一、背景
前段时间搞了一个地方性民生资讯号,资讯嘛,都是我抄你的,你抄官媒的,小市民都喜欢奇闻异事,所以就存在一个需求,如何去定向抓取奇闻异事的地方号上的新闻,其实做起来很简单,用逻辑回归即可,这篇主要讨论如何去抓取,在 C# 中大家都知道抓取通用的库是 HtmlAgilityPack,但是这个库主流的做法是采用 xpath 提取网页内容,这就让我很不爽了,毕竟不熟悉莫名的抵抗哈,像我这个年纪的码农,被 Jquery 教育了至少 5-6 年,所以必须用 类 Jquery 的方式,在 python 中有 pyquery 做这件事情,那在 C# 中有没有类似的方式呢?
嘿嘿,万能的 github 上还真有。就是本篇介绍的 CSQuery。
二、CSQuery
1、安装
github 的地址:https://github.com/zone117x/CsQuery
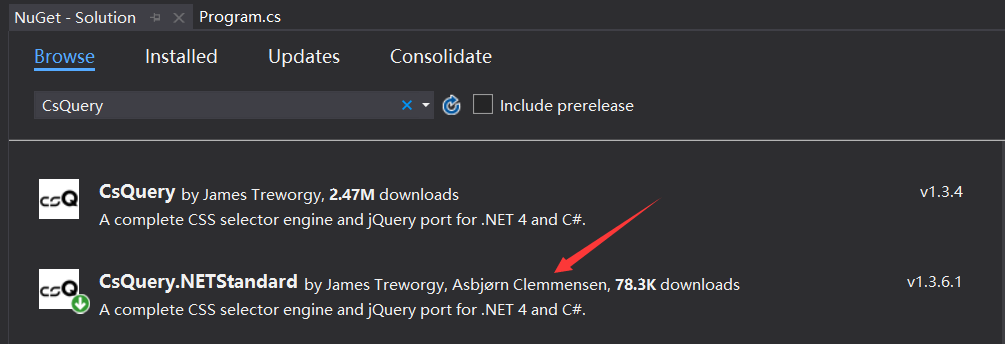
然后在 vs 中 nuget 一下即可:

2、举几个例子
一切都准备就绪了,那怎么用呢?不着急,我以博客园举两个例子。
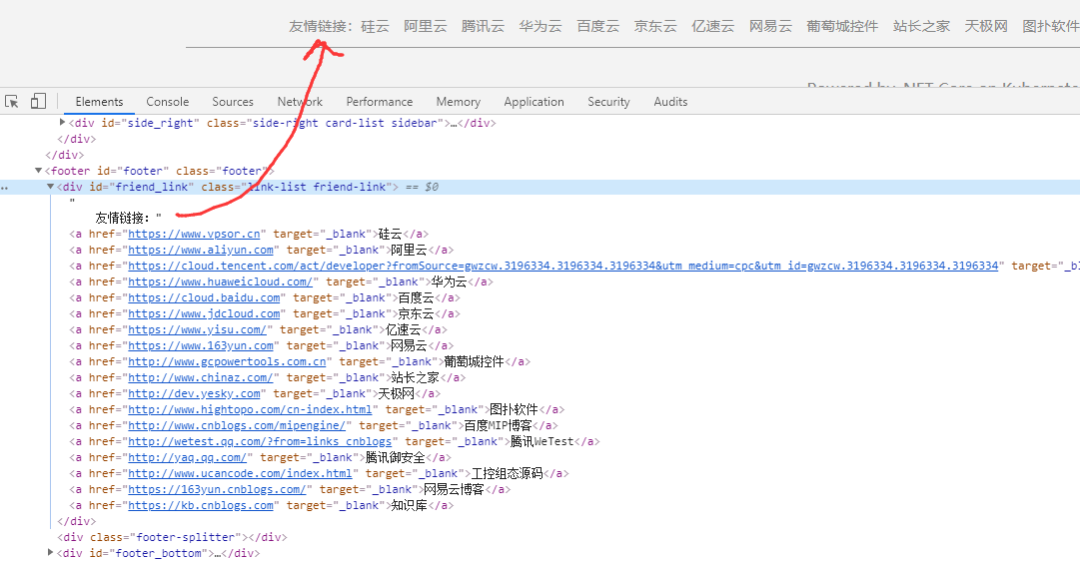
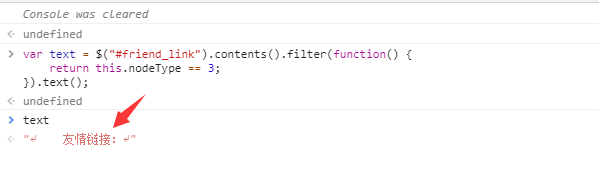
1) 将首页中的 友情连接 提取到

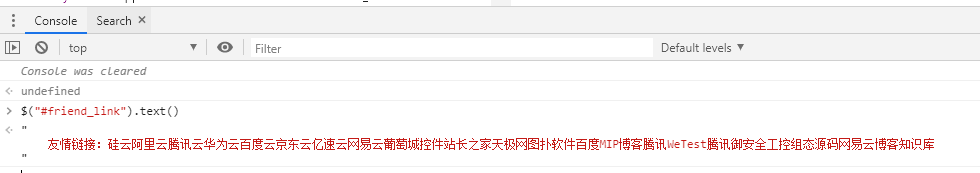
如上图,要想获取这里的 友情链接几个大字,直接用 text() 肯定是不行的,默认情况它会将所有的子节点的文本也会抓到,如下图:

