一、安装Jenkins
#获取 jenkins 安装源文件
wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo
#导入公钥
rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key
yum upgrade
#安装 java
yum install java-11-openjdk
#安装 jenkins
yum install jenkins
# 修改默认端口,默认是 8080 端口,需配置防火墙放行该端口
vi /etc/sysconfig/jenkins
#启动
systemctl daemon-reload
systemctl enable jenkins
systemctl start jenkins
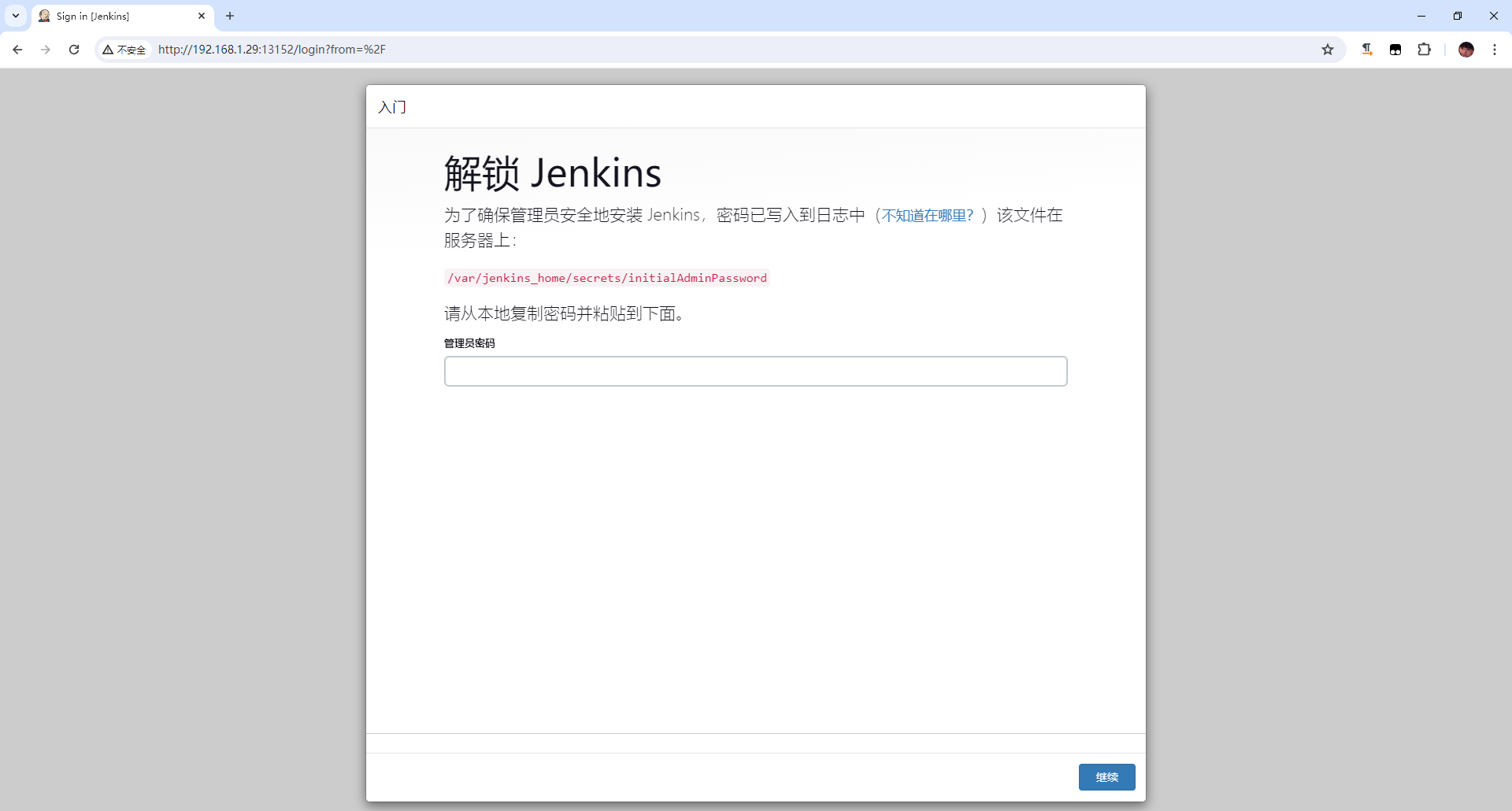
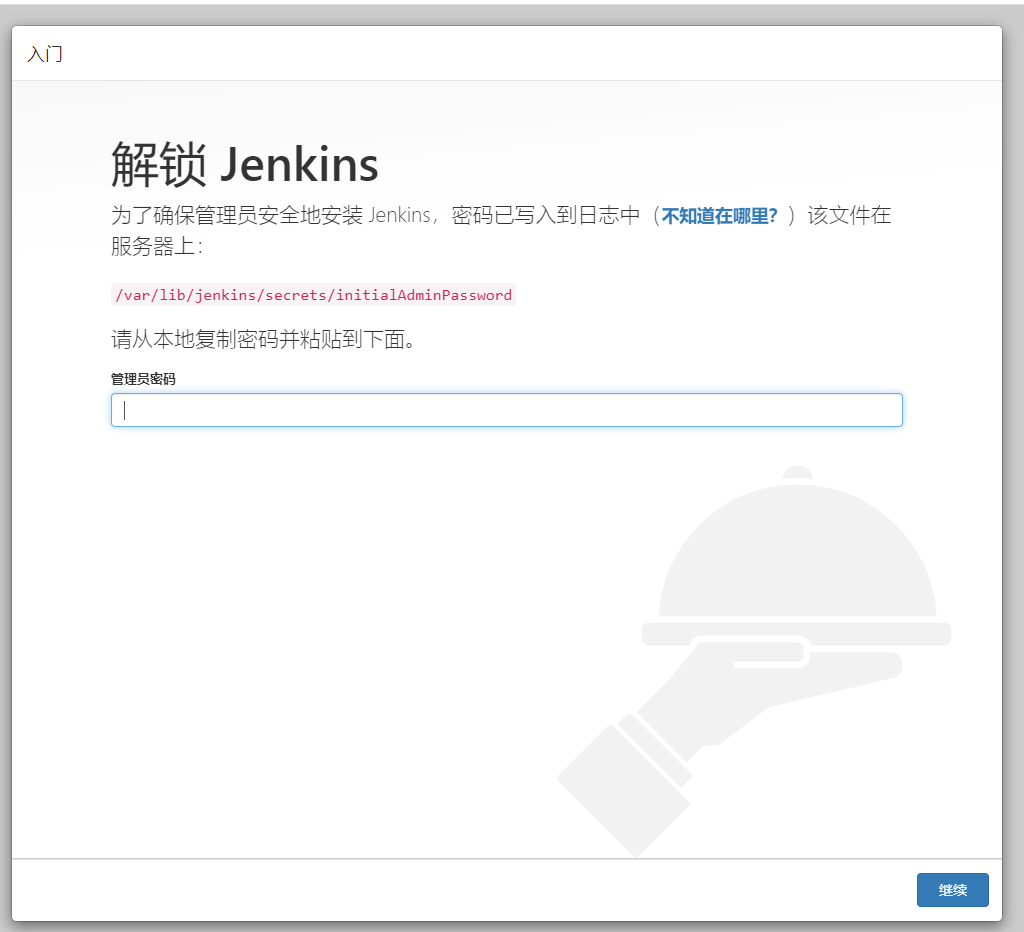
安装成功后,在浏览器中输入服务器 IP 地址+8080 端口访问

