GitLab + Jenkins + Docker + Nginx 前端自动化部署
Docker + Nginx 本地容器化部署前端项目——需手动上传项目包并输入命令部署
Jenkins 本地化部署——自动获取 GitLab 前端代码并自动执行 Docker 命令完成项目部署【一次配置,终身享受】
01 Jenkins 配置
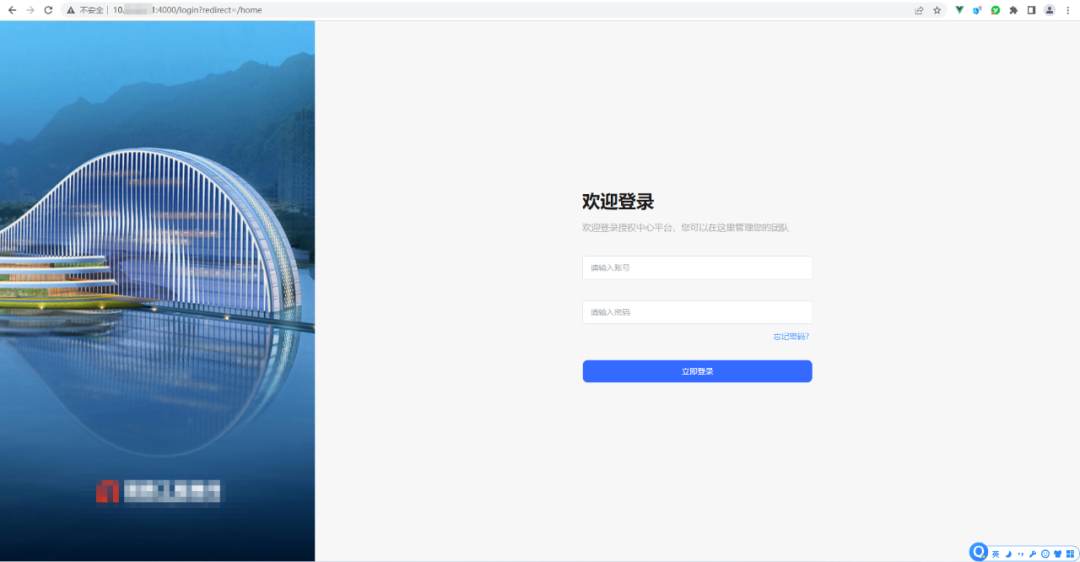
1、登录 Jenkins

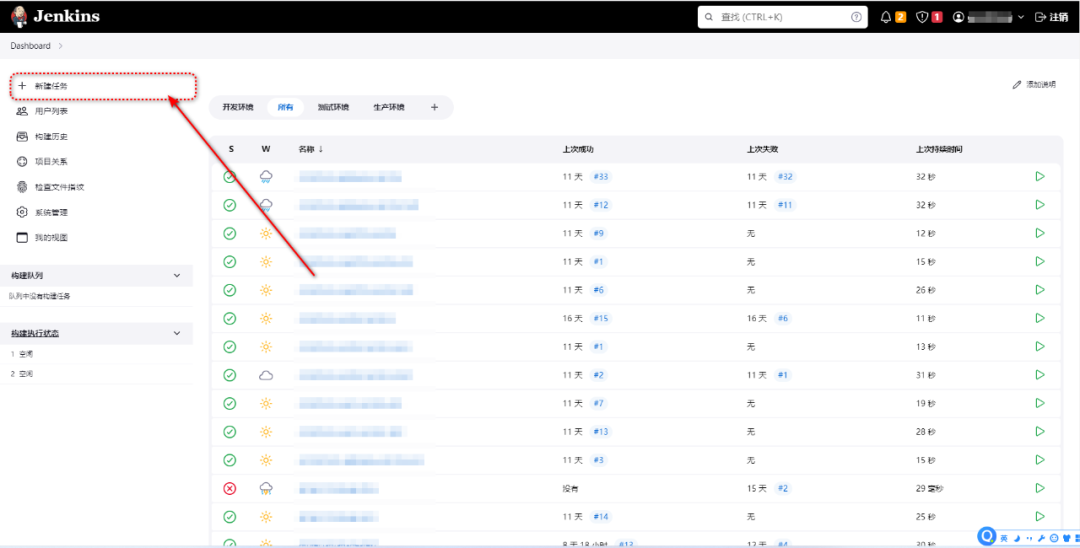
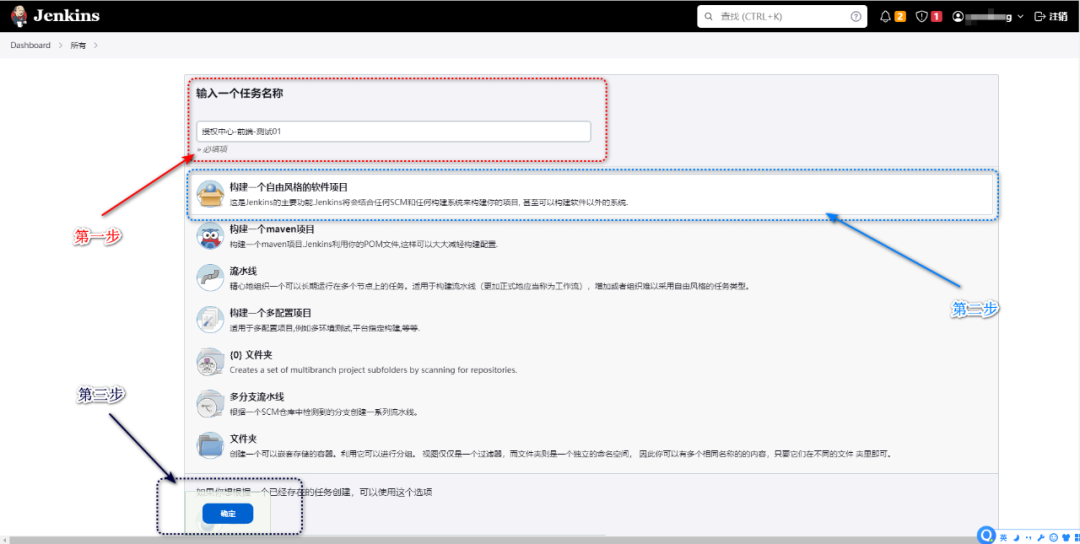
2、新建自动化部署任务


