Chanzhaoyu/chatgpt-web
开发语言: Vue
地址: https://github.com/Chanzhaoyu/chatgpt-web
fork: 318
star: 1,315
简介: 用 Express 和 Vue3 搭建的同时支持 openAI Key 和 网页 accessToken 的 ChatGPT 演示网页
推荐理由:
作者使用 Express 和 Vue3 搭建了一个同时支持 openAI Key 和 网页 accessToken 的 ChatGPT 演示网页,可以实现 ChatGpt 的对话搜索功能,对于想尝试ChatGpt 功能或者在本地搭建自己的 ChatGpt,非常推荐使用本仓库进行尝试。
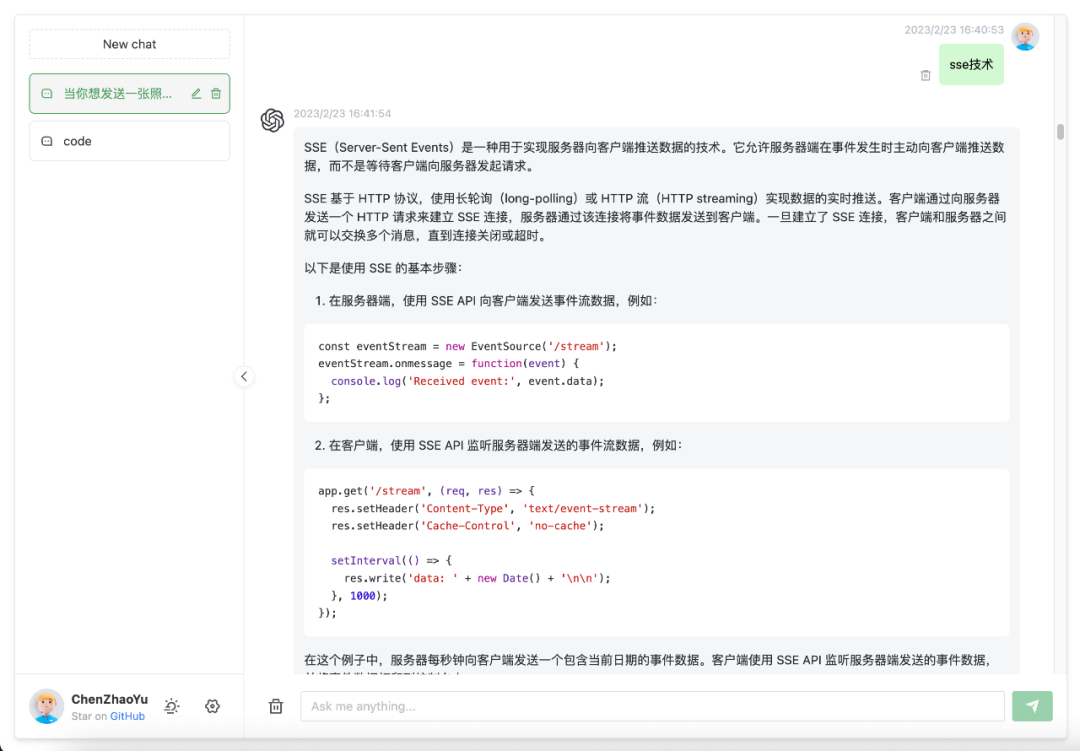
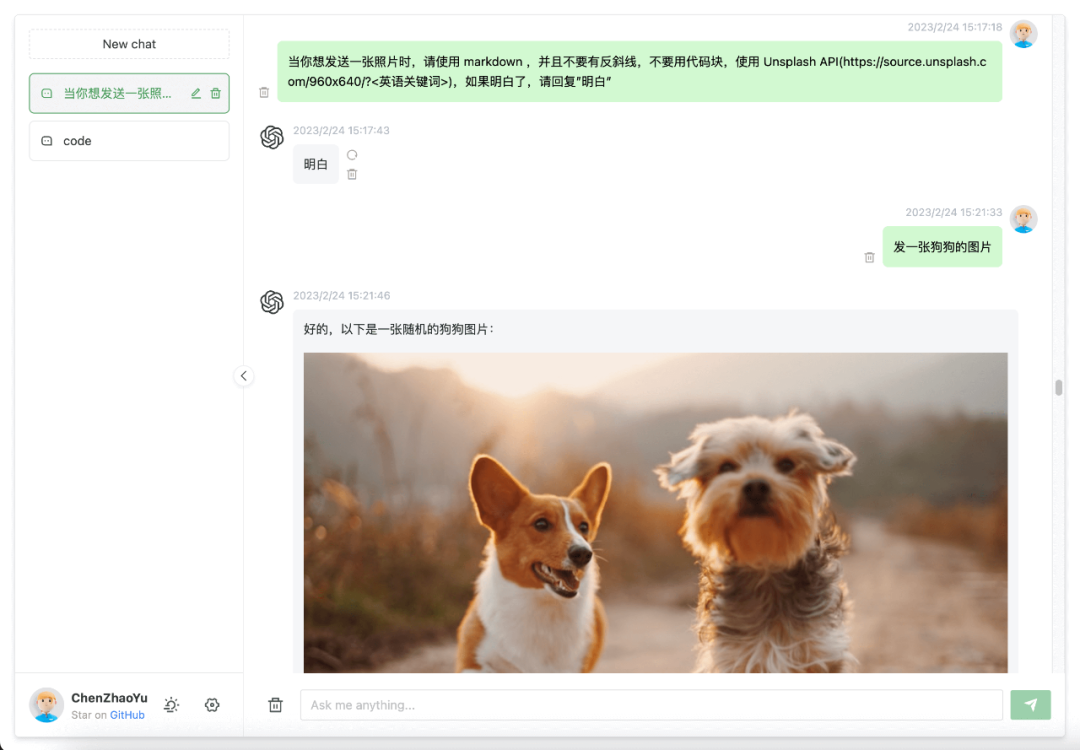
下面是作者给出的两个示例:
示例一,文本搜索:

示例二,图片搜索:

支持双模型,提供了两种非官方 ChatGPT API 方法
| 方式 | 免费 | 可靠性 | 质量 |
|---|---|---|---|
ChatGPTAPI(GPT-3) | 否 | 可靠 | 较笨 |
ChatGPTUnofficialProxyAPI(网页 accessToken) | 否 | 相对不可靠 | 聪明 |
对比:
ChatGPTAPI 使用 text-davinci-003 通过官方 OpenAI 补全 API 模拟 ChatGPT(最稳健的方法,但它不是免费的,并且没有使用针对聊天进行微调的模型)
ChatGPTUnofficialProxyAPI 使用非官方代理服务器访问 ChatGPT 的后端 API,绕过 Cloudflare(使用真实的的 ChatGPT,非常轻量级,但依赖于第三方服务器,并且有速率限制)。
作者还给出了详细的安装、打包指导,以及常见问题。可以说是非常详细了。
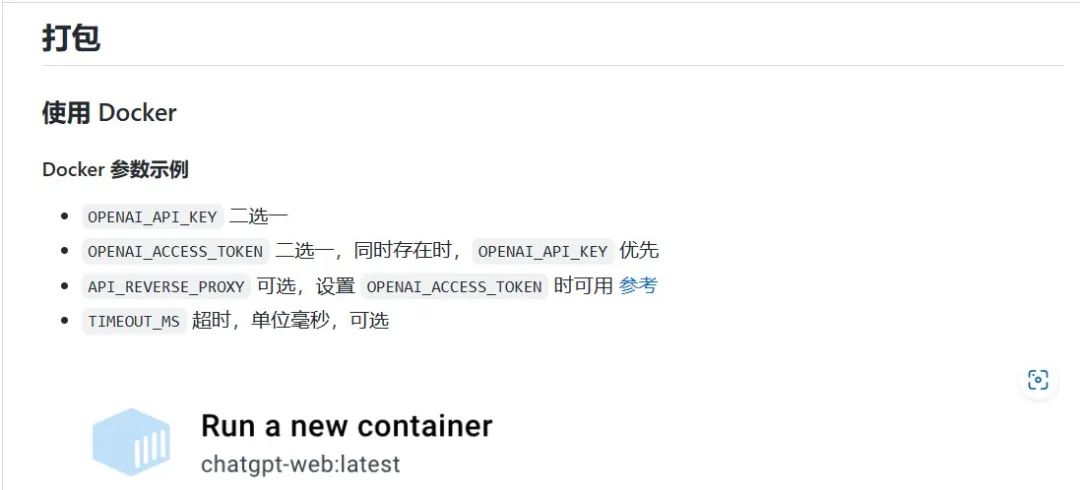
打包
打包介绍了 docker 打包和手动打包两种方式,docker 打包方式如下:

部署
部署了 RailWay 部署方式

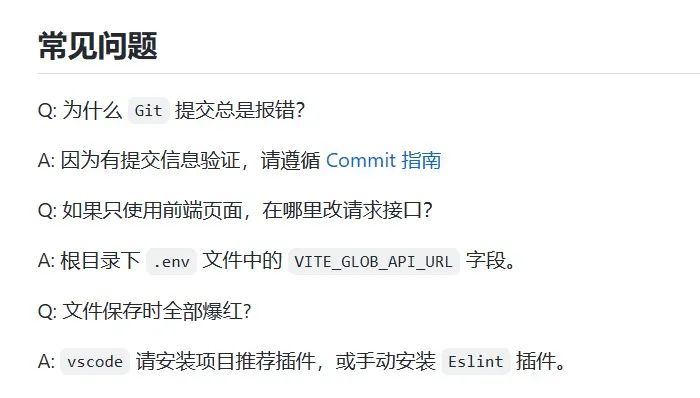
常见问题
作者列举了常见的问题,如果遇到其他的问题也可以到 github 上向作者提问

如果对 ChatGPT 感兴趣,非常值得尝试一下。
END


![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)