引言
Docker发布于 2013 年,Docker是 dotCloud 公司创始人在法国期间发起的一个公司内部项目,他是 dotCloud 多年云技术的一个革新.Docker在容器基础上进行了一步的封装,从网络进程到网络互连到进程隔离极大的减少了容器的创建和维护,Docker比虚拟机技术更加便捷.
Docker是个跨时代的开源项目,他释放了虚拟化的威力,降低了云计算的开发成本,可以让线上线下的部署的成本变低,无论是开发人员还是运维等信息人员都有必要去了解和掌握Docker,减少不必要的时间成本,远离它(996),当然 Docker 在如火如荼的时代也成为了面试的加分项.

Base
仓库
仓库是放镜像的地方,同时我们可以往里推镜像,同一个镜像也可以有多个版本(tag),也就是标签
镜像
镜像其实是将应用打包运行的环境,他是一个轻量级的(实际开发中可以将镜像导出并复制到另一台机器.)
拉镜像
docker pull xxx搜索镜像
docker search xxx删除镜像
docker rmi xxid容器
容器相当于类与实例关系,容器是镜像运行时的实体。容器可以被创建、启动、停止、删除、暂停等 。
正在运行的命令
docker ps运行命令
docker run xxx /bin/bash杀掉运行中的容器
docker kill [CONTAINERID]Docker Nginx
先拉镜像吧
docker pull nginx
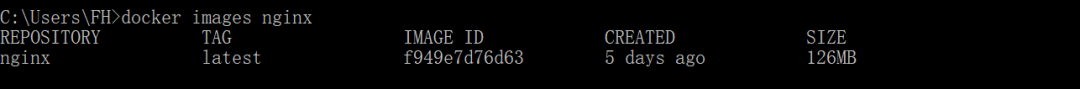
搜索一下本地刚才安装的镜像

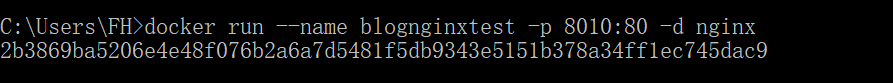
镜像资源有了,那么我再启动一个容器实例

-
–name 是容器名称
-
-p 是端口进行映射,将本地 8010 映射到容器内部的 80 端口
-
-d 设置在后台运行的容器
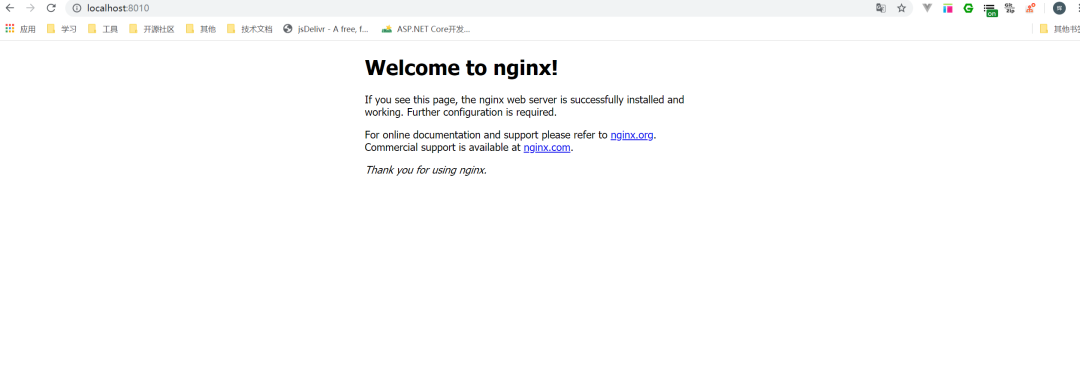
Run

上面运行没问题了,但是并满足不了日常需求,下面我演示一下如何在 docker nginx 运行静态页面
创建 conf、 www、logs 文件夹
-
www:映射 nginx 容器配置虚拟目录
-
conf:映射 nginx 配置文件
-
logs:映射日志文件目录
在 www 目录下面创建一个 index.html
将 nginx 文件配置拷贝到本地目录中
docker cp 2b3869ba5206:/etc/nginx/nginx.conf /docker/conf
部署
docker run -d -p 8011:80 --name blognginx-test-web -v ~/docker/www:/usr/share/nginx/html -v ~/docker/conf/nginx.conf:/etc/nginx/nginx.conf -v ~/docker/logs:/var/log/nginx nginx
-p 8011:80:将容器的 80 端口映射到主机的 8011 端口。
–name blognginx-test-web:将容器命名为 blognginx-test-web。
-v ~/nginx/www:/usr/share/nginx/html:将 www 挂载到/usr/share/nginx/html
-v ~/nginx/conf/nginx.conf:/etc/nginx/nginx.conf:将 nginx.conf 挂载到/etc/nginx/nginx.conf
-v ~/nginx/logs:/var/log/nginx:logs 挂载到/var/log/nginx
Docker DotNetCore
netcore 项目发布到 docker 并且通过 nginx 进行代理
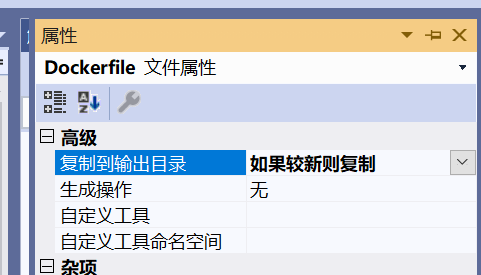
创建一个项目工程,再创建个文件 Dockerfile
FROM mcr.microsoft.com/dotnet/core/aspnet:3.0-buster-slim AS base
WORKDIR /app
EXPOSE 80
EXPOSE 443
FROM base AS final
WORKDIR /app
. .
ENTRYPOINT ["dotnet", "DockerDeployDemo.dll"]