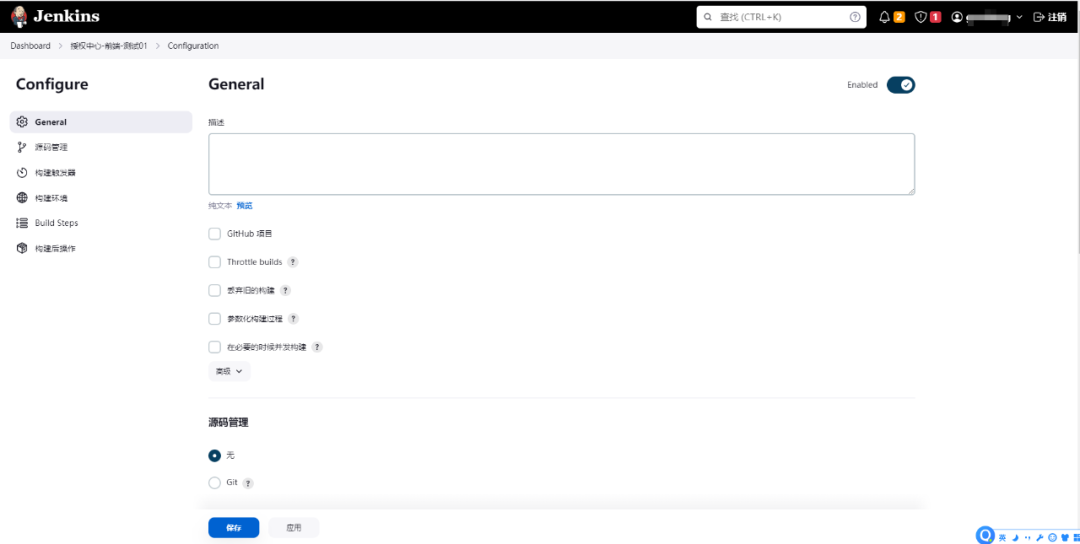
3、配置自动化部署任务

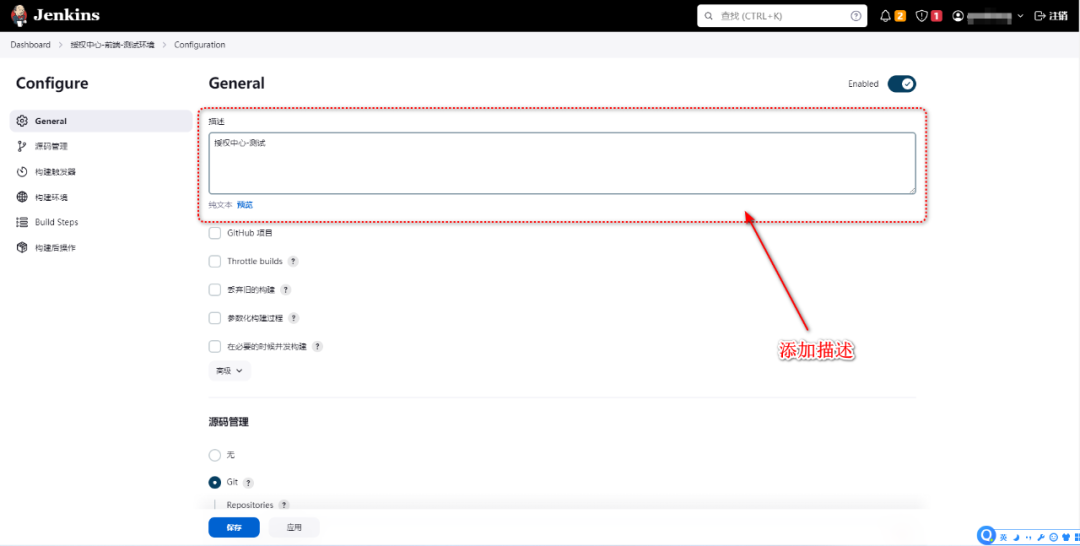
4、任务描述配置

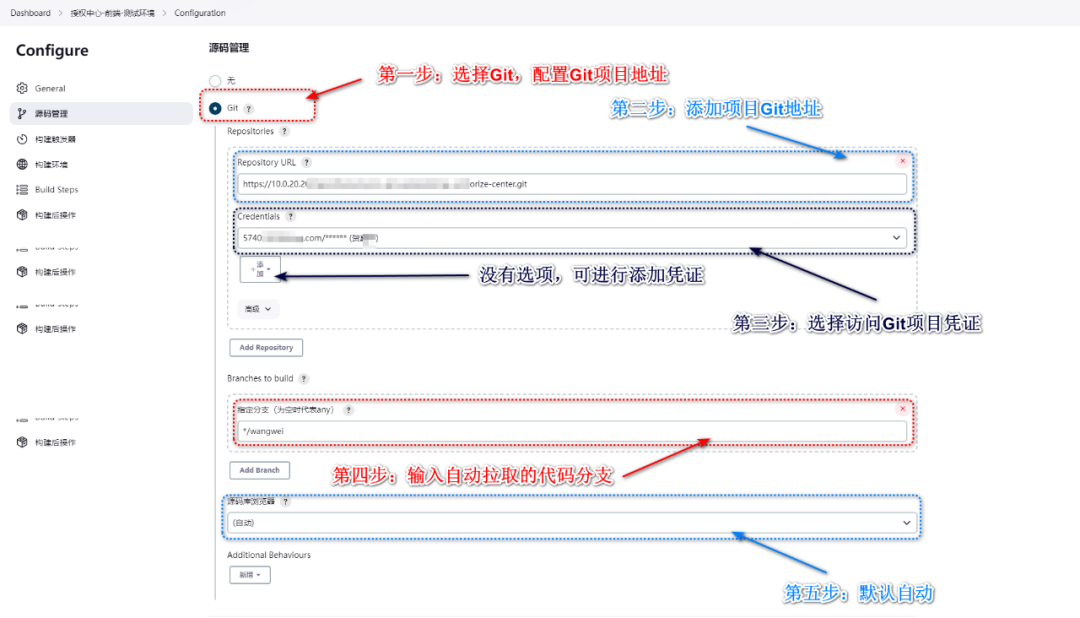
5、Git 源码管理配置

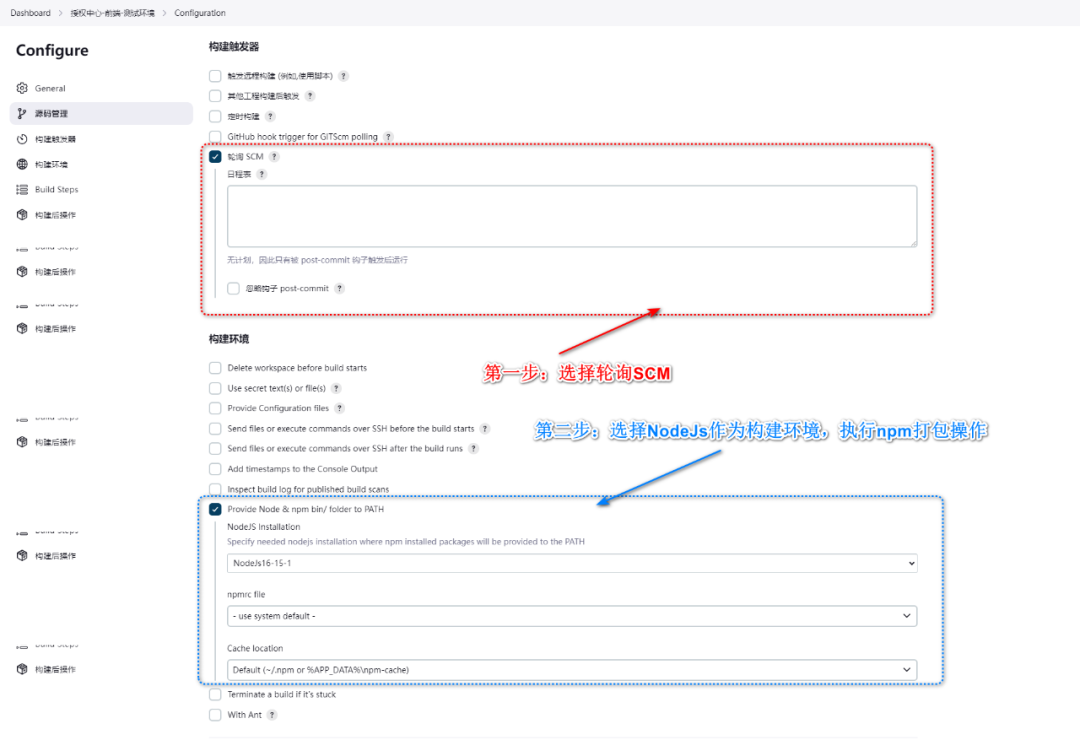
6、构建触发器、构建环境配置

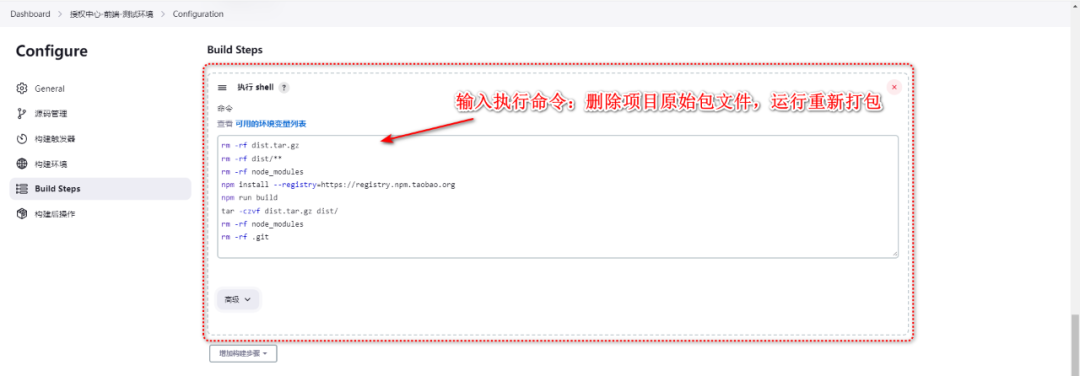
7、构建步骤配置

执行 shell
rm -rf dist.tar.gz
rm -rf dist/**
rm -rf node_modules
npm install --registry=https://registry.npm.taobao.org
npm run build
tar -czvf dist.tar.gz dist/
rm -rf node_modules
rm -rf .git
8、构建后操作配置——>点击保存完成配置