上图提示你需要从服务器上的initialAdminPassword 文件复制 jenkins 的初始登录密码进行输入,输入后点击继续。
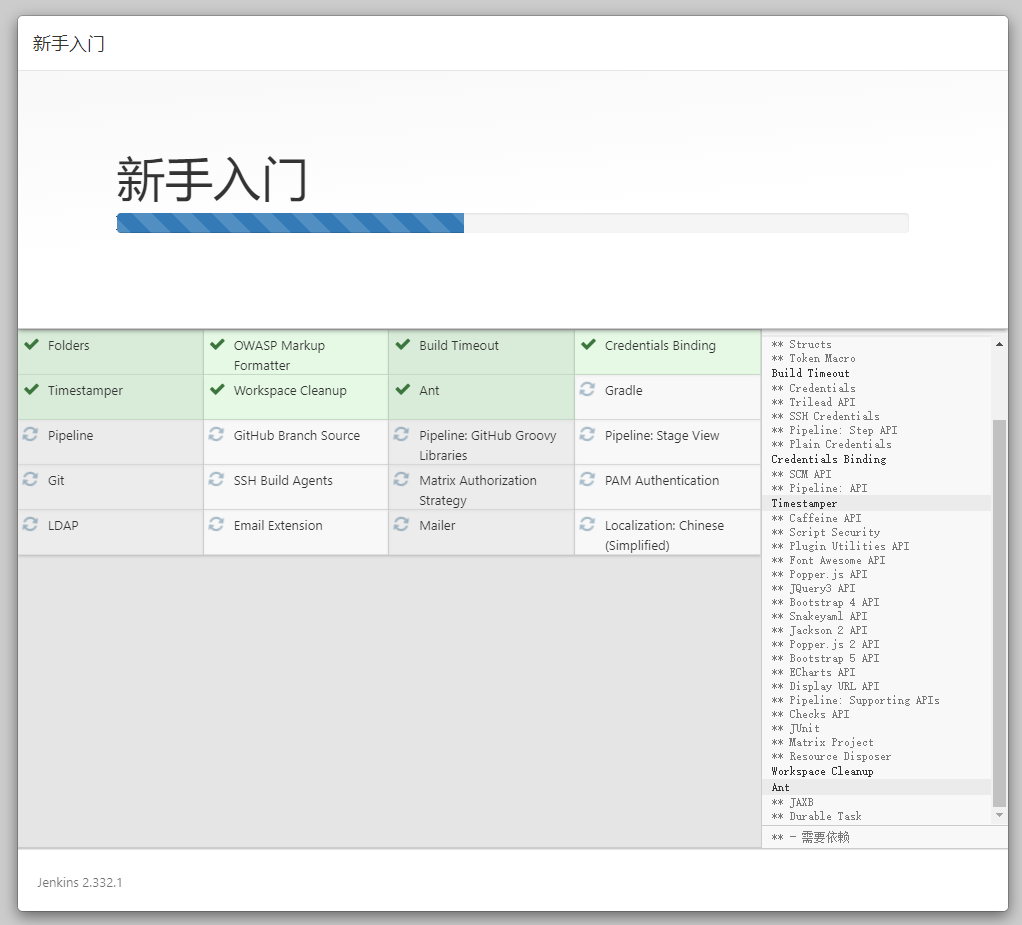
然后选择 安装Jenkins推荐的插件,然后等待所有推荐插件安装完成.