那怎么处理呢?可以用 jquery 提供的 contents 方法,然后在获取的所有子节点中判断是否有 文本节点,最后获取文本节点的内容即可,如下代码:

用 js 是搞定了,那用 CSQuery 代码怎么搞定呢?模仿呗,如下代码:
static void Main(string[] args)
{
var jquery = CQ.CreateDocument(new WebClient().DownloadString("http://cnblogs.com"));
var content = jquery["#friend_link"].Contents().Filter((dom) =>
{
return dom.NodeType == NodeType.TEXT_NODE;
}).Text();
Console.WriteLine(content);
}
我不知道用 xpath 提取这样的内容麻不麻烦,不过用 jquery 方式不简单,但轻车熟路。
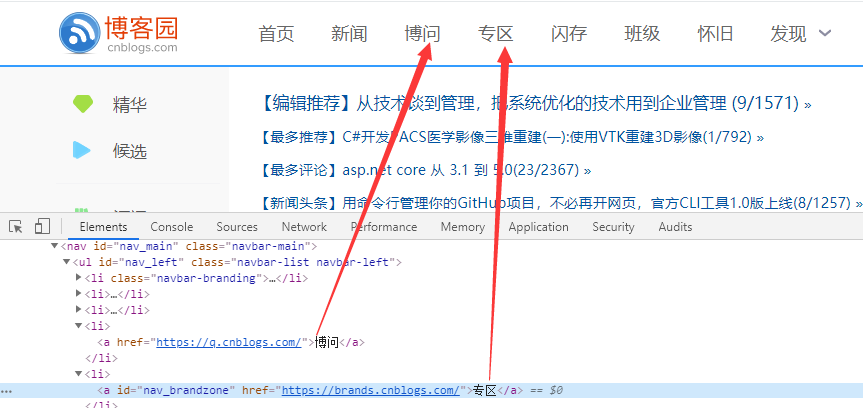
2) 如何将 html 中的某些元素标颜色
有时候为了业务需要将某些 html 标签改一下颜色,比如说将首页的 tabmenu 中 博问 和 专区 改成红色,如下图:

那用 CSQuery 怎么处理呢?如果玩过 jquery,一般来说步骤如下:
使用 each 遍历每一个子 li 标签
使用 CSS 方法给 li 中 a 标签赋样式
使用 Render 渲染生成一个新的的 html
有了步骤,C#代码如下:
static void Main(string[] args)
{
Config.HtmlEncoder = HtmlEncoders.None;
var jquery = CQ.CreateDocument(new WebClient().DownloadString("http://cnblogs.com"));
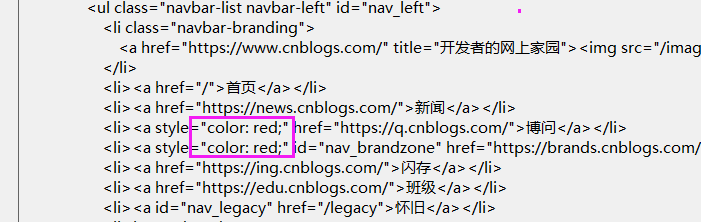
var html = jquery["#nav_left li"].Each(dom =>
{
var self = jquery[dom];
var text = self.Text();
if (text == "博问" || text == "专区")
{
self.Find("a").CssSet(new { color = "red" });
}
}).Render();
}

3) 其他的操作方法
除了上面两个操作方法外,你还可以使用 after,before,replaceAll,IS 等等一百来个实用的方法,这篇肯定也无法一一介绍了,大家有兴趣可以下载下来看一看,捣鼓捣鼓。
三、其他用途
除了抓取 html 中的元素,我觉得这玩意还可以用在发送邮件时操控邮件模板,毕竟在很久以前大家都是用 jquery 来绘制 html,所以用 CSQuery 也是可以的,相对使用 xslt 有利有弊吧,接下来做一个例子:
1、生成一个 html 模板
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<ul id="main"></ul>
</body>
</html>2、使用 CSQuery 给 ul 追加 li
可以用 Append 将内容追加到 <ul> 节点内。
class Program
{
static void Main(string[] args)
{
Config.HtmlEncoder = HtmlEncoders.None;
var strlist = new string[2] { "1", "2" };
var path = Environment.CurrentDirectory + "\\2.html";
var jquery = CQ.CreateFromFile(path);
foreach (var str in strlist)
{
jquery.Find("#main").Append($"<li>{str}</li>");
}
var html = jquery.Render();
}
}3、部分渲染 RenderSelection
Render 方法是将整个 Dom 渲染成 html,但有时候你只需要得到你修改的那部分内容,而不是整个 html,这就涉及到了部分渲染,可以用 RenderSelection 方法即可,代码如下:
static void Main(string[] args)
{
Config.HtmlEncoder = HtmlEncoders.None;
var strlist = new string[2] { "1", "2" };
var path = Environment.CurrentDirectory + "\\2.html";
var jquery = CQ.CreateFromFile(path);
var current = jquery.Find("#main");
foreach (var str in strlist)
{
current.Append($"<li>{str}</li>");
}
var html = current.RenderSelection();
Console.WriteLine(html);
}
------------- output ----------------
<ul id="main"><li>1</li><li>2</li></ul>四、总结
Jquery 这种操作模式对我个人来说还是比较舒服的,毕竟熟!不过在 html5 中也新增了 querySelector 和 querySelectorAll 支持 css3 选择器,非常强大,可 jquery 不光在选择器的灵活上,还在于对节点的灵活操作上,总的来说不是特别富交互的情况下可以怀旧一把。
转自:一线码农
cnblogs.com/huangxincheng/p/13710314.html

![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)