docker build -t dockerwebtest . 构建镜像
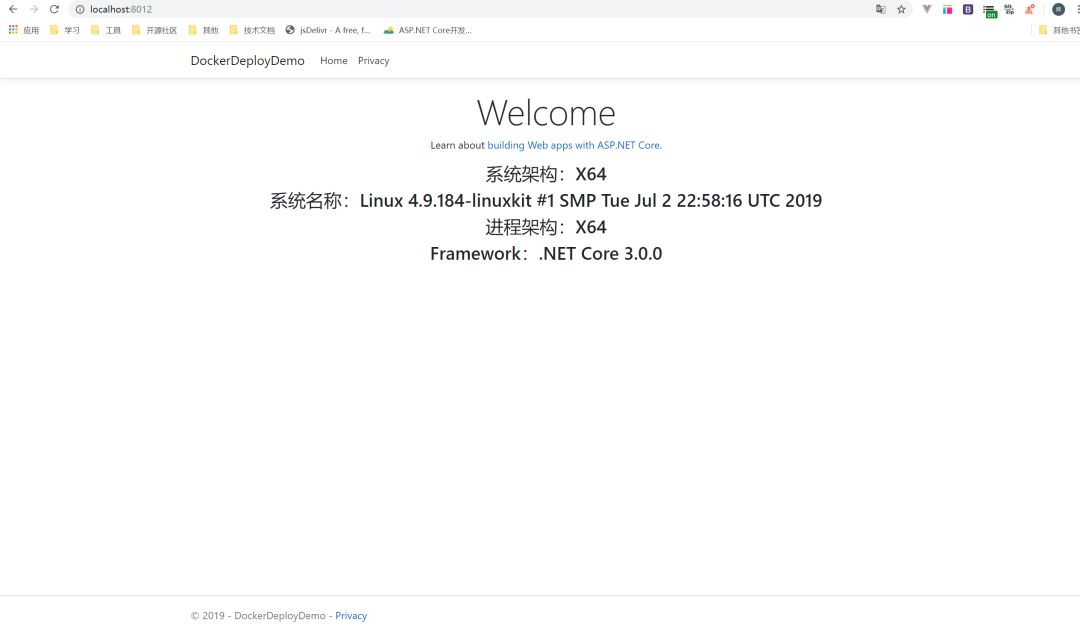
docker run --name dockerwebtest -p 8012:80 dockerwebtest//运行镜像

code 200
通过 nginx 进行代理,附上 nginx 代码
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
#include /etc/nginx/conf.d/*.conf;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#access_log logs/access.log main;
#error_log logs/error.log;
location / {
proxy_pass http://172.17.0.1:8012;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $http_host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}
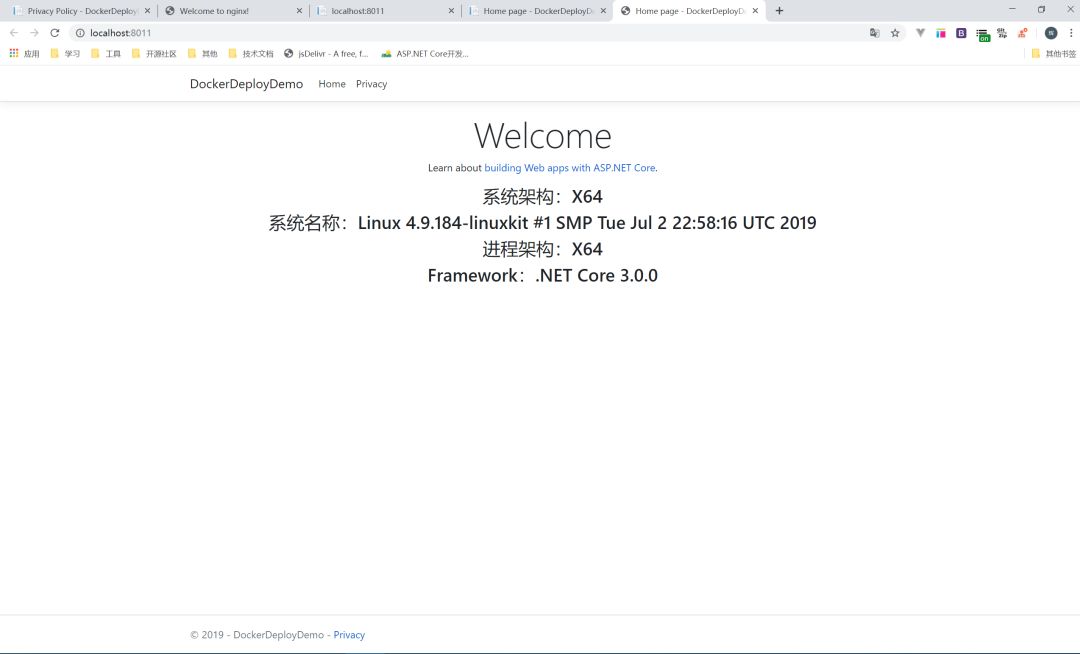
修改完后重新启动 8011 端口的容器
Run

Demo 已发布到 github 上面有需要的可以进行下载.
https://github.com/fhcodegit/DotNetAspectCore/tree/master/DockerDeployDemo
转自:冯辉
cnblogs.com/yyfh/p/11613763.html

![【学习强国】[挑战答题]带选项完整题库(2020年4月20日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/timg-300x200.jpg)


![【学习强国】[新闻采编学习(记者证)]带选项完整题库(2019年11月1日更新)-武穆逸仙](https://www.iwmyx.cn/wp-content/uploads/2019/12/77ed36f4b18679ce54d4cebda306117e-300x200.jpg)