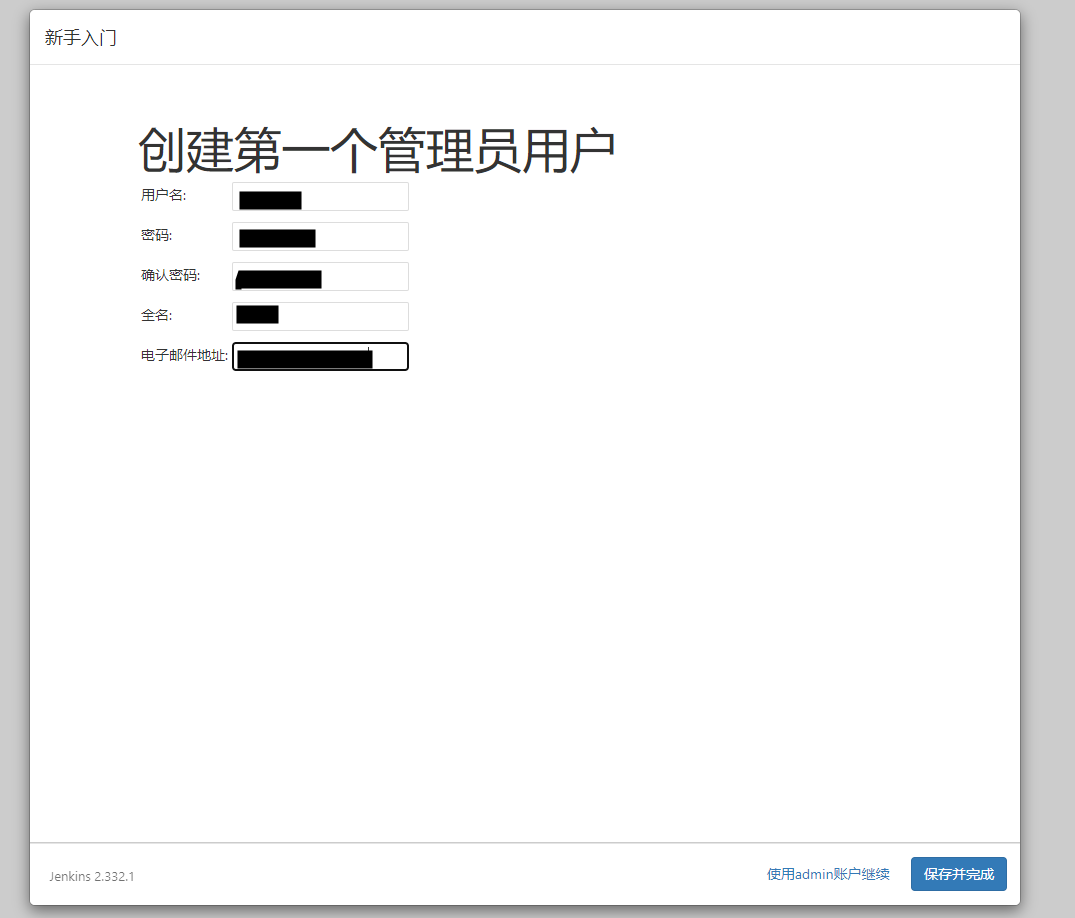
安装完后,创建一个登录Jenkins的账号

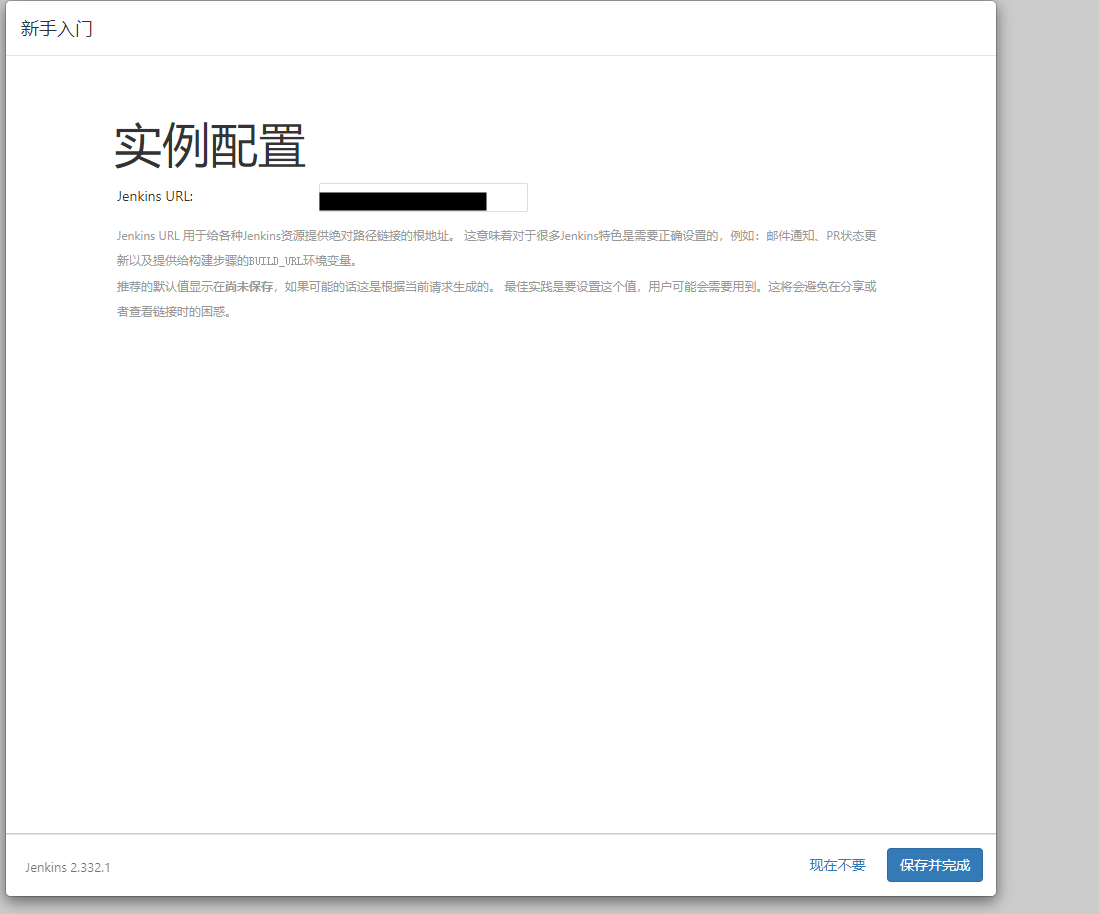
访问地址配置用默认的就好(通过 8080 端口访问)。

二、安装 Gitee 插件
假设代码是托管到码云上,因此这里利用 Gitee 插件来实现持续发布功能.
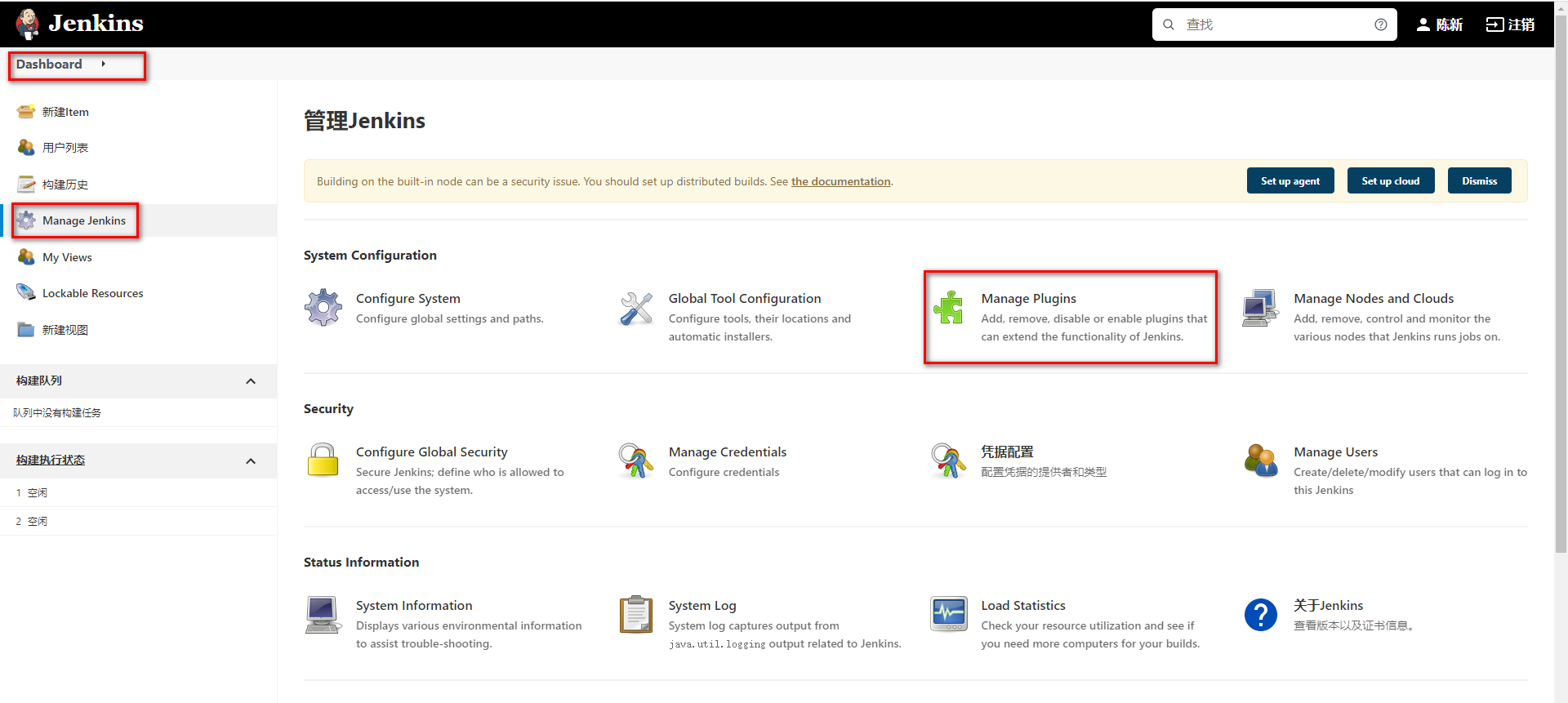
点击左侧 Dashboard->Manage Jenkins(系统管理) 菜单,并点击 Manage Plugins(插件管理)

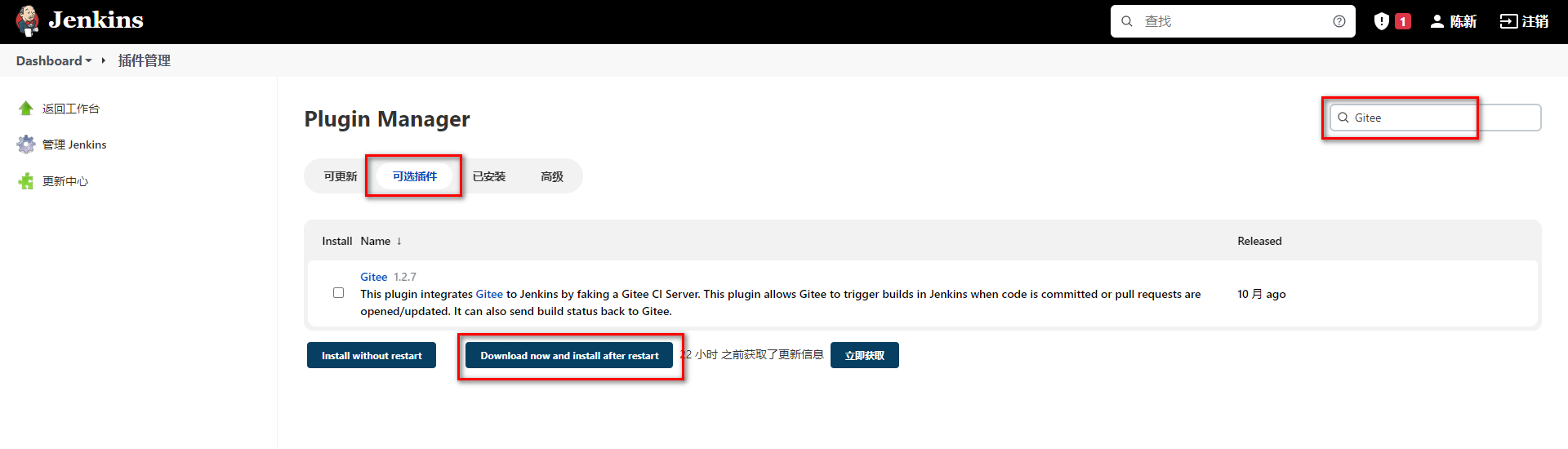
选择可选插件,然后输入 Gitee,然后点 Download now and install after restart,
这个插件主要是用于接收 gitee WebHook 通知(如:代码提交、PR 等)并触发 jenkins 构建、

