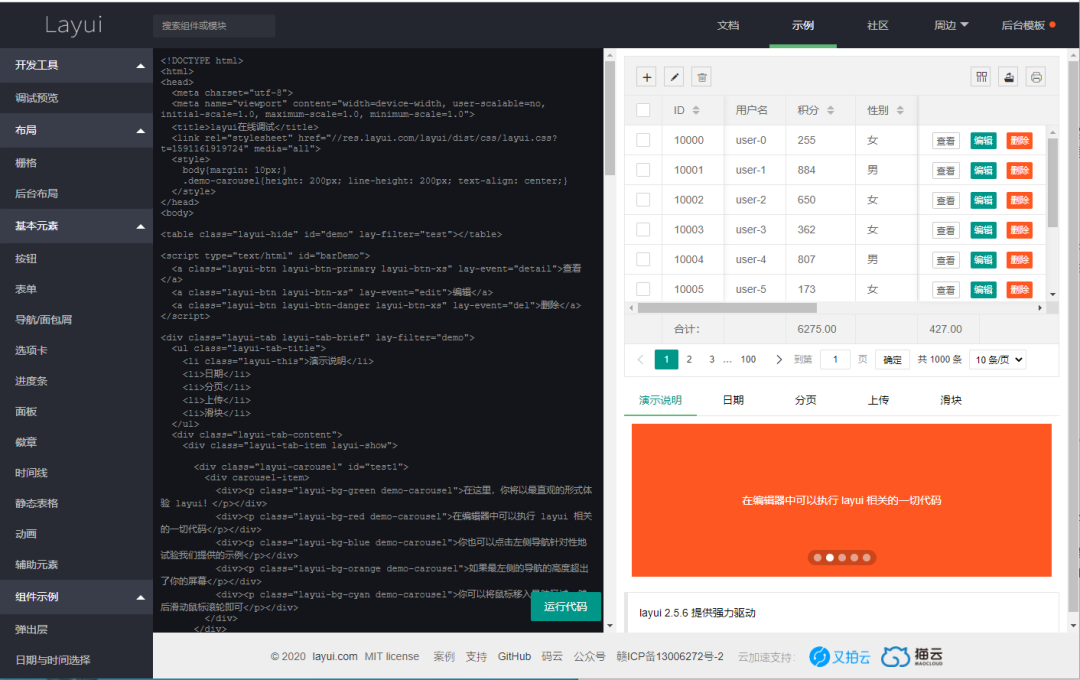
Layui
https://www.layui.com/
https://github.com/sentsin/layui/
weui
https://github.com/weui/weui
frozenui
https://github.com/frozenui/frozenui

![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)