Docker 执行命令:
cd /home/test-nginx/html
tar -z -x -v -f dist.tar.gz
mv dist.tar.gz 备份/
cd /home/test-nginx/html/备份
mv dist.tar.gz $(date +%Y-%m-%d).tar.gz
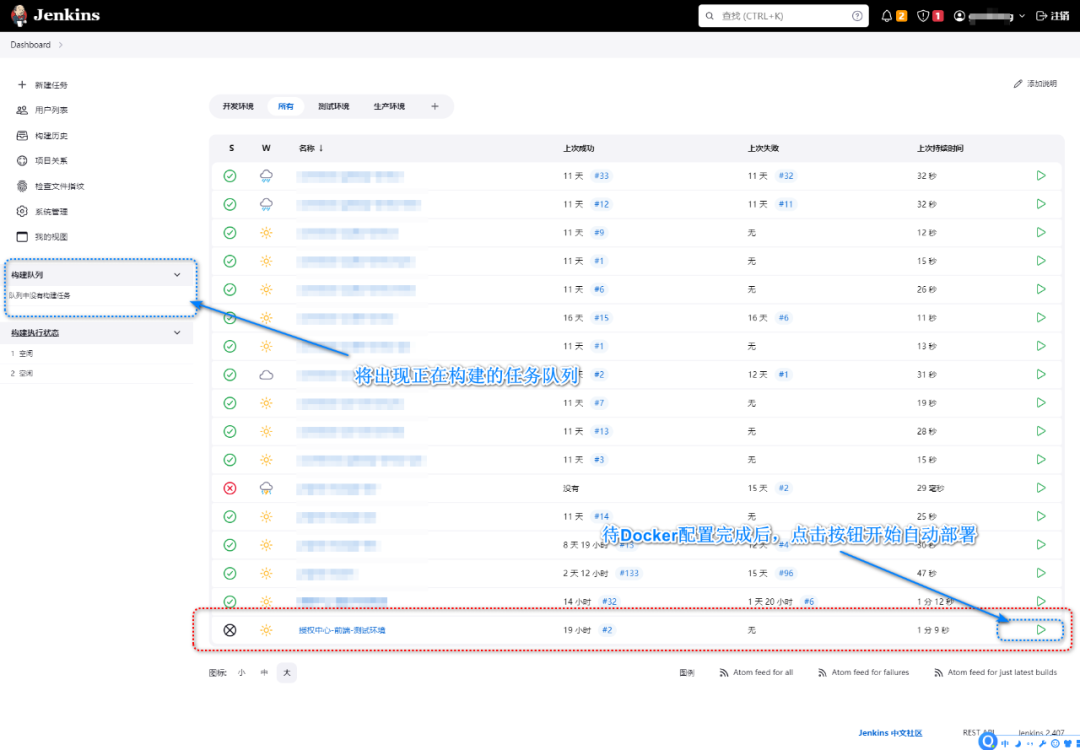
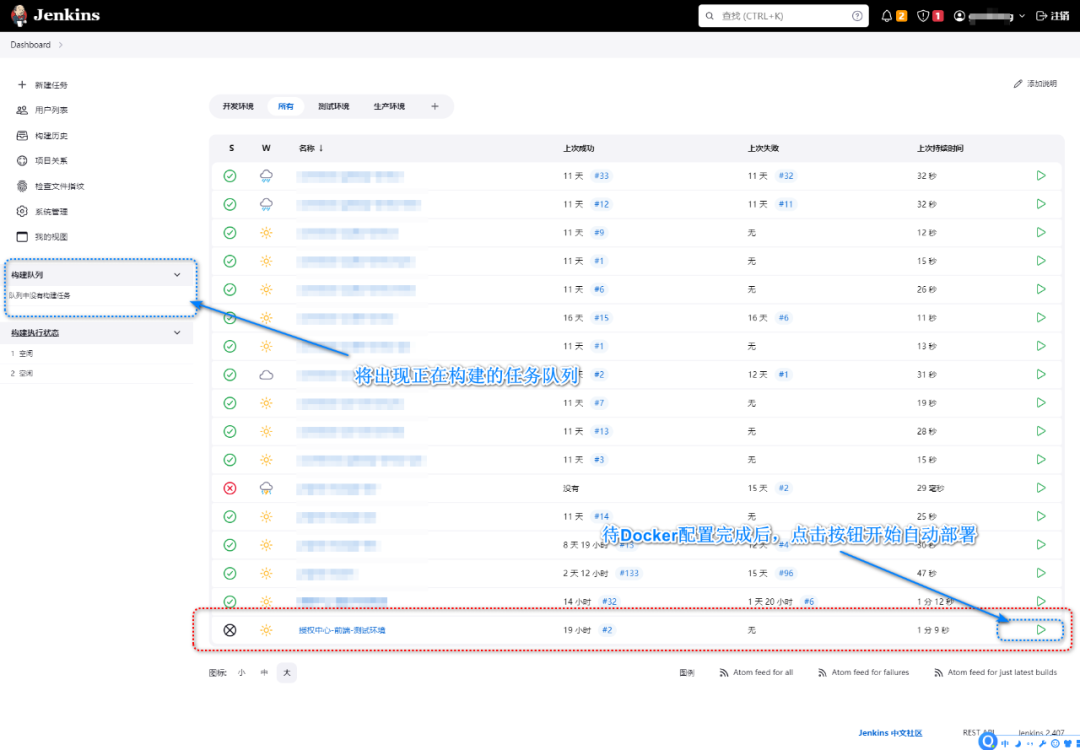
9、执行 Jenkins 自动部署项目