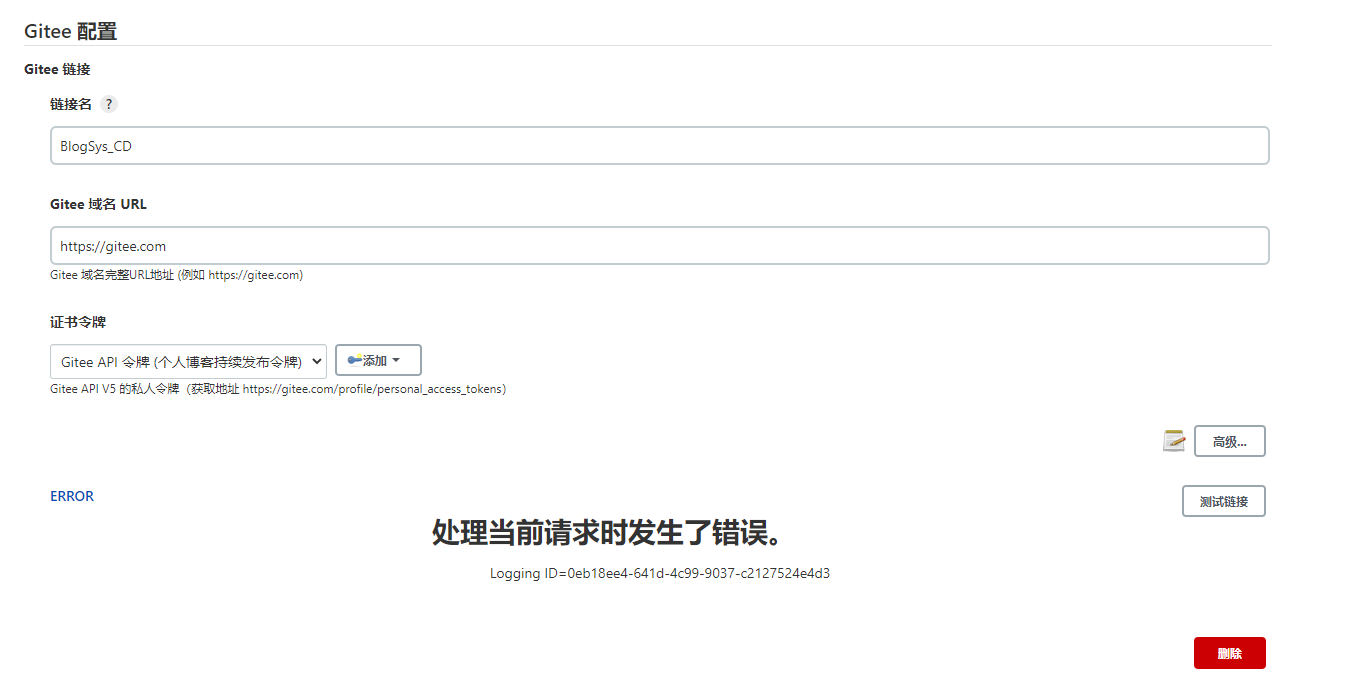
安装成功后,前往 Jenkins -> Manage Jenkins(系统管理) -> Configure System(系统配置) -> Gitee Configuration(Gitee 配置) ,对插件进行配置。
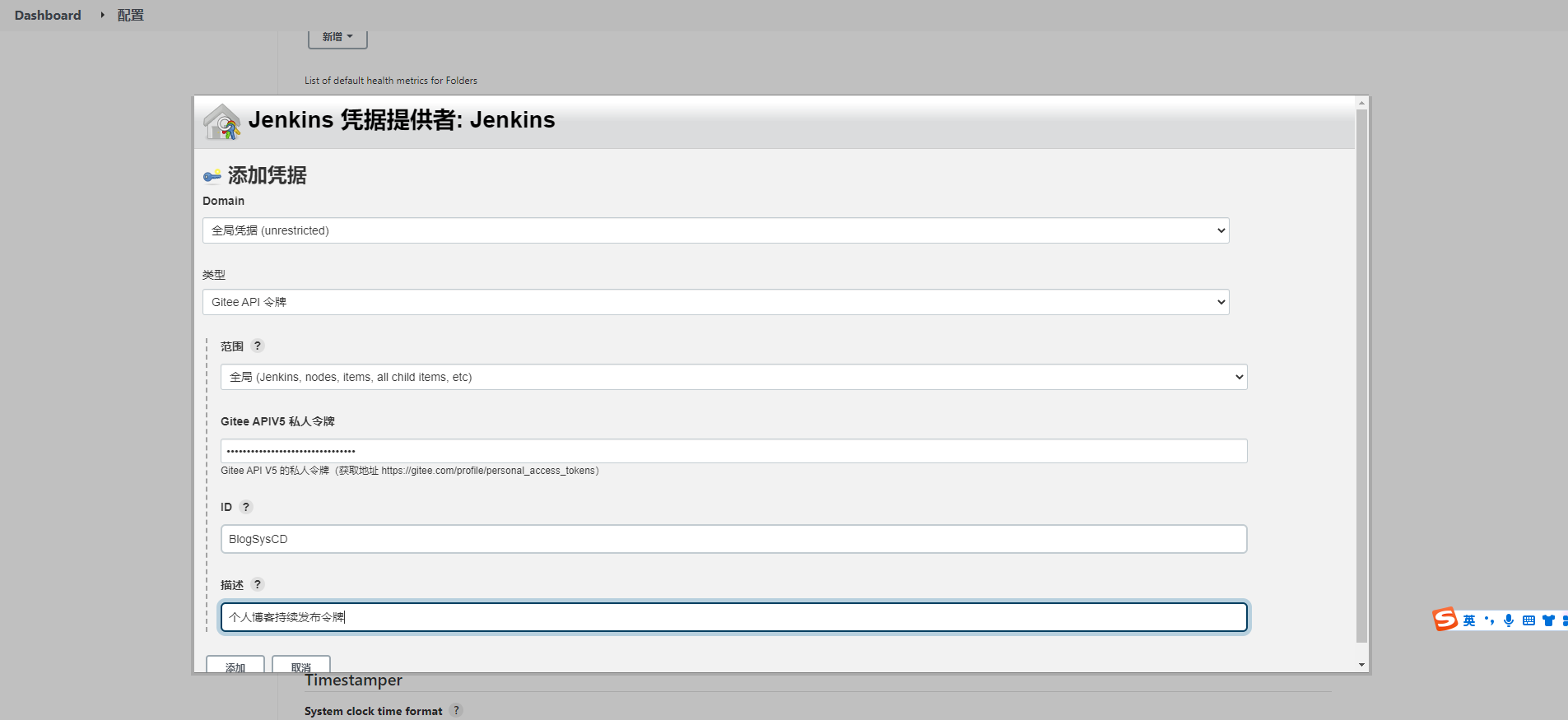
添加一个新的证书令牌,按照如下配置,GiteeAPIV5 私人令牌可以通过页面:https://gitee.com/profile/personal_access_tokens 生成,然后点击添加。

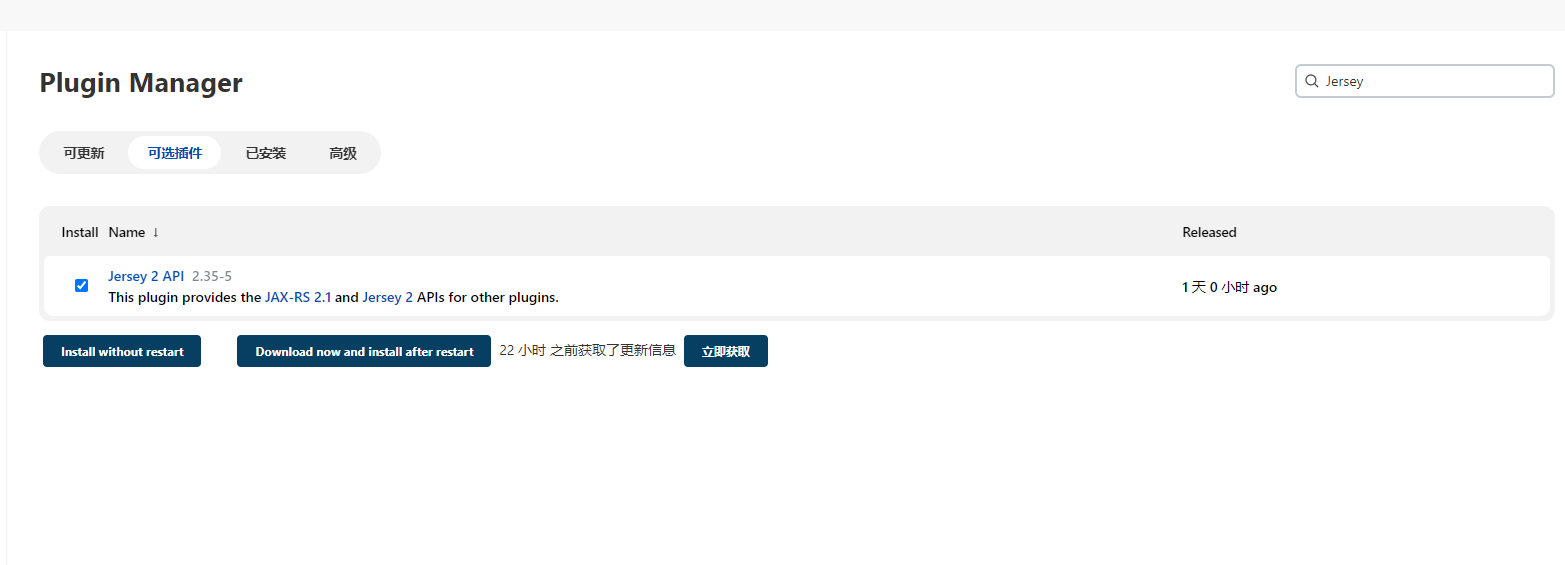
这个时候点击测试连接会发现报错,无法连上,https://gitee.com/oschina/Gitee-Jenkins-Plugin/issues/I4NQAJ 这里面提出了解决方案 , javax.ws.rs-api jar 包可以在这里(https://repo1.maven.org/maven2/javax/ws/rs/javax.ws.rs-api/2.1.1/)下载。
,需要注意的是:安装完相应 jar 包或者 Jersey 2 API 插件后后记得重启 jenkins 才能生效。
mkdir -p /var/cache/jenkins/war/WEB-INF/lib
cd /var/cache/jenkins/war/WEB-INF/lib
wget https://repo1.maven.org/maven2/javax/ws/rs/javax.ws.rs-api/2.1.1/javax.ws.rs-api-2.1.1.jar
chmod a+x javax.ws.rs-api-2.1.1.jar
systemctl restart jenkins
按照以上方法试了后,这边还是不行,可能是那个流程没有操作对。
然后安装 Jersey 2 API 后,重启 jenkins 发现可行(这边 jenkins 版本比较新)


