项目亮点
ChatTTS 不仅提升了文本转语音技术的实用性,也为对话式交互带来了更加真实和生动的体验,其具备的以下的亮点:
-
对话式优化:它通过优化语音合成过程,实现了更加自然和流畅的语音输出。这项技术特别适用于需要模拟真实对话场景的应用,如聊天机器人和虚拟助手。 -
多说话人支持:ChatTTS 不仅能够提供单一声音的语音输出,还支持多种不同的声音选项,使得对话体验更加丰富和个性化。 -
韵律特征预测:该技术能够精准预测并控制语音中的韵律特征,包括但不限于笑声、停顿和插入词等细微的语音元素。 -
个性化调整:通过细粒度控制,ChatTTS 允许用户根据对话的上下文和情感需求,对语音的韵律进行个性化调整,从而使得语音输出更加贴近真实人类的交流方式。 -
超越性韵律:在韵律的表现上,ChatTTS 超越了大多数现有的开源文本转语音模型,提供了更加自然和富有表现力的语音。 -
预训练模型:为了促进研究和进一步的开发,ChatTTS 还提供了预训练模型,这为研究人员和开发者提供了一个强大的起点,以便他们可以在此基础上进行定制和优化。
安装使用
 python 代码直接引入
python 代码直接引入
chaTTS 有多种使用方式,支持在 python 代码中以库的形式引入使用:
import ChatTTSfrom IPython.display import Audiochat = ChatTTS.Chat()chat.load_models(compile=False) # 设置为 True 以获得更快速度texts = ["在这里输入你的文本",]wavs = chat.infer(texts, use_decoder=True)torchaudio.save("output1.wav", torch.from_numpy(wavs[0]), 24000)
 一键启动包
一键启动包
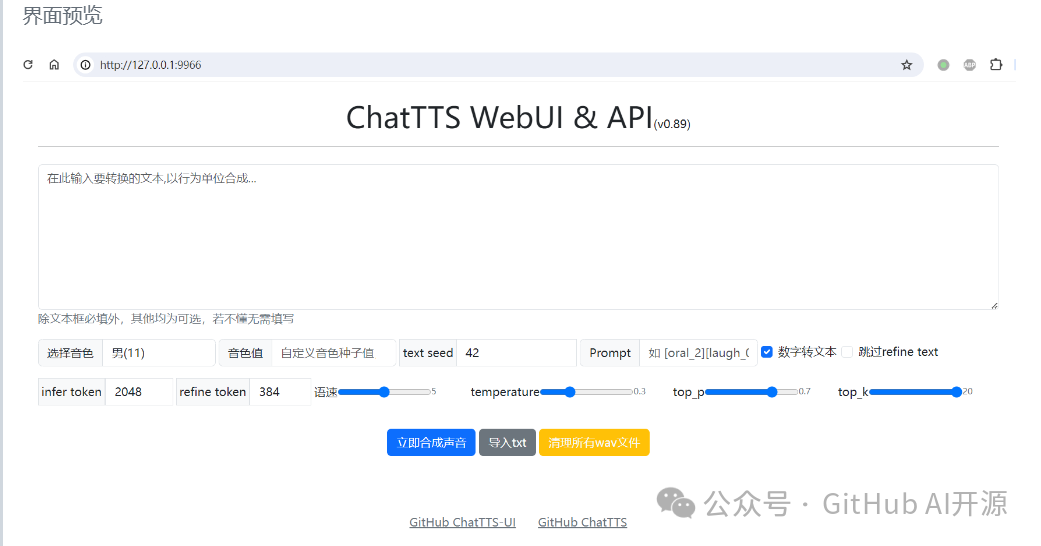
ChatTTS webUI 是 github 上的开源版项目,为 ChatTTS 提供了一个简单的本地网页界面,就可以直接在网页使用 ChatTTS 将文字合成为语音,支持中英文、数字混杂,并提供 API 接口。网页界面如下:

 安装部署 ChatTTS webUI
安装部署 ChatTTS webUI
-
从项目仓库下载 zip 压缩包,解压后双击 app.exe 即可使用: 
-
从网盘下载
 百度网盘下载:
百度网盘下载: 123 网盘下载:
123 网盘下载:https://www.123pan.com/s/03Sxjv-GoyB3.html
 huggingface link:
huggingface link:
使用效果展示
ChatTTS 文本转语音效果
ChatTTS webUI 文本转语音效果展示:
小结一下
ChatTTS 项目地址:
ChatTTS webUI 项目地址:
© 版权声明
博主的文章没有高度、深度和广度,只是凑字数。利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的纯镀 24k 文章!如若有侵权,请联系博主删除。
喜欢就点个赞吧

![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)