02 Docker 配置
1、Docker 配置需要在服务器端进行命令配置;
2、这个教程所出示例适合于:使用 Windows 操作系统连接 Linux 服务器进行一系列配置;
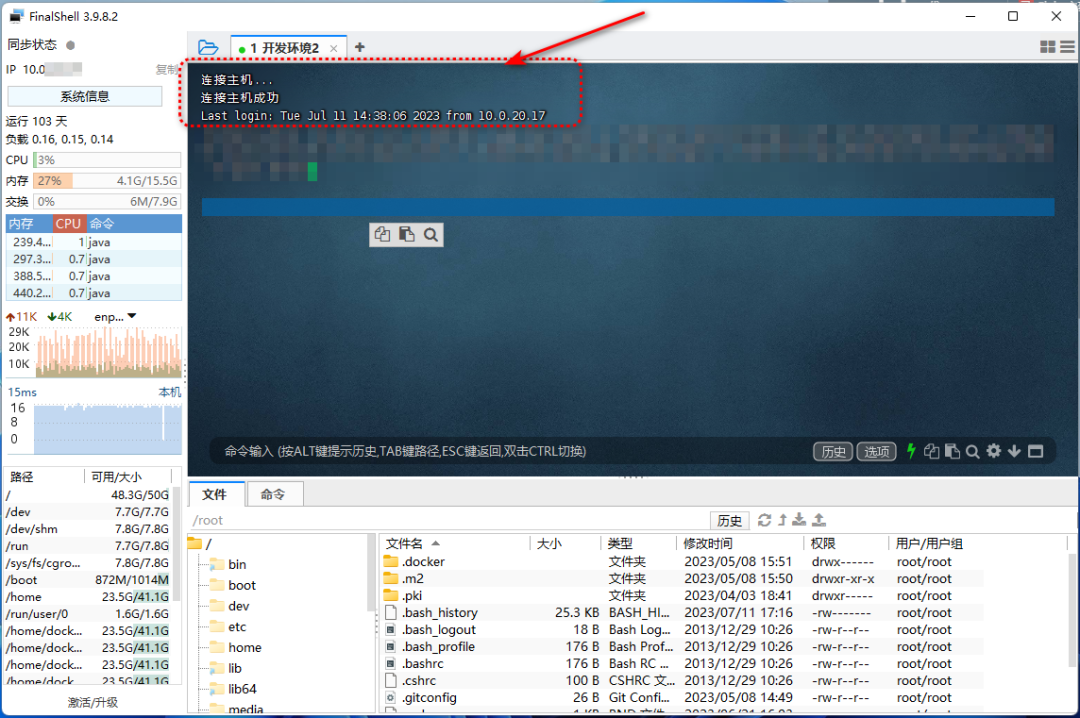
3、连接服务器软件需要下载 FinalShell 软件,我使用软件版本为 FinalShell 3.9.8.2;
4、安装好 FinalShell 后,问询 IT 人员要服务器地址及访问账号密码进行连接访问。

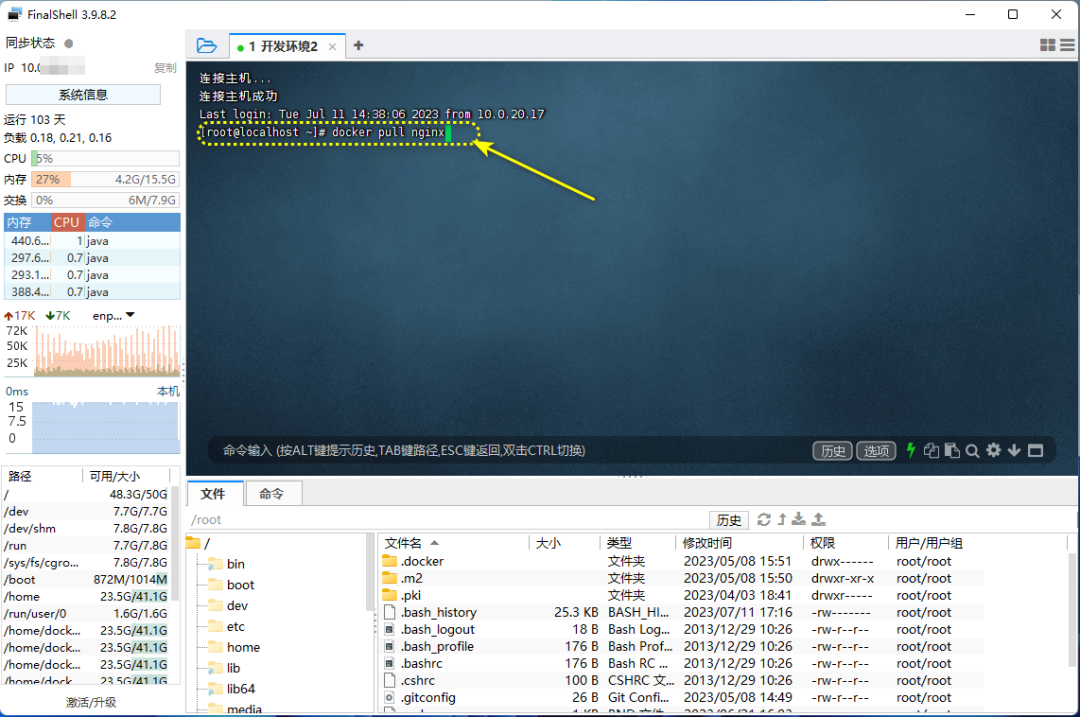
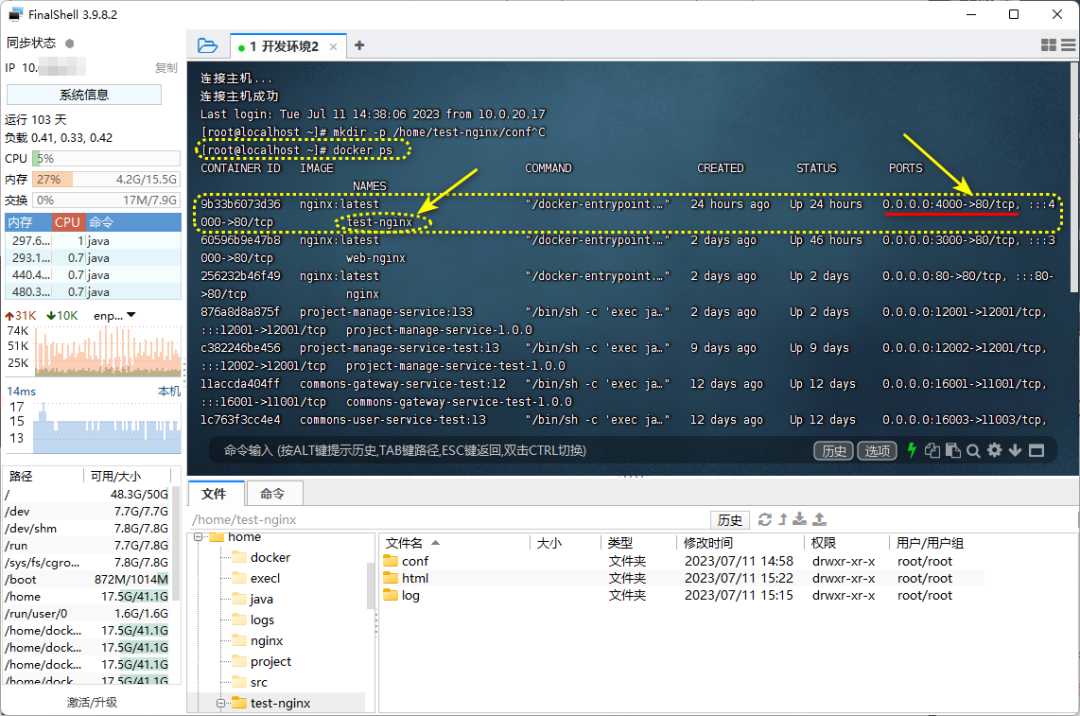
图示:连接成功
1、预安装 Docker
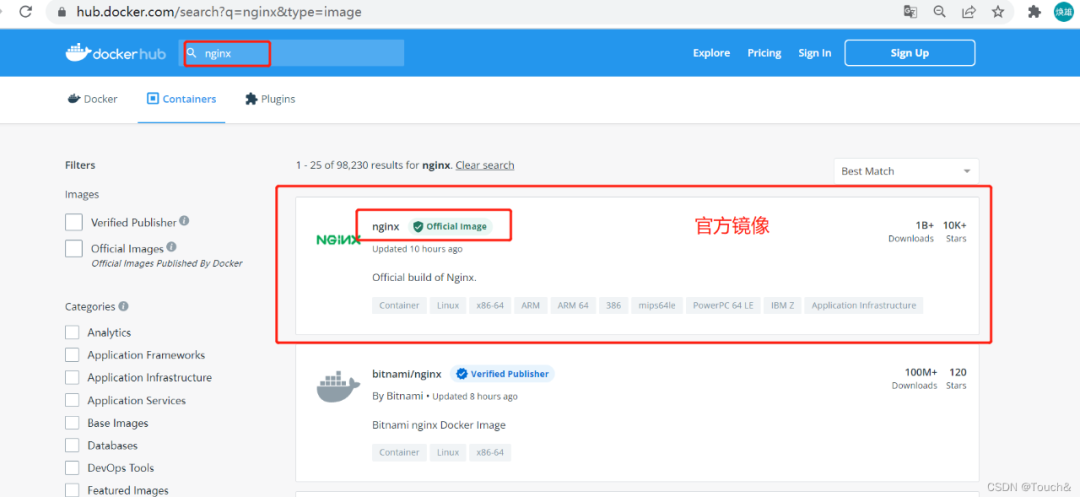
2、预安装 Nginx 镜像