三、服务器相关编译环境配置
- 安装.net core sdk.用于编译,这边用的 dotnet 版本还是.net 6.0,输入以下命令安装
rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpmyum install dotnet-sdk-6.0- 安装 git
yum install git四、新建自动构建任务
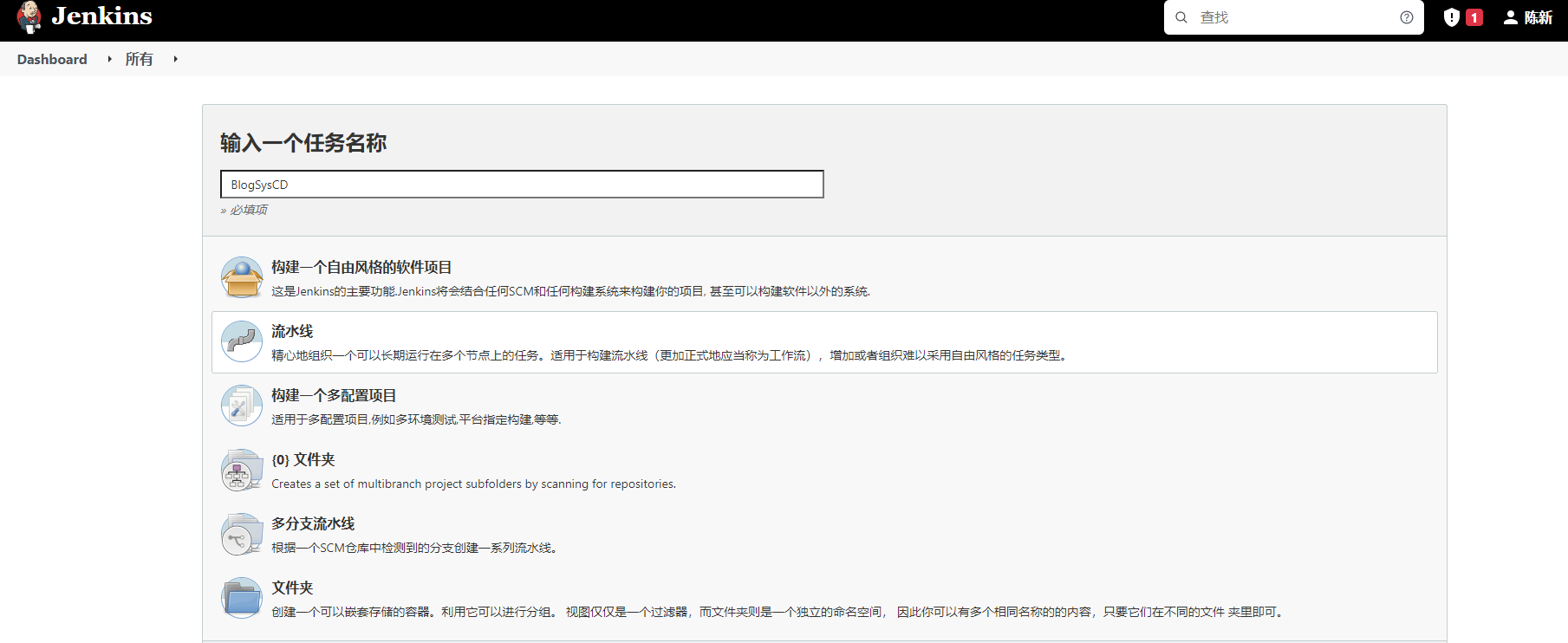
进入 Dashboard->新建任务,输入任务名称,然后选择流水线。

