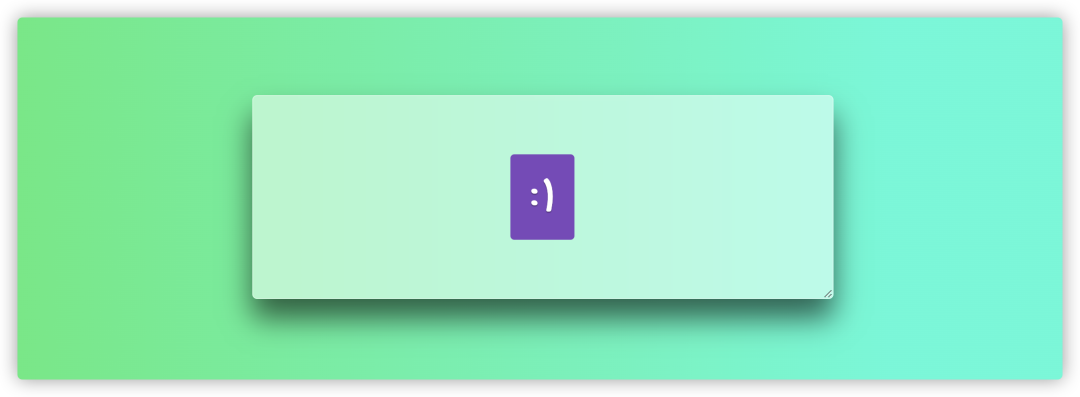
纯 CSS 实现的大小渐变效果
兄弟姐妹们,现在做一个渐近再也不用使用图片。用css就能写出来。并且还兼容 IE7 以上、火狐、谷歌等主流浏览器。
正确写法:
background:-webkit-gradient(linear, left top, left bottom, from(#d3d3d3),to(#9d9d9d) );
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#d3d3d3',endColorstr='#9d9d9d' );
background:linear-gradient(to bottom, #d3d3d3, #9d9d9d);
background:#d3d3d3\9;
注:里面的颜色值必需写全了,不要缩写(比如白色可以写成#fff,不要这样写,要写成#ffffff),否则 IE7 会有问题
错误写法:有些小伙伴会将渐近色的css写成这样的
background:-webkit-gradient(linear, left top, left bottom, from(#bc7639),to(#b47035) );
background:-moz-linear-gradient(center top , #bc7639, #b47035) repeat scroll 0 0 transparent;
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#bc7639',endColorstr='#b47035' );
这种写法 IE9 以上的浏览器不支持,会直接不显示,成白色。
© 版权声明
博主的文章没有高度、深度和广度,只是凑字数。利用读书、参考、引用、抄袭、复制和粘贴等多种方式打造成自己的纯镀 24k 文章!如若有侵权,请联系博主删除。
喜欢就点个赞吧

![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)