基础教程之导出 Pdf 收据
说明
本教程主要说明如何使用 Magicodes.IE.Pdf 完成 Pdf 收据导出
要点
导出特性
PdfExporterAttribute
- Orientation: 方向(横向或纵向)
- PaperKind: 纸张类型(默认 A4)
- IsWriteHtml: 是否输出 HTML 模板
ExporterHeaderAttribute
DisplayName: 显示名称
主要步骤
1.安装包 Magicodes.IE.Pdf
Install-Package Magicodes.IE.Pdf
2.导出 PDF 数据
创建 Dto 类
public class Student
{
/// <summary>
/// 姓名
/// </summary>
public string Name { get; set; }
/// <summary>
/// 年龄
/// </summary>
public int Age { get; set; }
}
public async Task ExportPdf()
{
var exporter = new PdfExporter();
var result = await exporter.ExportListByTemplate("test.pdf", new List < Student > ()
{
new Student
{
Name = "MR.A",
Age = 18
},
new Student
{
Name = "MR.B",
Age = 19
},
new Student
{
Name = "MR.B",
Age = 20
}
});
}
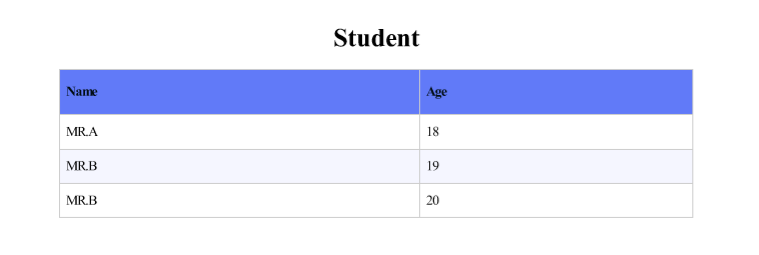
导出内容如下所示:

通过上述代码我们实现了一个简单的 Pdf 文件导出,也许这样无法达到我们的要求,我们需要自定义标题,那么请看如下代码
[PdfExporter(Name = "学生信息")]
public class Student
{
/// <summary>
/// 姓名
/// </summary>
[ExporterHeader(DisplayName = "姓名")]
[Display(Name = "Display 姓名")]
public string Name { get; set; }
/// <summary>
/// 年龄
/// </summary>
[ExporterHeader(DisplayName = "年龄")]
public int Age { get; set; }
}
PdfExporter 通过 Name 属性来定义文档标题
ExporterHeader DisplayName 用来定义属性名称
Display 同样定义属性名称,但是优先级小于 ExporterHeader
通过修改上述代码执行结果如下所示:

3.导出 PDF 收据
创建导出模板
@using DocumentFormat.OpenXml.EMMA
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8"/>
<title></title>
<style type="text/css">
body { font-family: SimSun !important; }
p { margin: 0px; }
footer {
color: #333;
font-size: 1.2rem;
margin-bottom: 1.5rem;
margin-right: 5%;
margin-top: 1.2rem;
text-align: right;
}
table,
td {
border: 1px solid #444;
border-collapse: collapse;
/* text-align: center; */
height: 2rem;
padding: 5px;
}
</style>
</head>
<body>
<p style="color: #000; font-size: 1.8rem; height: 32px; text-align: center;">
@Model.Title
</p>
<p style="color: #333; font-size: 1.2rem; margin-left: 5%; margin-top: 1%;">
<text>NO:@Model.Data.Code</text>
<text style="padding-left: 52%; text-align: right;">交易时间:@Model.Data.TradeTime.ToString("yyyy-MM-dd HH:mm:ss")</text>
</p>
<table width="90%" style="margin-left: 5%; margin-top: 1%;">
<tr style="font-size: 1rem;">
<td style="text-align: center; width: 11%;">交款姓名</td>
<td colspan="2">@Model.Data.Name</td>
<td style="text-align: center; width: 13%;">身份证号码</td>
<td colspan="3">@Model.Data.IdNo</td>
</tr>
<tr style="font-size: 1rem;">
<td style="text-align: center">交易金额</td>
<td colspan="6">
<span>¥:@Model.Data.Amount</span>
<span style="padding: 0 2% 0 2%;">人民币(大写):</span>
<span>@Model.Data.UppercaseAmount</span>
</td>
</tr>
<tr style="font-size: 1rem;">
<td style="text-align: center">收款方式</td>
<td colspan="2">@Model.Data.PaymentMethod</td>
<td style="text-align: center; width: 13%;">交易状态</td>
<td colspan="3">@Model.Data.TradeStatus</td>
</tr>
<tr style="font-size: 1rem;">
<td style="text-align: center">收款事由</td>
<td style="width: 22.3%;">@Model.Data.Remark</td>
<td style="text-align: center; width: 11%;">入学年级</td>
<td style="width: 22.3%;" colspan="2">@Model.Data.Grade</td>
<td style="text-align: center; width: 11%;">专业</td>
<td style="width: 22.3%;">@Model.Data.Profession</td>
</tr>
</table>
</body>
</html>
创建 Dto 类
[Exporter(Name = "湖南心莱信息科技有限公司电子收款凭证")]
public class ReceiptInfo
{
/// <summary>
/// 交易时间
/// </summary>
public DateTime TradeTime { get; set; }
/// <summary>
/// 姓名
/// </summary>
public string Name { get; set; }
/// <summary>
/// 身份证
/// </summary>
public string IdNo { get; set; }
/// <summary>
/// 金额
/// </summary>
public decimal Amount { get; set; }
/// <summary>
/// 支付方式
/// </summary>
public string PaymentMethod { get; set; }
/// <summary>
/// 交易状态
/// </summary>
public string TradeStatus { get; set; }
/// <summary>
/// 备注
/// </summary>
public string Remark { get; set; }
/// <summary>
/// 年级
/// </summary>
public string Grade { get; set; }
/// <summary>
/// 专业
/// </summary>
public string Profession { get; set; }
/// <summary>
/// 收款人
/// </summary>
public string Payee { get; set; }
/// <summary>
/// 大写金额
/// </summary>
public string UppercaseAmount { get; set; }
/// <summary>
/// 编号
/// </summary>
public string Code { get; set; }
}
如上代码片段通过 Exporter 特性去指定模板中的 Title,当然在我们实际开发中也可以不通过该属性去做指定,毕竟我们这一块也是完全自定义的。
怎么使用?