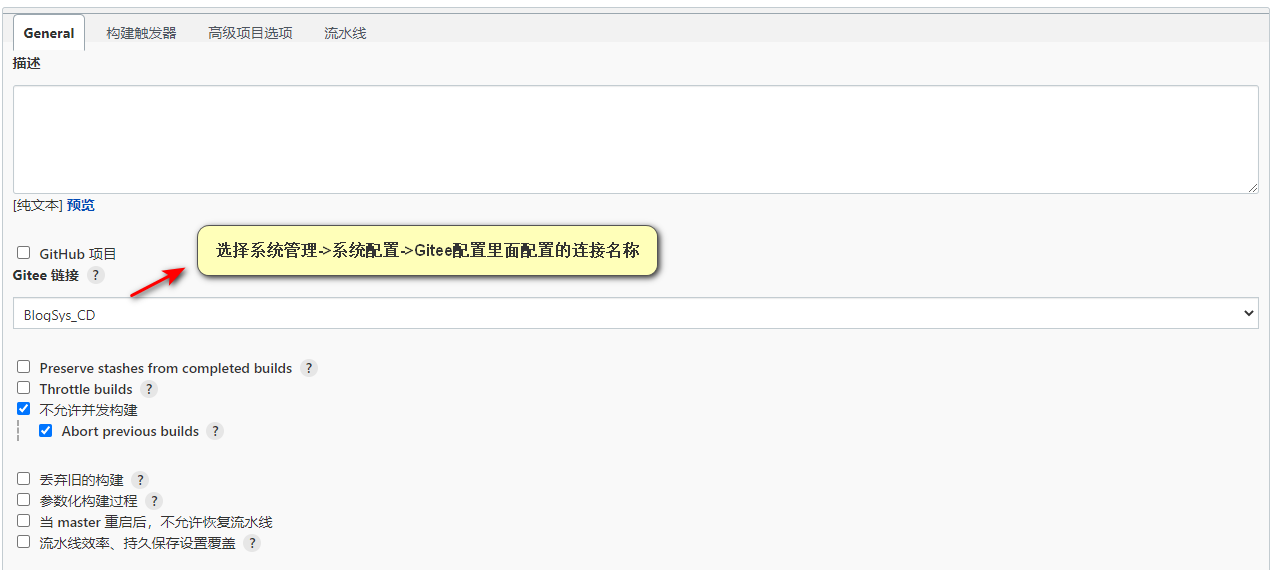
General 配置

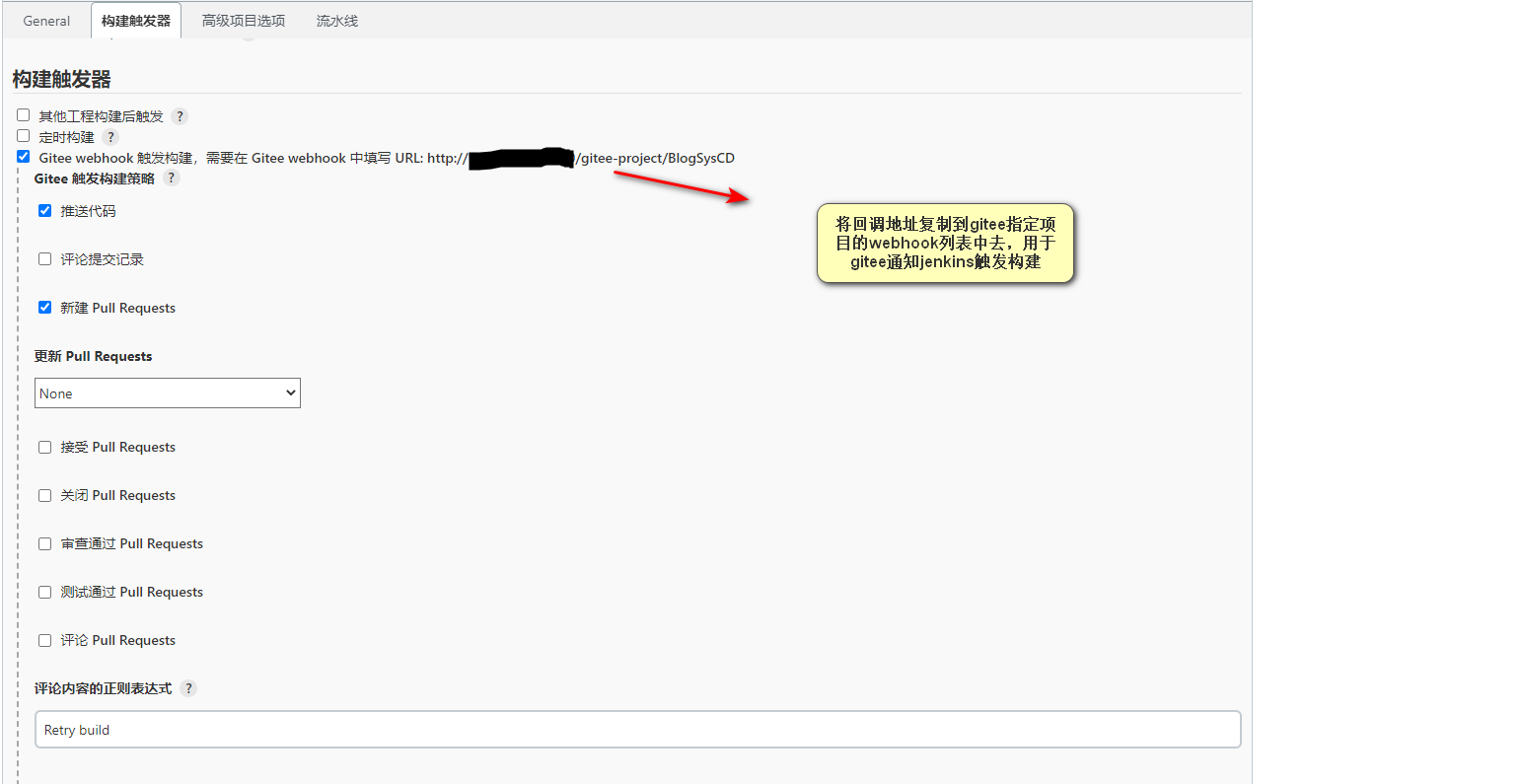
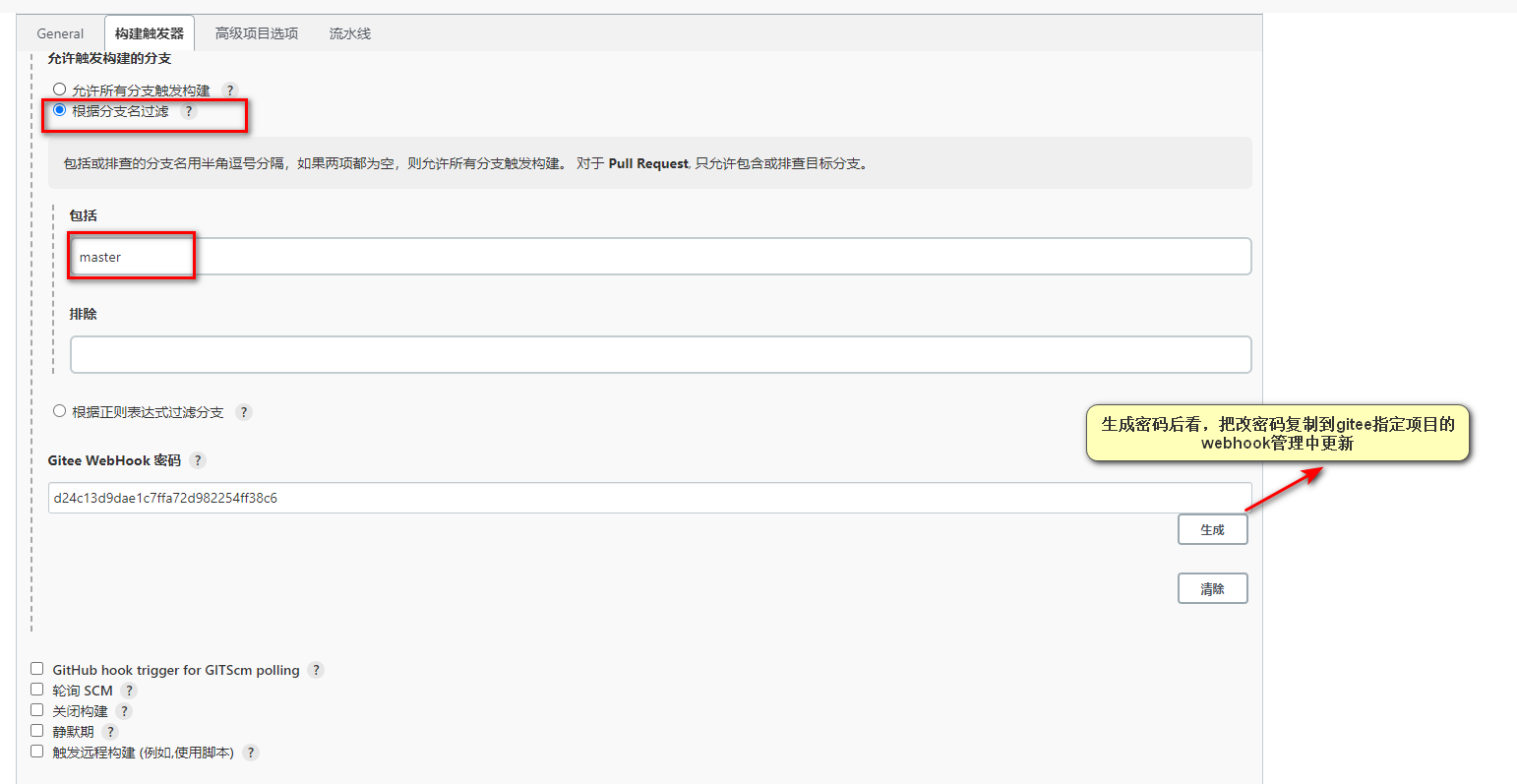
配置构建触发器