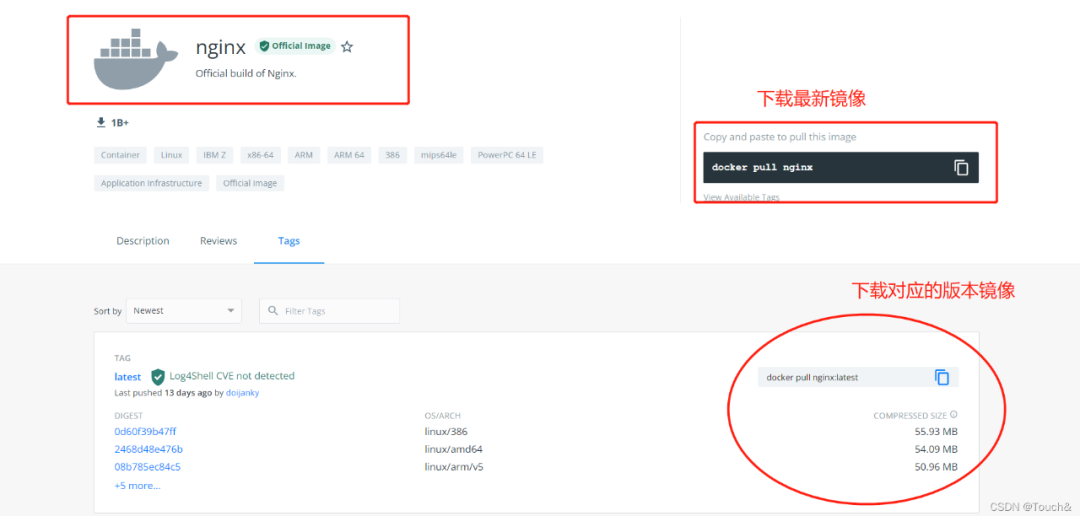
下载 Nginx 镜像
| 命令 | 描述 |
| docker pull nginx | 下载最新版 Nginx 镜像(其实此命令就等同于:docker pull nginx: latest) |
| docker pull nginx:xxx | 下载指定版本的 Nginx 镜像(xxx 指具体版本号) |