public async Task ExportReceipt()
{
var tplPath = Path.Combine(Directory.GetCurrentDirectory(), "TestFiles", "ExportTemplates",
"receipt.cshtml");
var tpl = File.ReadAllText(tplPath);
var exporter = new PdfExporter();
//此处使用默认模板导出
var result = await exporter.ExportByTemplate("test.pdf",
new ReceiptInfo
{
Amount = 22939.43M,
Grade = "2019 秋",
IdNo = "43062619890622xxxx",
Name = "张三",
Payee = "湖南心莱信息科技有限公司",
PaymentMethod = "微信支付",
Profession = "运动训练",
Remark = "学费",
TradeStatus = "已完成",
TradeTime = DateTime.Now,
UppercaseAmount = "贰万贰仟玖佰叁拾玖圆肆角叁分",
Code = "19071800001"
}, tpl);
}
通过上述代码我们需要进行指定传递我们模板路径及模板内容,最终导出效果如下:
4.批量导出 PDF 收据
创建模板
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8"/>
<title></title>
<style type="text/css">
body { font-family: SimSun !important; }
p { margin: 0px; }
footer {
color: #333;
font-size: 1.2rem;
margin-bottom: 1.5rem;
margin-right: 5%;
margin-top: 1.2rem;
text-align: right;
}
table,
td {
border: 1px solid #444;
border-collapse: collapse;
height: 2rem;
padding: 5px;
}
.evenNum {
margin-bottom: 8%;
padding-top: 10%;
}
</style>
</head>
<body>
@for (var i = 0; i < Model.Data.ReceiptInfoInputs.Count; i++)
{
<div style="height: 41%; width: 100%;" class="@(i % 2 == 0 ? "" : "evenNum")">
<p style="color: #000; font-size: 1.8rem; height: 32px; text-align: center;">
@Model.Data.Title
</p>
<p style="color: #333; font-size: 1.2rem; margin-left: 5%; margin-top: 1%;">
<text>NO:@Model.Data.ReceiptInfoInputs[i].Code</text>
<text style="padding-left: 52%; text-align: right;">交易时间:@Model.Data.ReceiptInfoInputs[i].TradeTime.ToString("yyyy-MM-dd HH:mm:ss")</text>
</p>
<table width="90%" style="margin-left: 5%; margin-top: 1%;">
<tr style="font-size: 1rem;">
<td style="text-align: center; width: 11%;">交款姓名</td>
<td colspan="2">@Model.Data.ReceiptInfoInputs[i].Name</td>
<td style="text-align: center; width: 13%;">身份证号码</td>
<td colspan="3">@Model.Data.ReceiptInfoInputs[i].IdNo</td>
</tr>
<tr style="font-size: 1rem;">
<td style="text-align: center">交易金额</td>
<td colspan="6">
<span>¥:@Model.Data.ReceiptInfoInputs[i].Amount</span>
<span style="padding: 0 2% 0 2%;">人民币(大写):</span>
<span>@Model.Data.ReceiptInfoInputs[i].UppercaseAmount</span>
</td>
</tr>
<tr style="font-size: 1rem;">
<td style="text-align: center">收款方式</td>
<td colspan="2">@Model.Data.ReceiptInfoInputs[i].PaymentMethod</td>
<td style="text-align: center; width: 13%;">交易状态</td>
<td colspan="3">@Model.Data.ReceiptInfoInputs[i].TradeStatus</td>