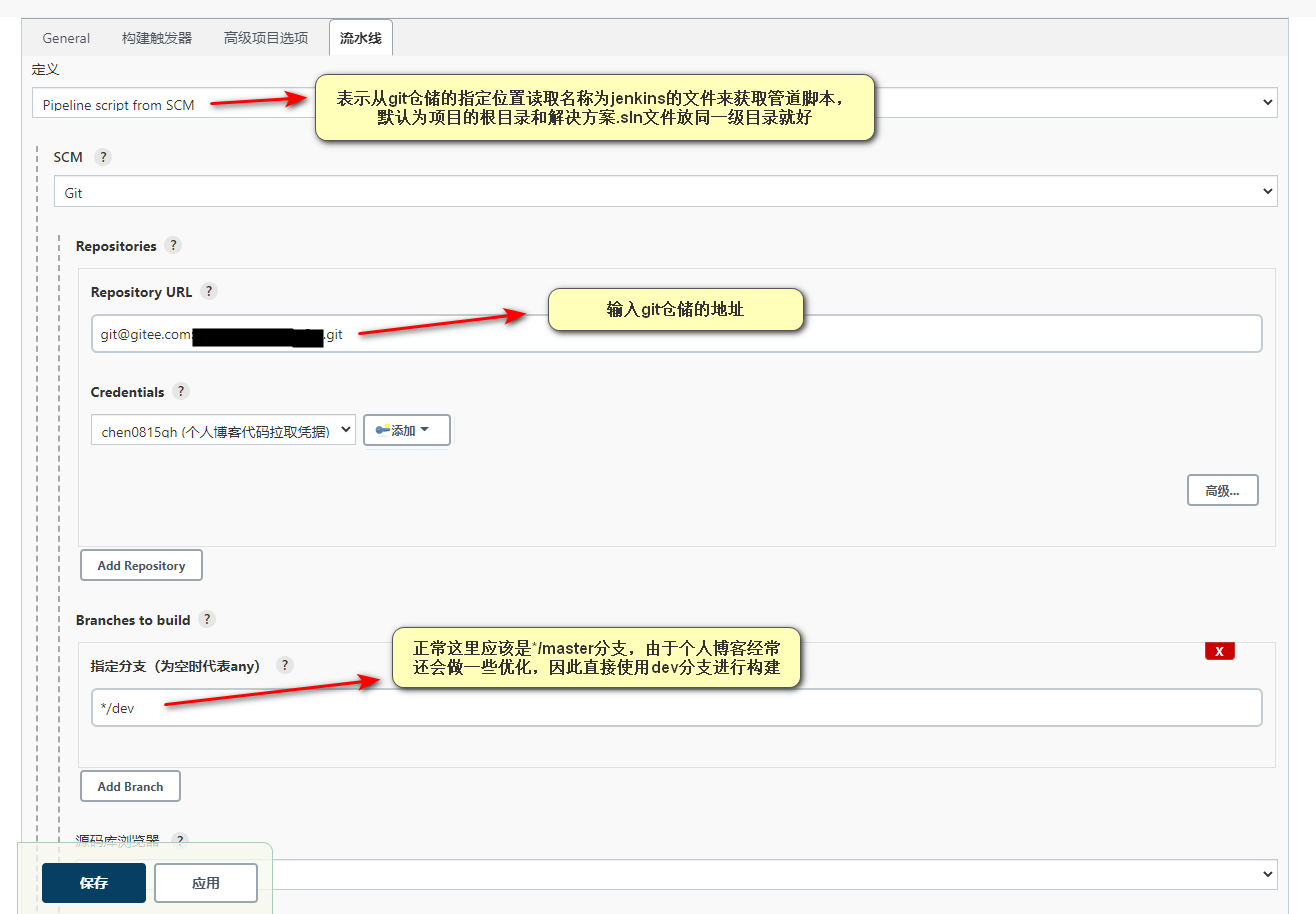
配置流水线
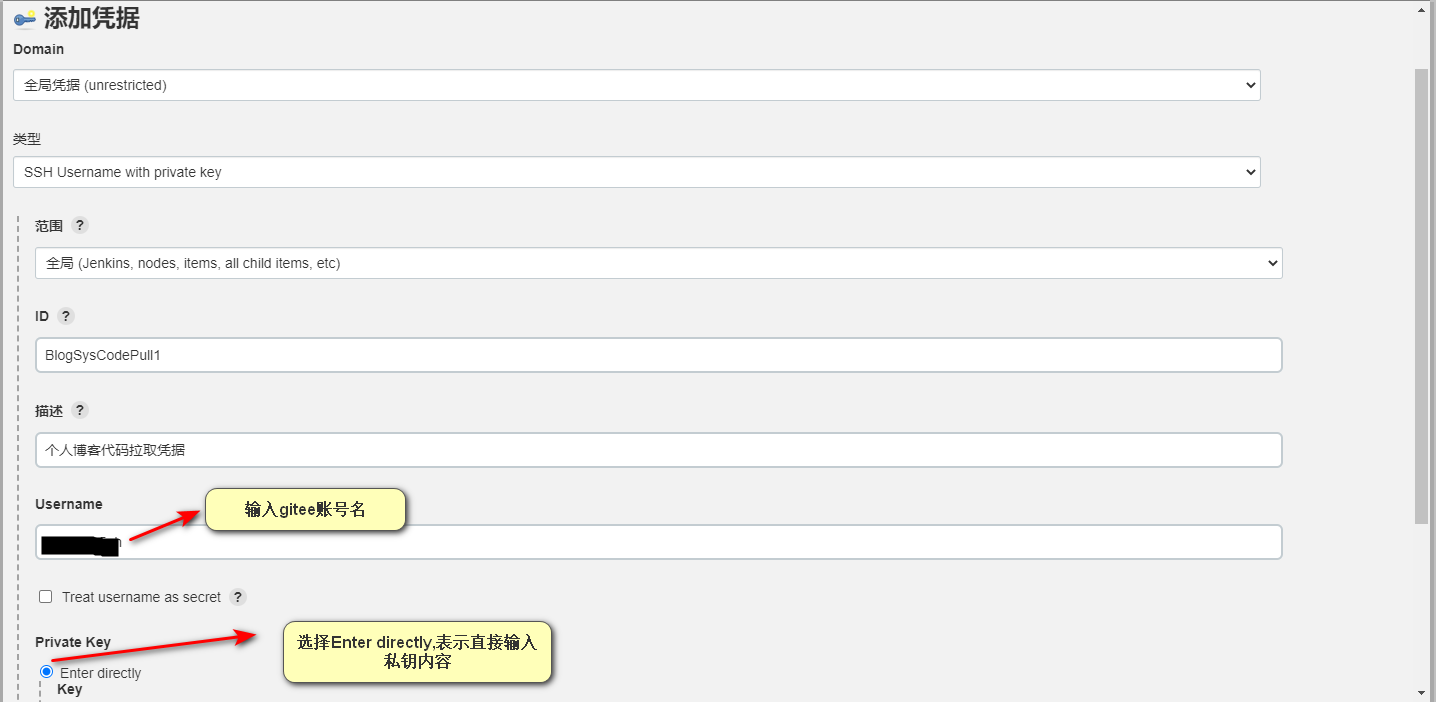
点击 Credentials 右下方的添加按钮,添加用于拉取代码用的身份验证凭据。
需要注意的是:如果使用 git ssh 协议(也就是格式为 git 开头的仓储地址),则添加身份验证凭据的时候,凭据类型只支持:Username with password (用户名和密码验证)、SSH Username with private key(用户名和私钥验证),用户名就是 gitee 的登录账号。

创建身份验证凭据秘钥前,需要将服务器登录用户先切换到 jenkins 用户,不然以 root 用户创建的秘钥文件,将无法拉取代码(存在权限问题),切换到 jenkins 用户前,先执行以下命令,以便允许 jenkins 用户登录。
usermod -s /bin/bash jenkins切换到 jenkins 用户
su - jenkins在服务器上输入以下命令创建身份验证凭据私钥,-C 后面的参数可以是任意内容,但通常用邮箱账号。
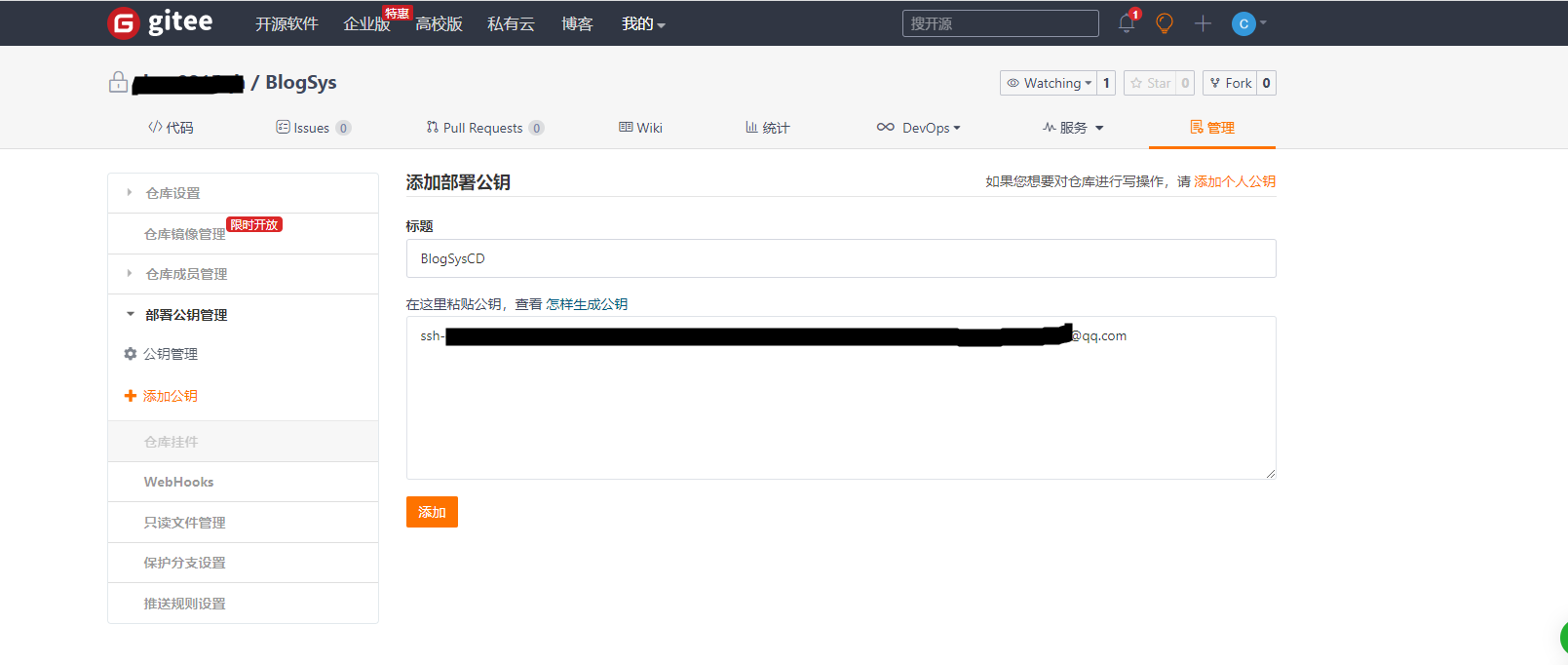
ssh-keygen -t ed25519 -C "xxxxx@xxxxx.com"生成后,服务器上输入以下命令读取公钥内容,然后将公钥内容复制到 gitee 指定项目的 管理->部署公钥管理->添加公钥中添加指定公钥,
cat ~/.ssh/id_ed25519.pub
gitee 上添加公钥后,在服务器上执行以下命令
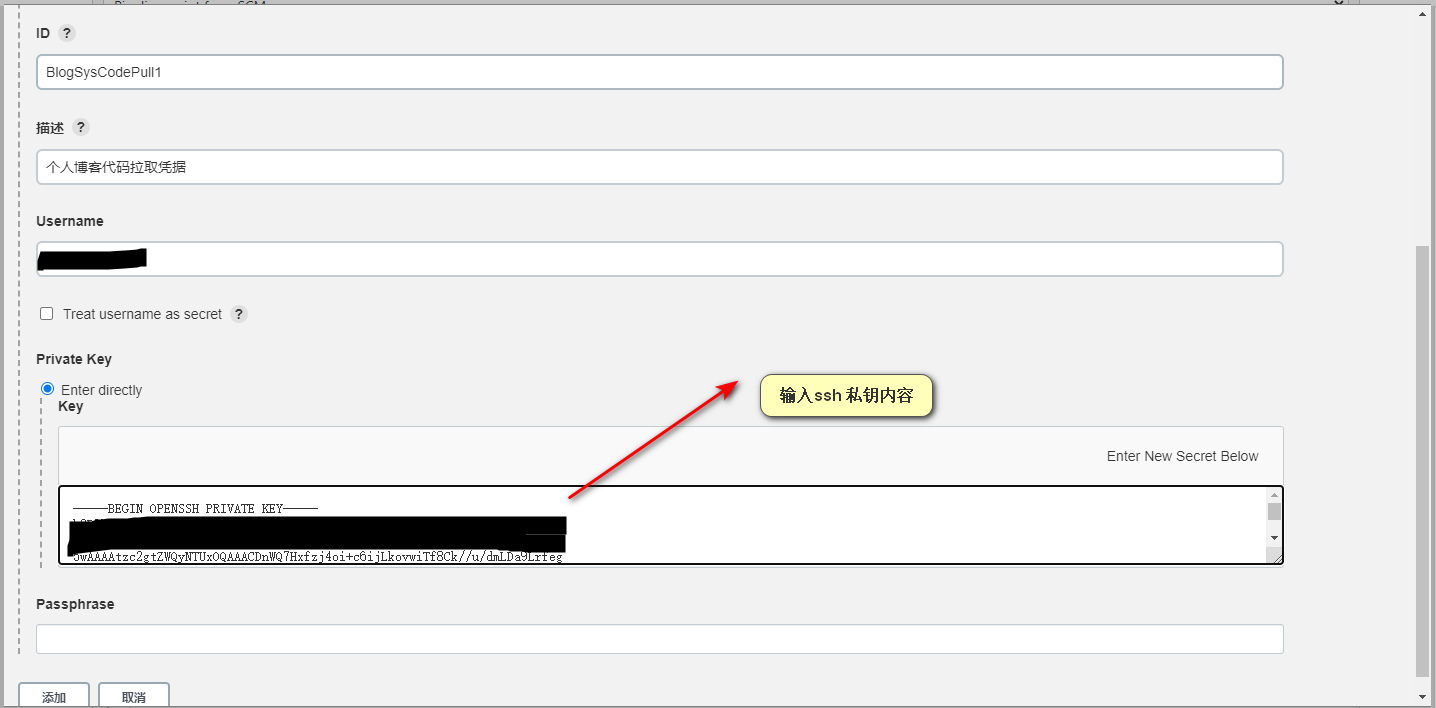
ssh -T git@gitee.com通过执行以下命令读取 ssh 身份验证私钥内容,并输入到 jenkins 身份验证凭据的以下位置。
cat ~/.ssh/id_ed25519
添加身份验证凭据后,按照下图配置。