3、检查当前所有 Docker 下载的镜像
docker images
4、创建 Nginx 配置文件
启动前需要先创建 Nginx 外部挂载的配置文件( /home/nginx/conf/nginx.conf );
之所以要先创建,是因为 Nginx 本身容器只存在 /etc/nginx 目录,本身就不创建 nginx.conf 文件;
当服务器和容器都不存在 nginx.conf 文件时,执行启动命令的时候 docker 会将 nginx.conf 作为目录创建,这并不是我们想要的结果。
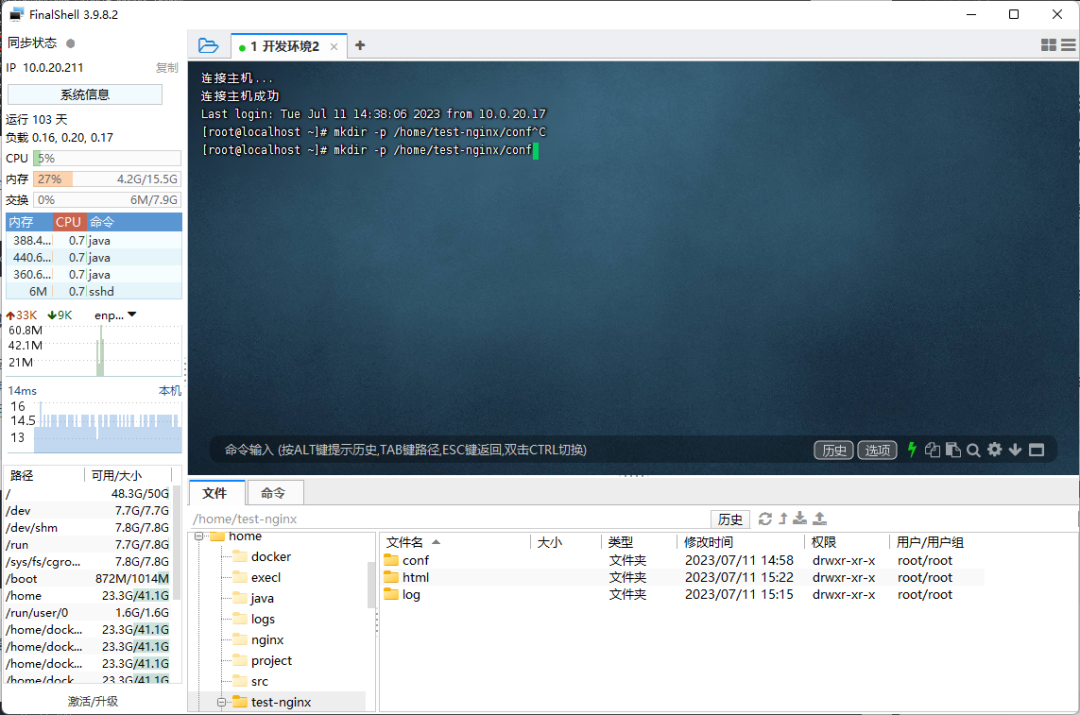
# 创建挂载目录
mkdir -p /home/test-nginx/conf
mkdir -p /home/test-nginx/log
mkdir -p /home/test-nginx/html

5、容器中的 nginx.conf 文件和 conf.d 文件夹复制到宿主机
# 生成容器
docker run --name test-nginx -p 4000:80 -d nginx
# 将容器 nginx.conf 文件复制到宿主机
docker cp nginx:/etc/nginx/nginx.conf /home/test-nginx/conf/nginx.conf
# 将容器 conf.d 文件夹下内容复制到宿主机
docker cp nginx:/etc/nginx/conf.d /home/test-nginx/conf/conf.d
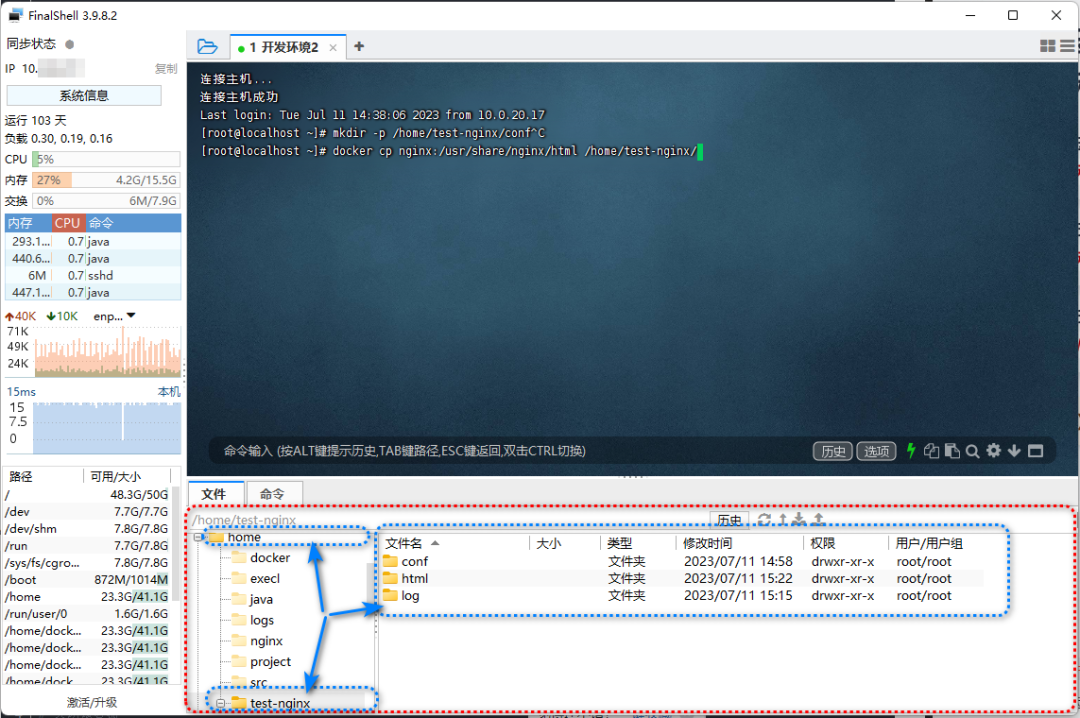
# 将容器中的 html 文件夹复制到宿主机
docker cp nginx:/usr/share/nginx/html /home/test-nginx/html