</tr>
<tr style="font-size: 1rem;">
<td style="text-align: center">收款事由</td>
<td style="width: 22.3%;">@Model.Data.ReceiptInfoInputs[i].Remark</td>
<td style="text-align: center; width: 11%;">入学年级</td>
<td style="width: 22.3%;" colspan="2">@Model.Data.ReceiptInfoInputs[i].Grade</td>
<td style="text-align: center; width: 11%;">专业</td>
<td style="width: 22.3%;">@Model.Data.ReceiptInfoInputs[i].Profession</td>
</tr>
</table>
</div>
}
</body>
</html>
创建 Dto 类
/// <summary>
/// 批量导出 Dto
/// </summary>
[PdfExporter(Orientation = Orientation.Portrait, PaperKind = PaperKind.A5)]
public class BatchReceiptInfoDto
{
/// <summary>
/// 交易时间
/// </summary>
public DateTime TradeTime { get; set; }
/// <summary>
/// 姓名
/// </summary>
public string Name { get; set; }
/// <summary>
/// 身份证
/// </summary>
public string IdNo { get; set; }
/// <summary>
/// 金额
/// </summary>
public decimal Amount { get; set; }
/// <summary>
/// 支付方式
/// </summary>
public string PaymentMethod { get; set; }
/// <summary>
/// 交易状态
/// </summary>
public string TradeStatus { get; set; }
/// <summary>
/// 备注
/// </summary>
public string Remark { get; set; }
/// <summary>
/// 年级
/// </summary>
public string Grade { get; set; }
/// <summary>
/// 专业
/// </summary>
public string Profession { get; set; }
/// <summary>
/// 大写金额
/// </summary>
public string UppercaseAmount { get; set; }
/// <summary>
/// 编号
/// </summary>
public string Code { get; set; }
}
如何使用
public async Task BathExportReceipt()
{
var tplPath = Path.Combine(Directory.GetCurrentDirectory(), "TestFiles", "ExportTemplates",
"batchReceipt.cshtml");
var tpl = File.ReadAllText(tplPath);
var exporter = new PdfExporter();
var input = new BatchReceiptInfoInput
{
Payee = "湖南心莱信息科技有限公司",
ReceiptInfoInputs = new List<BatchReceiptInfoDto>()
};
for (var i = 0; i < 20; i++)
input.ReceiptInfoInputs.Add(new BatchReceiptInfoDto
{
Amount = 22939.43M,
Grade = "2019 秋",
IdNo = "43062619890622xxxx",
Name = "张三",
PaymentMethod = "微信支付",
Profession = "运动训练",
Remark = "学费",
TradeStatus = "已完成",
TradeTime = DateTime.Now,
UppercaseAmount = "贰万贰仟玖佰叁拾玖圆肆角叁分",
Code = "1907180000" + i
});
//此处使用默认模板导出
var result = await exporter.ExportByTemplate("test.pdf", input, tpl);
}
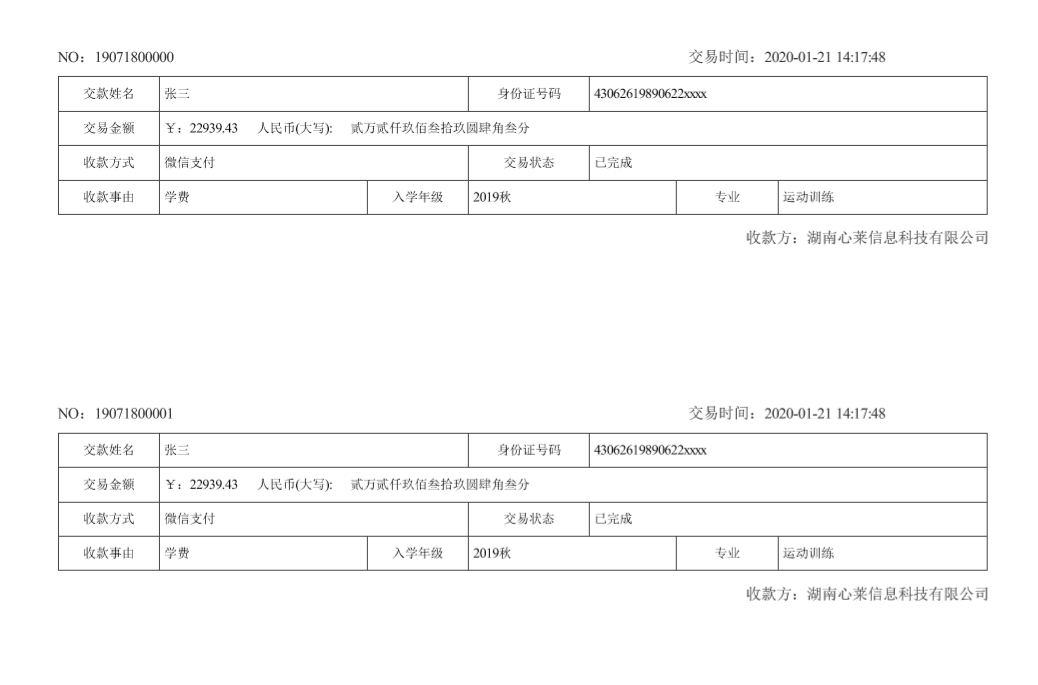
通过上述代码我们需要进行指定传递我们模板路径及模板内容,最终导出效果如下:
PdfExporterAttribute Orientation 进行方向如横向或纵向
PaperKind 纸张类型(默认 A4)
Reference:https://github.com/dotnetcore/Magicodes.IE

![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)