在 jenkins 服务器上执行以下命令,创建 ssh 身份认证秘钥,并将公钥复制到应用服务器上,以便在编译成功后,直接复制 dll 到应用服务器上,而无需输入应用服务的登录密码,需要注意的是,创建秘钥前,先切换到 jenkins 用户账号。
su - jenkinsssh-keygen -t rsa以下命令表示将 jenkins 所在服务器生成的公钥复制到应用服务器(因为~/.ssh/目录下已经有其他的秘钥,因此这边指定复制哪一个公钥)
ssh-copy-id -i ~/.ssh/id_rsa.pub root@115.159.114.65 -p 1200以上两个命令执行成功后,可以创建一个文本文件进行测试,看下是否能无需输入密码就可以复制文件到应用服务器。
cd ~
touch test.txt
echo "测试内容" >> test.txt
以下命令用于将 jenkins 服务器上用户主目录下的 test.txt 文件复制到应用服务器上用户主目录。
# -P 表示应用服务器的 ssh 登录端口(如果不是 22,必须指定),-i 后面跟的是 jekins 服务器上生成的私钥文件。
scp -P 1200 -i ~/.ssh/id_rsa ~/test.txt root@115.159.114.65:~
在项目的解决方案文件(.sln)同级目录下新建名称为 jenkinsfile 的文件,并输入以下脚本内容
pipeline {
agent any
stages {
stage('build') {
steps {
echo '开始拉取代码'
sh 'git pull origin dev:dev'
echo '切换到本地 dev 分支'
sh 'git checkout dev'
echo '当前工作目录及文件列表如下'
sh 'pwd'
sh 'ls -al'
dir("${WORKSPACE}/BlogSys") {
echo '开始编译博客前端站点'
sh 'dotnet publish ./BlogSys.csproj -c Release -r linux-x64 --no-restore'
}
//WORKSPACE 表示存放代码的根目录。
dir("${WORKSPACE}/BlogSysManagement"){
echo '开始编译博客后台站点'
sh 'dotnet publish ./BlogSysManagement.csproj -c Release -r linux-x64 --no-restore'
}
}
}
stage('deploy')
{
steps {
echo '开始发布流程,当前工作目录如下'
sh 'pwd'
echo '开始发布个人博客前端系统'
echo '停止前端站点'
sh 'ssh -i ~/.ssh/id_rsa root@115.159.114.65 -p 1200 -T "systemctl stop blogsys"'
//dir 函数里面要用环境变量记得用双引号,该函数用于改变当前目录,dir 函数块里面包含的所有相对路径都是相对于 dir 指定的目录。
dir("${WORKSPACE}/BlogSys/bin/Release/netcoreapp3.1/linux-x64/publish/"){
//-i 用于指定 ssh 传输身份验证私钥,-r 表示复制目录下的所有文件及子目录以及子目录下的所有文件,也可以将这个文件夹打包压缩后再传输。
sh 'scp -P 1200 -i ~/.ssh/id_rsa -r ./ root@115.159.114.65:/var/www/blogsys'
}
echo '重启前端站点'
//这里不能使用-t 选项,应该使用-T 或 -tt 代理,否则无法正确执行。
sh 'ssh -i ~/.ssh/id_rsa root@115.159.114.65 -p 1200 -T "systemctl restart blogsys"'
echo '开始发布个人博客后台管理系统'
echo '停止后台站点'
sh 'ssh -i ~/.ssh/id_rsa root@115.159.114.65 -p 1200 -tt "systemctl stop blogsysmgr"'
dir("${WORKSPACE}/BlogSysManagement/bin/Release/netcoreapp3.1/linux-x64/publish/"){
sh 'scp -P 1200 -i ~/.ssh/id_rsa -r ./ root@115.159.114.65:/var/www/blogsysmgr'
}
echo '重启后台站点'
sh 'ssh -i ~/.ssh/id_rsa root@115.159.114.65 -p 1200 -tt "systemctl restart blogsysmgr"'
echo '系统发布成功'
}
}
}
}
完成以上步骤后就可以开始测试构建啦.

gitee+jenkins 实现代码自动发布流程大概的流程总结起来就是:提交代码到 gitee->gitee 通过 Webhook 钩子通知 jenkins gitee 插件->gitee 插件触发构建(Gitee API V5 Token 验证)->git 插件拉取代码(通过 SSH Username with Private key 身份验证方式)->执行编译脚本->发布到应用服务器,另外需要注意的是 jenkins 默认是以 jenkins 用户来执行的,因此需要开通 jenkins 用户能执行 bash 的权限,以及创建 git 插件身份验证秘钥的时候一定要以 jenkins 用户登录去创建,否则要拉取代码的时候会出现权限问题。
参考:
https://www.jenkins.io/doc/book/installing/linux/#red-hat-centos
https://gitee.com/help/articles/4193#article-header2
https://gitee.com/oschina/Gitee-Jenkins-Plugin/issues/I4NQAJ
https://gitee.com/oschina/Gitee-Jenkins-Plugin/issues/I27J6U?from=project-issue
https://stackoverflow.com/questions/60184012/jenkins-does-not-show-configured-git-credentials
https://gitee.com/help/articles/4181
https://www.cnblogs.com/zinan/p/14106186.html
https://stackoverflow.com/questions/21434064/how-to-become-a-jenkins-user
https://www.cyberciti.biz/faq/force-ssh-client-to-use-given-private-key-identity-file/
https://unix.stackexchange.com/questions/494483/specifying-an-identityfile-with-ssh

![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)