6、创建 Nginx 容器并运行
6.1 Docker 创建 Nginx 容器
# 直接执行 docker rm nginx 或者以容器 id 方式关闭容器
# 找到 nginx 对应的容器 id
docker ps -a
# 关闭该容器
docker stop test-nginx
# 删除该容器
docker rm test-nginx
或者直接删除正在运行的 nginx 容器
docker rm -f test-nginx
6.2 Docker 运行 Nginx 容器
docker run \
-p 4000:80 \
--name test-nginx \
-v /home/test-nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /home/test-nginx/conf/conf.d:/etc/nginx/conf.d \
-v /home/test-nginx/log:/var/log/nginx \
-v /home/test-nginx/html/dist:/usr/share/nginx/html \
-d nginx:latest
| 命令 | 描述 |
| –name nginx | 启动容器的名字 |
| -d | 后台运行 |
| -p 4000:80 | 将容器的 4000(后面那个)端口映射到主机的 80(前面那个)端口 |
| -v /home/test-nginx/conf/nginx.conf:/etc/nginx/nginx.conf | 挂载 nginx.conf 配置文件 |
| -v /home/test-nginx/conf/conf.d:/etc/nginx/conf.d | 挂载 nginx 配置文件 |
| -v /home/test-nginx/log:/var/log/nginx | 挂载 nginx 日志文件 |
| -v /home/test-nginx/html/dist:/usr/share/nginx/html | 挂载 nginx 内容 |
| nginx:latest | 本地运行的版本 |
| \ | shell 命令换行 |
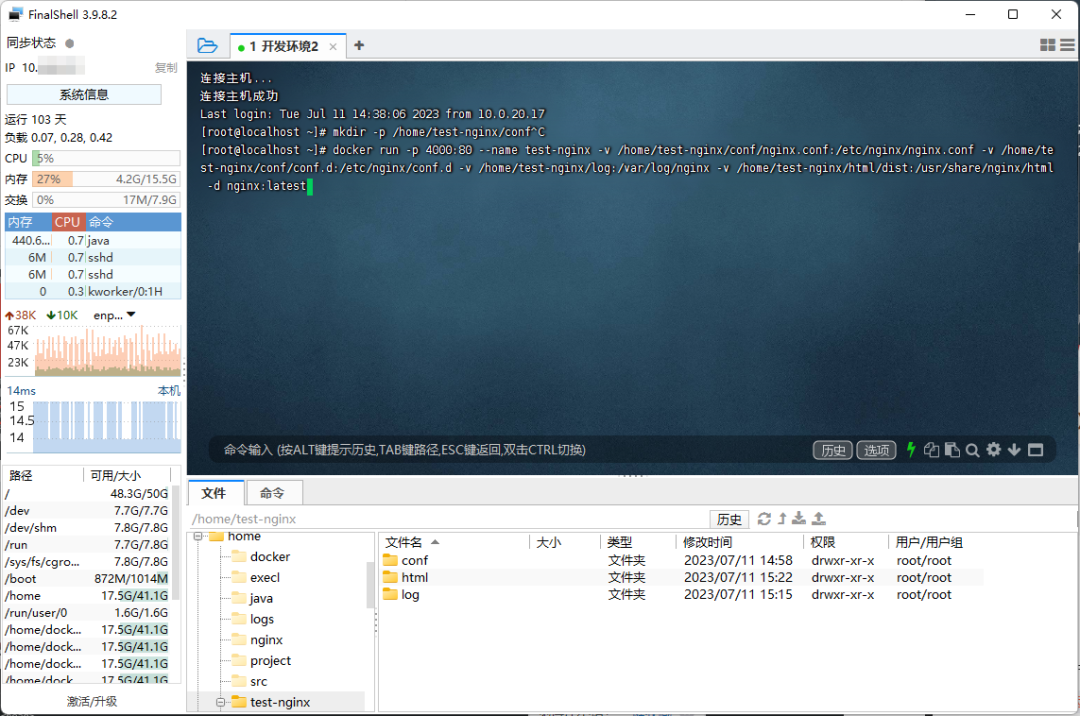
单行模式命令
docker run -p 4000:80 --name test-nginx -v /home/test-nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /home/test-nginx/conf/conf.d:/etc/nginx/conf.d -v /home/test-nginx/log:/var/log/nginx -v /home/test-nginx/html/dist:/usr/share/nginx/html -d nginx:latest


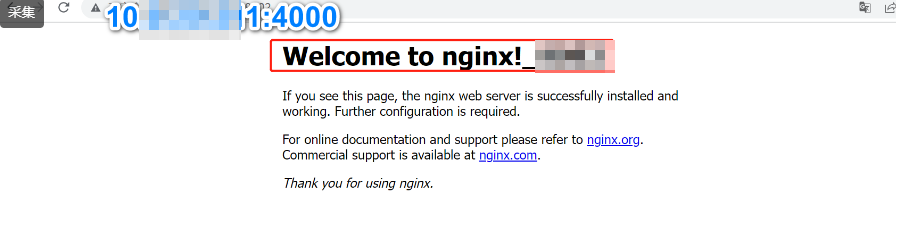
7、结果检测

8、重启容器
docker restart test-nginx
03 执行 Jenkins 自动部署项目
1、将开发完毕的项目提交 gitLab,合并开发分支到 01_Jenkins 配置——5、Git 源码管理配置——中绑定的分支
2、执行如图操作

3、构建完成后再浏览器输入部署服务器地址 + 端口号

项目自动部署成功。

![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)



